进行日期时间本地css更改
进行日期时间本地css更改
提问于 2022-03-21 10:34:21
日期时间的CSS更改-本地输入标记:
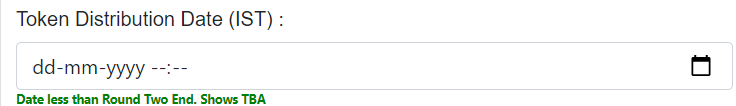
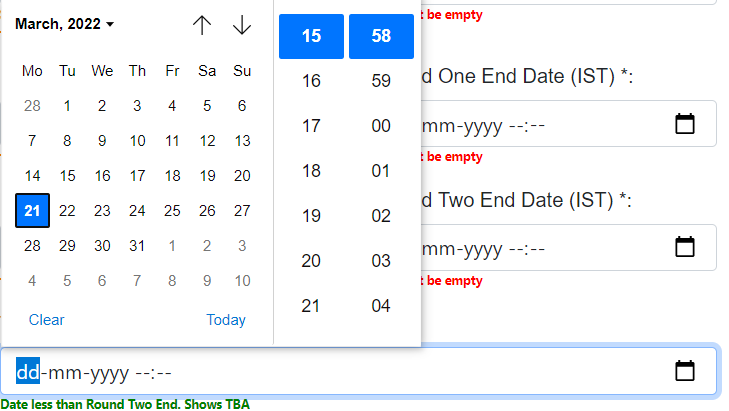
我想让这个日历的东西在右边,如图2所示,请帮助我解决这个问题。
下面是输入标记的代码,输入标记类型为"datetype-local“。
<h1>Show a Date and Time Control</h1>
<form action="/action_page.php">
<label for="birthdaytime">Birthday (date and time):</label>
<input type="datetime-local" id="birthdaytime" name="birthdaytime">
<input type="submit">
</form>谢谢
在单击日历图像之前

点击日历图像后

回答 2
Stack Overflow用户
回答已采纳
发布于 2022-03-21 11:22:15
<input type="date" />元素已经有了一个装饰,但是它不同于浏览器和操作系统。如果您希望您的UI在所有系统上保持一致,您将需要创建一个自定义包装元素(如下面所示)。
您可以通过将<input>包装在<div>中并为包装器添加::after样式来添加输入装饰。本机<input>元素不支持::before和::after,因为它不是容器元素。
const handleClickIcon = (e) => {
if (e.target.classList.contains('datetime-wrapper')) {
console.log('Toggle calendar!');
}
};
document.querySelector('.datetime-wrapper')
.addEventListener('click', handleClickIcon);.as-console-wrapper { max-height: 4em !important; }
.datetime-wrapper {
position: relative;
padding: 0;
margin: 0;
width: max-content;
}
.datetime-wrapper input {
padding: 0.5rem;
border: thin solid grey;
border-radius: 0.25rem;
}
/* adornment */
.datetime-wrapper::after {
/* .fa-solid */
font-family: "Font Awesome 6 Free";
font-weight: 900;
/* .fa-calendar-days:before */
content: "\f073";
/* custom */
position: absolute;
top: 0;
right: 0.5rem;
height: 2rem;
line-height: 2rem;
cursor: pointer;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.0/css/fontawesome.min.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.0/css/solid.min.css" rel="stylesheet"/>
<input type="date" />
<div class="datetime-wrapper">
<input type="text" />
</div>
<span>Font Awesome:</span>
<i class="fa-solid fa-calendar-days"></i>
Stack Overflow用户
发布于 2022-03-21 10:47:37
不幸的是,目前只有WebKit允许我们自定义日期时间。如果你可以接受,你可以读this article
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71556132
复制相关文章
相似问题

