/docs中所有页面上的简短HTTP404错误
/docs中所有页面上的简短HTTP404错误
提问于 2022-04-01 18:21:51
我最近第一次部署了我们的文档库站点,我在路由方面遇到了一个奇怪的问题。
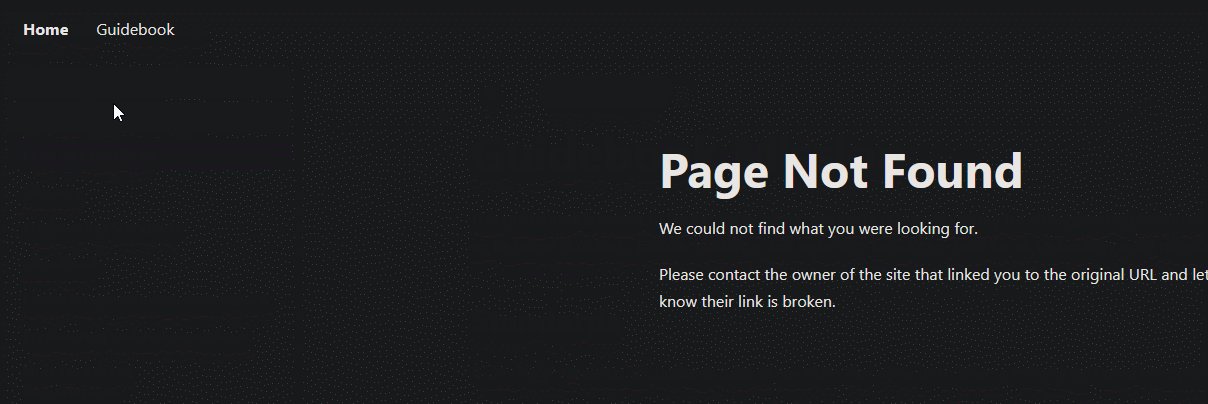
当直接点击页面时,/docs文件夹中的每个页面都会简短地呈现404.html页面。但是,如果我在侧边栏中单击,页面呈现正确。
这只发生在/docs文件夹中。如果单击主页链接,则不会看到404。
我不能在本地复制这个问题。我试过yarn start和yarn build/serve,在这两种情况下,应用程序都很好。我没有看到任何404,控制台错误等。404的响应有效负载是OOTB文档库页面,我没有对它进行任何定制,也没有对它进行任何处理。
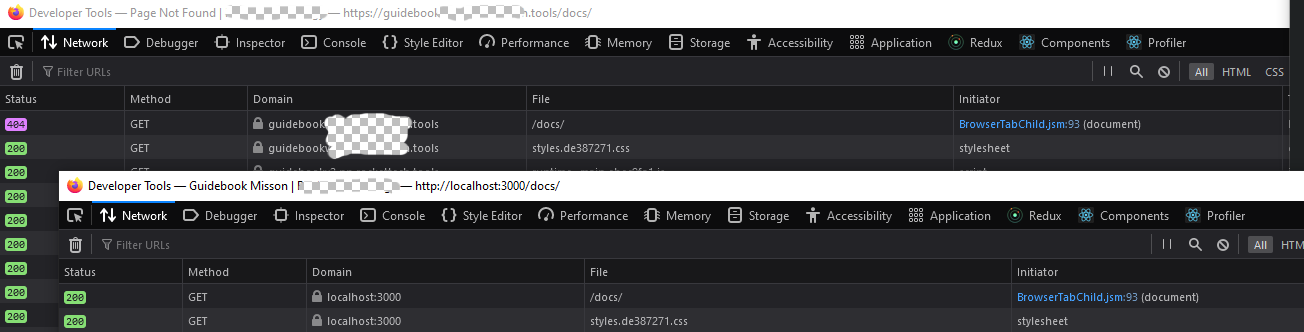
附件是显示行为的gif和显示浏览器在我的非本地主机环境中看到一个硬404的屏幕截图。


这是我的配置文件:
// @ts-check
// Note: type annotations allow type checking and IDEs autocompletion
const lightCodeTheme = require('prism-react-renderer/themes/github');
const darkCodeTheme = require('prism-react-renderer/themes/dracula');
/** @type {import('@docusaurus/types').Config} */
const config = {
title: 'Guidebook',
tagline: 'Engineering Information',
url: 'https://guidebook.our-internal-domain.tools/',
baseUrl: '/',
onBrokenLinks: 'throw',
onBrokenMarkdownLinks: 'throw',
favicon: 'img/favicon.png',
organizationName: 'Guidebook',
projectName: 'Guidebook',
presets: [
[
'classic',
/** @type {import('@docusaurus/preset-classic').Options} */
({
docs: {
sidebarPath: require.resolve('./sidebars.js'),
editUrl: 'https://git.our-internal-domain.com/tech-standards/tech-guidebook'
},
blog: false,
theme: {
customCss: require.resolve('./src/css/custom.css')
}
// debug: true
})
]
],
themeConfig: {
navbar: {
title: 'Home',
logo: {
alt: 'Home',
src: 'img/TechnologyGuidebook-Icon_Red_Small.svg'
},
items: [
{
type: 'doc',
docId: 'intro',
position: 'left',
label: 'Guidebook'
},
{
href: 'https://git.our-internal-domain.com/tech-standards/tech-guidebook',
label: 'GitHub',
position: 'right'
}
]
},
footer: {
style: 'dark',
links: [
{
title: 'Community',
items: [
{
label: 'Stack Overflow',
href: 'https://stackoverflow.com/questions/tagged/docusaurus'
}
]
},
{
title: 'More',
items: [
{
label: 'GitHub',
href: 'https://github.com/facebook/docusaurus'
}
]
}
],
copyright: `Copyright © ${new Date().getFullYear()} Guidebook V2, Inc. Built with Docusaurus.`
},
prism: {
theme: lightCodeTheme,
darkTheme: darkCodeTheme
}
}
};
module.exports = config;回答 2
Stack Overflow用户
回答已采纳
发布于 2022-04-01 20:20:52
我想通了。这不是文档龙的问题。这个问题是我们的CloudFront基础结构中的配置问题。
Stack Overflow用户
发布于 2022-10-20 18:03:16
我正在使用Vercel来部署一个Docusaurus V2网站,并且在重定向时遇到了同样的问题。
通过在我的cleanUrls配置中启用vercel.json解决了这个问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71711287
复制相关文章
相似问题
