使输入拇指大于休息
使输入拇指大于休息
提问于 2022-04-05 12:13:09
在这里反应开发人员,试图通过编码学习,这里我有一个滑块,我试着使拇指更大,但它不会比输入的位置大(你可以看到,如果我把拇指变大,它不会完全显示出来)。有什么建议让它看起来像我想要的那样吗?
英语不是我的母语,所以可能是错误。
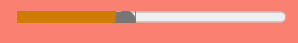
这是我的滑块:

我想让它看起来像这样

我已经做过的事:
https://codesandbox.io/s/tender-architecture-s4we0m?file=/src/styles.css
css:
.App {
font-family: sans-serif;
text-align: center;
}
@media screen and (-webkit-min-device-pixel-ratio: 0) {
input[type="range"] {
overflow: hidden;
width: 80px;
/* -webkit-appearance: none; */
background-color: white;
}
input[type="range"]::-webkit-slider-runnable-track {
height: 10px;
/* -webkit-appearance: none; */
color: #13bba4;
margin-top: -1px;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
/* -webkit-appearance: none; */
height: 20px;
cursor: ew-resize;
background: #434343;
box-shadow: -80px 0 0 80px #ce7c00;
}
}
/** FF*/
input[type="range"]::-moz-range-progress {
background-color: #43e5f7;
}
input[type="range"]::-moz-range-track {
background-color: #9a905d;
}
/* IE*/
input[type="range"]::-ms-fill-lower {
background-color: #43e5f7;
}
input[type="range"]::-ms-fill-upper {
background-color: #9a905d;
}联署材料:
import { TransformWrapper, TransformComponent } from "react-zoom-pan-pinch";
import { useRef, useState } from "react";
import "./styles.css";
// Style
const MainWrapper = {
background: "salmon",
width: "100%",
height: "100vh",
position: "relative"
};
const InputWrapper = {
position: "fixed",
zIndex: 9999,
width: "100%"
};
const ScaleIndicator = {
textAlign: "right",
position: "absolute",
right: "40px",
background: "blue",
color: "white",
zIndex: "1000",
padding: "10px"
};
const Slider = {
width: "200px",
margin: "10px 30px"
};
export default function App() {
const transformComponentRef = useRef(null);
const [scale, setScale] = useState(0.7);
const updateScale = (e) => {
const targetScale = parseFloat(e.target.value);
const factor = Math.log(targetScale / scale);
const { zoomIn, zoomOut } = transformComponentRef.current;
/*
how react-zoom-pan-pinch calculate new scale :
targetScale = scale * Math.exp(1 * factor);
we need factor(step) for zoomIn and zoomOut, just reverse the previous equation to get factor
factor = Math.log(targetScale / currentScale);
*/
// console.log(scale * Math.exp(1 * factor), newScale);
// const targetScale = scale * Math.exp(1 * factor);
if (targetScale > scale) {
zoomIn(factor, 0);
} else {
zoomOut(-factor, 0);
}
setScale(targetScale);
};
return (
<div style={MainWrapper}>
<h1 style={ScaleIndicator}>{(scale * 100).toFixed(0)}%</h1>
<div style={InputWrapper}>
<input
type="range"
min="0.1"
max="1.5"
step="0.01"
value={scale}
onChange={updateScale}
style={Slider}
/>
</div>
<TransformWrapper
ref={transformComponentRef}
onZoomStop={(e) => {
setScale(e.state.scale);
}}
initialScale={scale}
minScale={0.1}
maxScale={1.5}
doubleClick={{
disabled: true
}}
// wheel={{
// activationKeys: ["z"]
// }}
// panning={{
// activationKeys: ["x"],
// }}
limitToBounds={false}
zoomAnimation={{ disabled: true }}
centerOnInit
onZoom={(e) => {
setScale(e.state.scale);
}}
>
{({ zoomIn, zoomOut, setTransform, ...rest }) => {
return (
<TransformComponent
wrapperStyle={{
width: "100%",
height: "100%"
}}
>
<img
src="https://images.pexels.com/photos/2450218/pexels-photo-2450218.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Cool Astro"
/>
</TransformComponent>
);
}}
</TransformWrapper>
</div>
);
}我提供的链接与firefox浏览器看起来完全不同,对此也有什么看法吗?
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71751563
复制相关文章
相似问题

