Eslint标记Vue文件中的第一个函数定义
Eslint标记Vue文件中的第一个函数定义
提问于 2022-04-05 19:51:35
我正在用打印脚本编写一个Vue文件,并得到一个奇怪的Eslint“错误”。

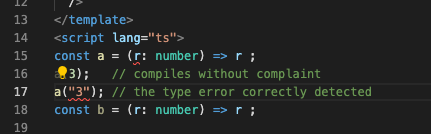
第15行的投诉是Parsing error: Unexpected token, expected ","
它发生在第一个函数定义中,无论它出现在文件中的哪个位置,而不是在后续定义上。这个问题似乎对上面模板中的任何更改都不敏感。
Stack Overflow用户
回答已采纳
发布于 2022-04-05 21:30:17
您确定您已经为ESLint配置了TypeScript吗?该错误表明它期望使用JavaScript,类型和其他TS功能都是无效的JS。
您需要在eslint配置文件中使用@typescript-eslint。
例如,在.eslintrc.json (或.eslintrc,或YAML格式)中,使用类似于:
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"@vue/typescript/recommended"
]
}并确保安装了所需的库:
yarn add -D eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin @vue/typescript/recommended(@typescript-eslint/parser是解析器,@typescript-eslint/eslint-plugin包含一些针对TS的标准linting规则,@vue/typescript/recommended是特定于Vue的规则,ofc eslint是核心ESLint库。)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71757625
复制相关文章
相似问题

