请求中缺少使用生成的预签名url将文件上载到minio的字段
请求中缺少使用生成的预签名url将文件上载到minio的字段
提问于 2022-04-09 15:38:24
我使用Minio来处理nodejs中的文件,基本上是在本地模拟s3。我生成了预先签名的Url来直接上传图片。
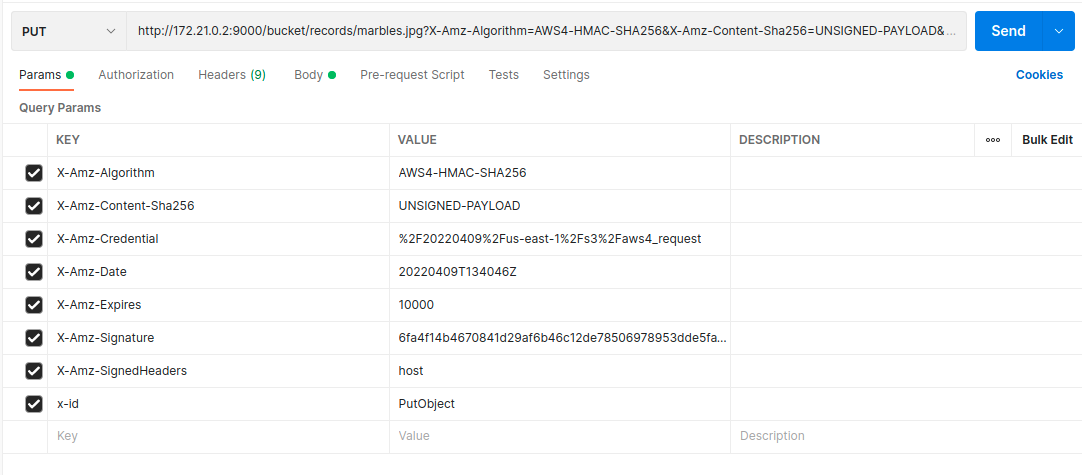
预签名Url生成工作正常,但当我从邮递员上传文件时,它会给出以下错误:
<?xml version="1.0" encoding="UTF-8"?>
<Error>
<Code>MissingFields</Code>
<Message>Missing fields in request.</Message>
<Key>records/marbles.jpg</Key>
<BucketName>bucket</BucketName>
<Resource>/bucket/records/marbles.jpg</Resource>
<RequestId>16E442AB40F8A81F</RequestId>
<HostId>0149bd16-e056-4def-ba82-2e91346c807c</HostId>
</Error> 请求似乎包含所需的标头正如在这个线程中提到的。

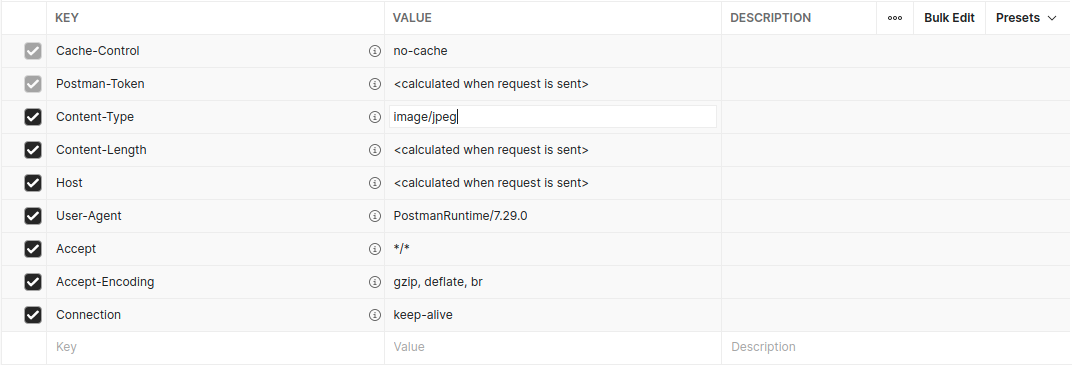
标题是:

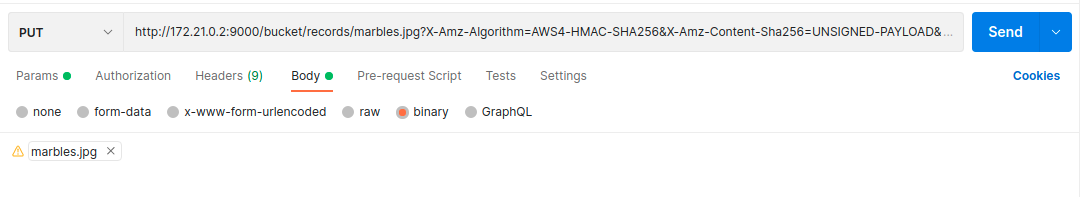
我还在postman(Body>binary>select file)中正确地选择了该文件:

用于预先签名的url生成的代码是:
import { getSignedUrl } from '@aws-sdk/s3-request-presigner';
import { PutObjectCommand, S3Client } from '@aws-sdk/client-s3';
const s3Client = new S3Client({
region: 'us-east-1',
credentials: {
accessKeyId: 'minioadmin',
secretAccessKey: 'minioadmin',
},
endpoint: http://172.21.0.2:9000,
forcePathStyle: true,
});
const bucketParams = {
Bucket: 'myBucket',
Key: `marbles.jpg`,
};
const command = new PutObjectCommand(bucketParams);
const signedUrl = await getSignedUrl(s3Client, command, {
expiresIn: 10000,
})Stack Overflow用户
回答已采纳
发布于 2022-04-11 11:07:55
我尝试并更改了端口,当我只使用本地主机进行url生成时,put命令似乎可以工作。
因此,在上文中:
new S3Client({
region: 'us-east-1',
credentials: {
accessKeyId: 'minioadmin',
secretAccessKey: 'minioadmin',
},
endpoint: http://172.21.0.2:9000,
forcePathStyle: true,
}); 我用:
new S3Client({
region: 'us-east-1',
credentials: {
accessKeyId: 'minioadmin',
secretAccessKey: 'minioadmin',
},
endpoint: http://172.21.0.2, // or 127.0.0.1
forcePathStyle: true,
}); 注意,我没有使用任何端口号,所以默认情况是80
如果您使用的是docker-compose,请添加此配置:
.
.
.
ports:
- 80:9000 而且效果很好。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71809524
复制相关文章
相似问题

