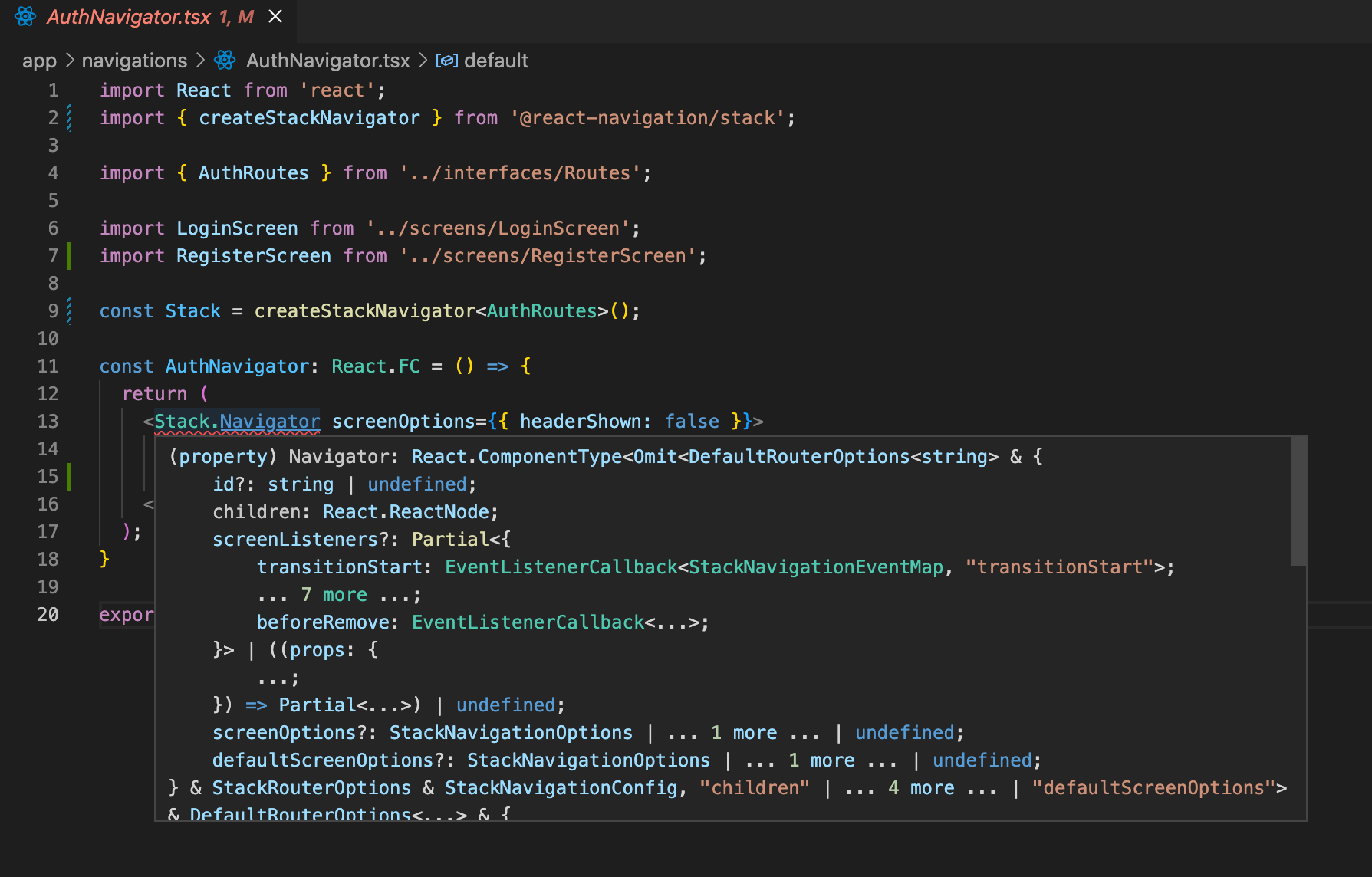
'Stack.Navigator‘不能用作JSX组件
'Stack.Navigator‘不能用作JSX组件
提问于 2022-04-10 11:24:04
当使用Stack.Navigation或来自createNativeStackNavigator的Stack.Group时,使用react导航存在类型问题
这个问题使得消息末尾的类型与JSX.element不匹配的问题更加具体:Type '{}' is not assignable to type 'ReactNode'
全文:
'Stack.Navigator' cannot be used as a JSX component.
Its element type 'ReactElement<any, any> | Component<Omit<DefaultRouterOptions<string> & { id?: string | undefined; children: ReactNode; screenListeners?: Partial<...> | ... 1 more ... | undefined; screenOptions?: NativeStackNavigationOptions | ... 1 more ... | undefined; defaultScreenOptions?: NativeStackNavigationOptions | ... 1 mo...' is not a valid JSX element.
Type 'Component<Omit<DefaultRouterOptions<string> & { id?: string | undefined; children: ReactNode; screenListeners?: Partial<{ transitionStart: EventListenerCallback<NativeStackNavigationEventMap, "transitionStart">; ... 4 more ...; beforeRemove: EventListenerCallback<...>; }> | ((props: { ...; }) => Partial<...>) | unde...' is not assignable to type 'Element | ElementClass | null'.
Type 'Component<Omit<DefaultRouterOptions<string> & { id?: string | undefined; children: ReactNode; screenListeners?: Partial<{ transitionStart: EventListenerCallback<NativeStackNavigationEventMap, "transitionStart">; ... 4 more ...; beforeRemove: EventListenerCallback<...>; }> | ((props: { ...; }) => Partial<...>) | unde...' is not assignable to type 'ElementClass'.
The types returned by 'render()' are incompatible between these types.
Type 'React.ReactNode' is not assignable to type 'import("/Users/mrcmesen/Novum/ice-app/plant-maintenance/node_modules/@types/react-native/node_modules/@types/react/index").ReactNode'.
Type '{}' is not assignable to type 'ReactNode'.ts(2786)重新处理的方法是安装这些版本并运行项目。
"react": "17.0.1",
"react-dom": "17.0.1",
"react-native": "0.64.3",
"@react-navigation/bottom-tabs": "^6.3.1",
"@react-navigation/native": "^6.0.10",
"@react-navigation/native-stack": "^6.6.1",
"typescript": "^4.6.3"我的应用程序仍然工作,并且控制台中没有任何错误。我不知道为什么在Stack.Navigator下面有红线。但是当我悬停在上面时,它说'Stack.Navigator‘不能用作JSX组件。

在使用MaterialCommunityIcons时,我也得到了相同的错误
更新12-04-22以进行反应-导航
这是一个与@types/react版本相关的问题,您需要将这个最小的解决方案添加到您的项目中以解决这个问题:
"dependencies": {
"@types/react": "^17.0.41"
}Stack Overflow用户
发布于 2022-08-11 20:56:34
我在用"expo": "~45.0.0"。安装反应本机元素后,会出现错误。正如@yoel所说
您需要修复@type/ set包的版本,因为许多set库的依赖项设置为@type/set:""*,这将采用包的最新版本。
问题是@types/x: "*",在我的例子中,它是@type/react原生的:"*"。所以我添加了这个resolutions。我通过查看我的devDependencies获得了这些版本。
像这样,一切都很好:
"devDependencies": {
"@babel/core": "^7.12.9",
"@react-native-community/eslint-config": "^3.1.0",
"@types/react": "~17.0.21",
"@types/react-native": "~0.67.6",
"cross-env": "^7.0.3",
"eslint": "7.32.0",
"husky": "^8.0.1",
"prettier": "^2.7.1",
"typescript": "~4.3.5"
},
"resolutions": {
"@types/react": "~17.0.21",
"@types/react-native": "~0.67.6"
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71816116
复制相关文章
相似问题

