用Email.js发送邮件所需的用户ID
用Email.js发送邮件所需的用户ID
提问于 2022-04-15 11:05:57
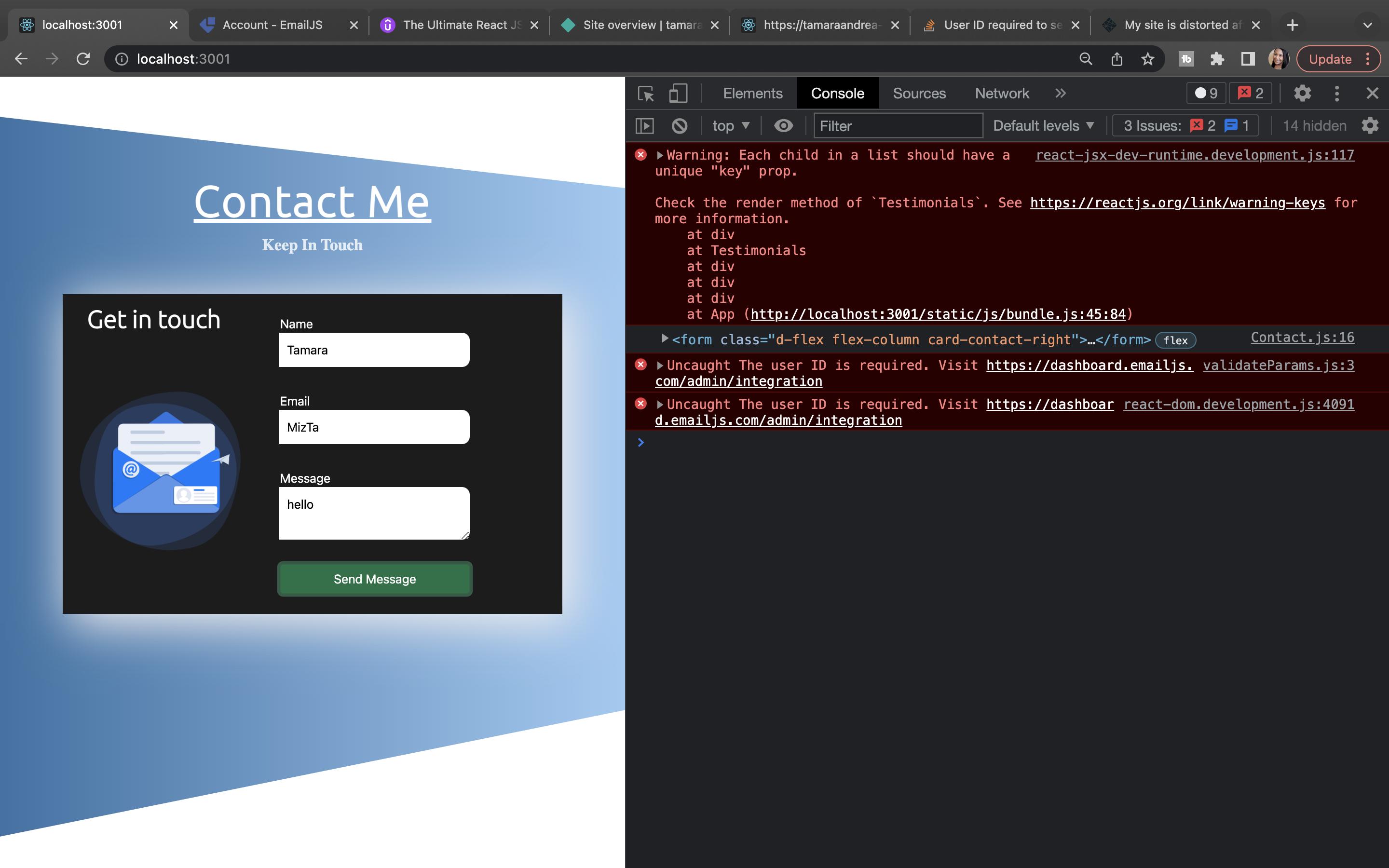
因此,我试图实现这个电子邮件功能到我的投资组合,我将插入当前的代码在底部。但是,我一直收到一条错误消息,其中说需要一个用户ID。

我去网站找我的用户ID,根据一些文档,用户ID应该放在init()之后,但是没有用户ID。我发电子邮件支持,他们说用户ID被公钥替换了。这就是我最初在那个空间里所看到的,然而,这是我所收到的错误。
这是我试图发送邮件时生成错误的当前代码。
import React, { useState, useRef } from "react";
import emailjs from "emailjs-com";
import { init } from "@emailjs/browser";
import "./contact.css";
init("wcnCiEjf9yoZnUt0e");
export default function Contact() {
const [name, setname] = useState("");
const [email, setemail] = useState("");
const form = useRef();
const [message, setmessage] = useState("");
const sendEmail = (e) => {
e.preventDefault();
// console.log(e);
console.log(form.current);
const templateparams = {
from_name: name + " " + email,
to_name: "tamaraandreawilburn@gmail.com",
feedback: message,
};
emailjs.send("service_e0zkrad", "template_7qrzf2e", templateparams).then(
function (response) {
console.log("SUCCESS!", response.status, response.text);
},
function (error) {
console.log("FAILED...", error);
}
);
};
return (
<>
<div>
<div className="contact-me-card row">
<div className="col-lg-6 col-md-5 col-sm-12 left-contact px-2 py-2">
<span className="get-in-touch mx-4 my-5">Get in touch </span>
<div className="py-5 d-flex justify-content-center">
<lottie-player
src="https://assets3.lottiefiles.com/packages/lf20_u25cckyh.json"
background="transparent"
speed="1"
style={{ width: "300px" }}
loop
autoplay
></lottie-player>
</div>
</div>
<div className="col-lg-6 col-md-5 col-sm-12 my-auto">
<form
ref={form}
className="d-flex flex-column card-contact-right"
onSubmit={sendEmail}
>
<div className="input-group my-3 d-flex flex-column">
<label> Name </label>
<input
value={name}
onChange={(e) => {
setname(e.target.value);
}}
type="text"
placeholder="enter your name"
className="input-groups"
/>
</div>
<div className="input-group my-3 d-flex flex-column">
<label>Email </label>
<input
value={email}
onChange={(e) => {
setemail(e.target.value);
}}
type="text"
placeholder="enter your Email"
className="input-groups"
/>
</div>
<div className="input-group my-3 d-flex flex-column">
<label> Message </label>
<textarea
value={message}
onChange={(e) => {
setmessage(e.target.value);
}}
type="text"
placeholder="enter your message"
className="input-groups"
/>
</div>
<div className="input-group my-3 d-flex flex-column">
<input
className="btn btn-success"
type="submit"
value="Send Message"
/>{" "}
</div>
</form>
</div>
</div>
</div>
</>
);
}任何帮助都将不胜感激,因为我完全卡住了。
回答 1
Stack Overflow用户
发布于 2022-07-19 16:07:12
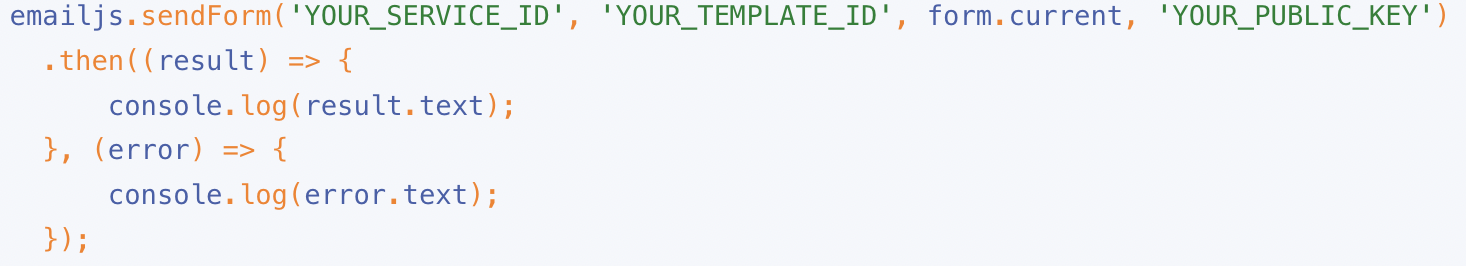
在调用public_key时,需要将emailjs.send()作为第四个参数添加。例如:
emailjs.send("service_e0zkrad", "template_7qrzf2e", templateparams, <PUBLIC_KEY>).then(
function (response) {
console.log("SUCCESS!", response.status, response.text);
},
function (error) {
console.log("FAILED...", error);
}
);这对我的反应应用程序起了作用。我在这里的文档里找到的:https://www.emailjs.com/docs/examples/reactjs/

希望这能帮上忙!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71883246
复制相关文章
相似问题

