如何对齐不同MigLayout面板中的列?
如何对齐不同MigLayout面板中的列?
提问于 2022-04-20 00:39:34
我一直在开发一个GUI,在它最基本的情况下,有两个面板,其中一个充当包含第二个的表的标题。我使用两个面板,因为在某些情况下可能有许多行,所以第二个面板通过一个Jscrollbar。这将产生“粘性”顶行的效果,并能够滚动到底部行。值得注意的是,第二个面板的组件是JLabels、JCheckBoxs和JTextAreas。
所有这些都是为了说明我的问题是,我找不到一种方法让标签和数据对齐。我尝试过在MigLayout中使用组件约束和列约束的许多不同方法,但都没有效果。有人对我如何做到这一点有任何想法吗?
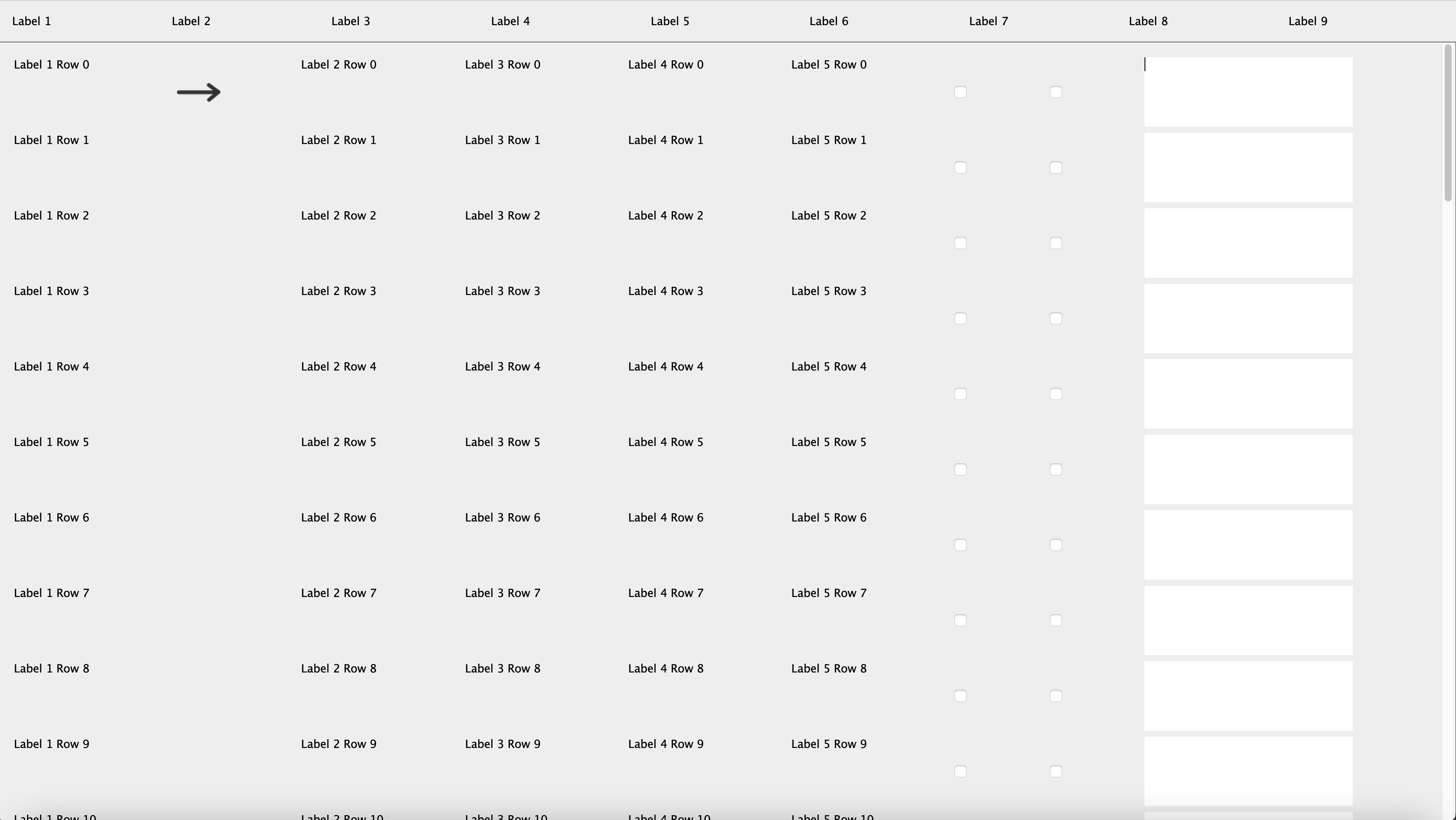
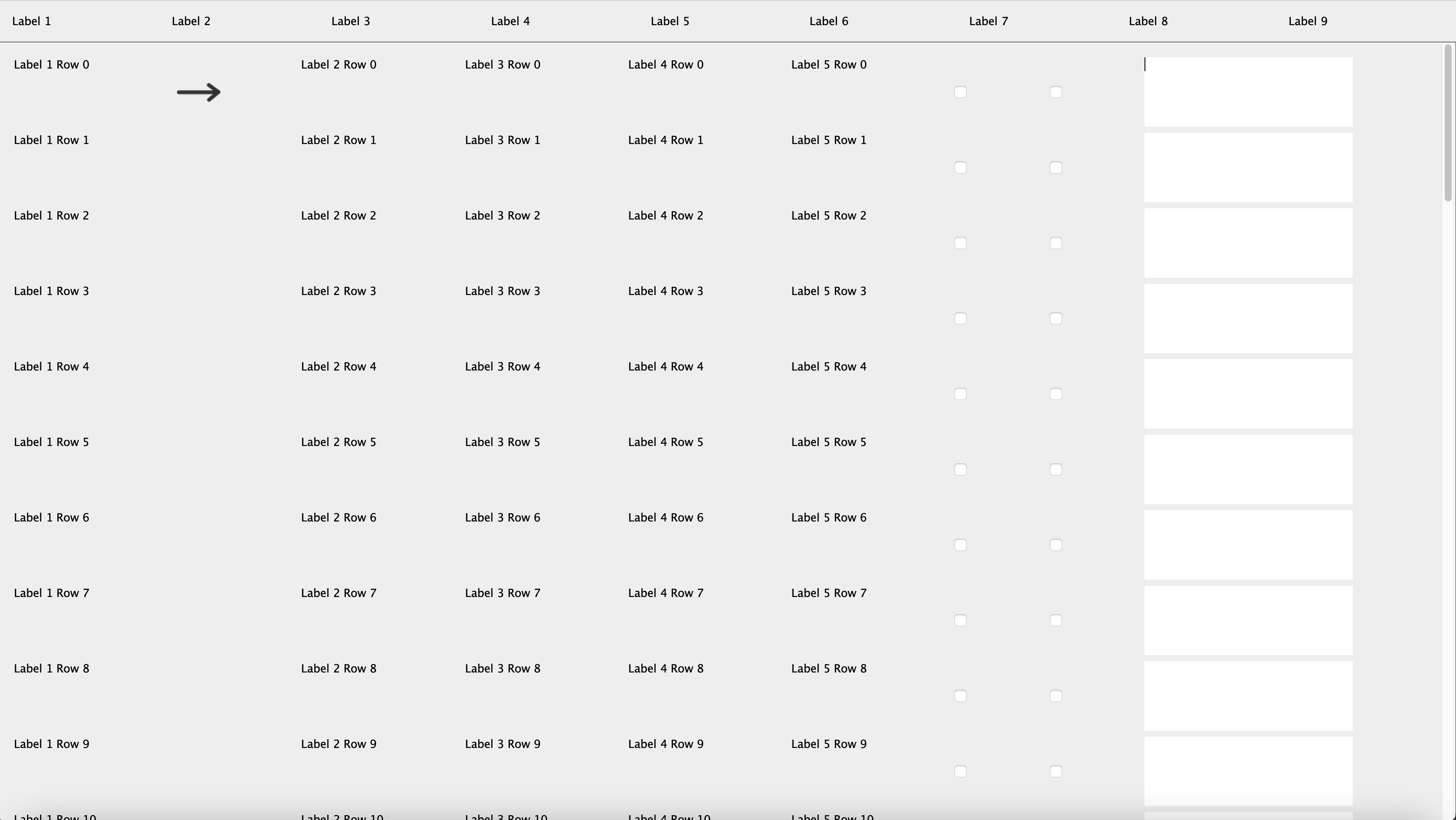
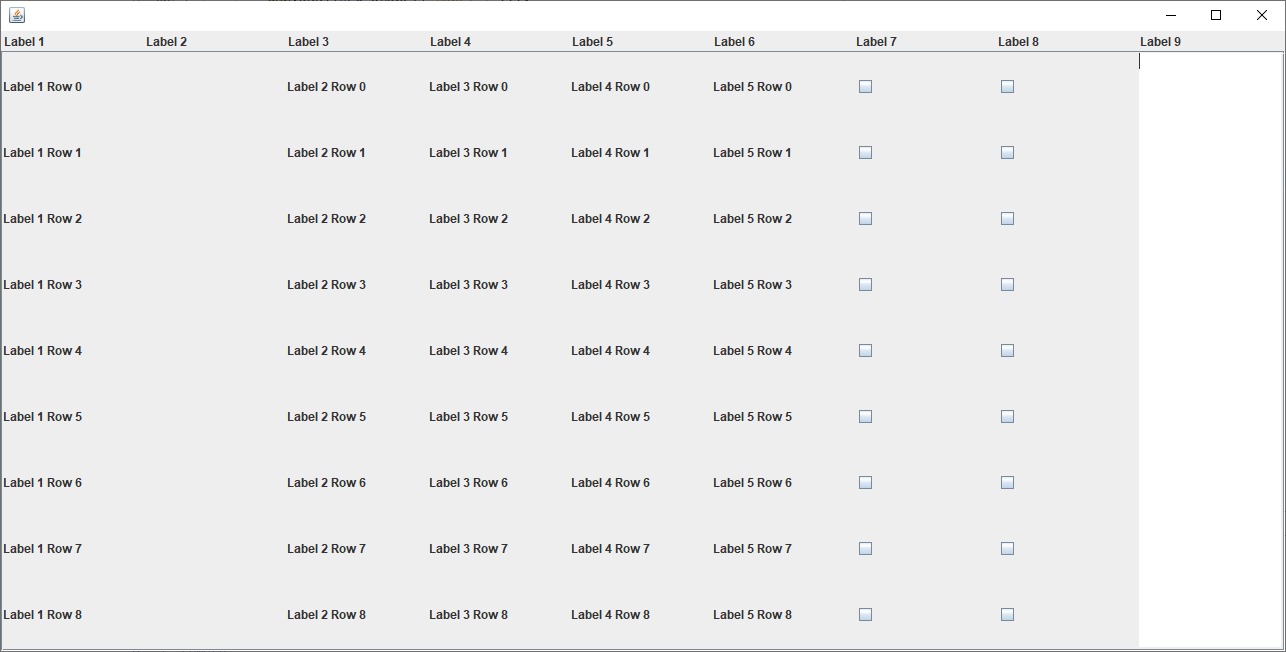
下面是目前情况的一个例子:

下面也是我的代码:
public class help implements ActionListener {
public help(ArrayList<Integer> in){
fighters = in;
frame = new JFrame();
frame.setTitle("");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setExtendedState(JFrame.MAXIMIZED_BOTH);
MigLayout layout = new MigLayout(
"wrap 9",
"[175, grow] [175, grow] [175, grow] [175, grow] [175, grow] [175, grow] [175, grow] " +
"[175, grow] [175, grow]",
""
);
MigLayout layout2 = new MigLayout(
"wrap 9",
"[grow] [grow] [grow] [grow] [grow] [grow] [grow, fill] " +
"[grow] [grow]",
""
);
JPanel panel = new JPanel(layout2);
JPanel top = new JPanel(layout2);
data = new Component[in.size()][9];
for (int i = 0; i < in.size(); i++) {
data[i][7] = new JLabel("Label 1 Row " + i);
panel.add(data[i][7]);
data[i][0] = new JLabel();
panel.add(data[i][0]);
data[i][1] = new JLabel("Label 2 Row " + i);
panel.add(data[i][1]);
data[i][2] = new JLabel("Label 3 Row " + i);
panel.add(data[i][2]);
data[i][3] = new JLabel("Label 4 Row " + i);
panel.add(data[i][3]);
data[i][4] = new JLabel("Label 5 Row " + i);
panel.add(data[i][4]);
data[i][5] = new JCheckBox();
JCheckBox a = (JCheckBox) data[i][5];
a.addActionListener(this);
panel.add(data[i][5]);
data[i][6] = new JCheckBox();
JCheckBox r = (JCheckBox) data[i][6];
r.addActionListener(this);
panel.add(data[i][6]);
data[i][8] = new JTextArea("", 5, 20);
panel.add(data[i][8]);
}
top.add((new JLabel("Label 1")));
top.add(new JLabel("Label 2"));
top.add(new JLabel("Label 3"));
top.add(new JLabel("Label 4"));
top.add(new JLabel("Label 5"));
top.add(new JLabel("Label 6"));
top.add(new JLabel("Label 7"));
top.add(new JLabel("Label 8"));
top.add(new JLabel("Label 9"));
scrollBar = new JScrollPane(panel);
scrollBar.setPreferredSize(new Dimension(1000, 600));
scrollBar.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED);
scrollBar.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_AS_NEEDED);
frame.add(top, BorderLayout.NORTH);
frame.add(scrollBar);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
@Override
public void actionPerformed(ActionEvent e) {
}
}主要班:
public class Main {
public static void main(String[] args) {
ArrayList<Integer> list = new ArrayList<>();
for (int i = 0; i < 50; i++) {
list.add(i);
}
new help(list);
}
}回答 2
Stack Overflow用户
回答已采纳
发布于 2022-04-22 02:54:00
有人对我如何做到这一点有任何想法吗?

这将是完美的JTable。
忘记所有面板和布局,创建一个表示列名和数据的TableModel。将模型添加到表的构造函数中。创建适当的呈现器和编辑器(单选按钮、复选框、组合框、文本字段和区域等)。对于所需的列。
将表配置为自动排序,您将为用户提供使用布局无法实现的功能。
有关上述所有内容的更多细节,请参见如何使用表。
Stack Overflow用户
发布于 2022-04-21 14:28:45
尝试以下几点:
JPanel panel = new JPanel(new GridLayout(9, 9));
panel.setPreferredSize(new Dimension(800, 20*9));
JPanel top = new JPanel(new GridLayout(1, 9));
top.setPreferredSize(new Dimension(800, 20));

我不知道你到底想做什么,但也许JTable能帮你!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71932847
复制相关文章
相似问题
