自定义文件输入按钮,在div inside按钮中为文件输入创建不可见的输入文件类型。
自定义文件输入按钮,在div inside按钮中为文件输入创建不可见的输入文件类型。
提问于 2022-04-20 03:57:04
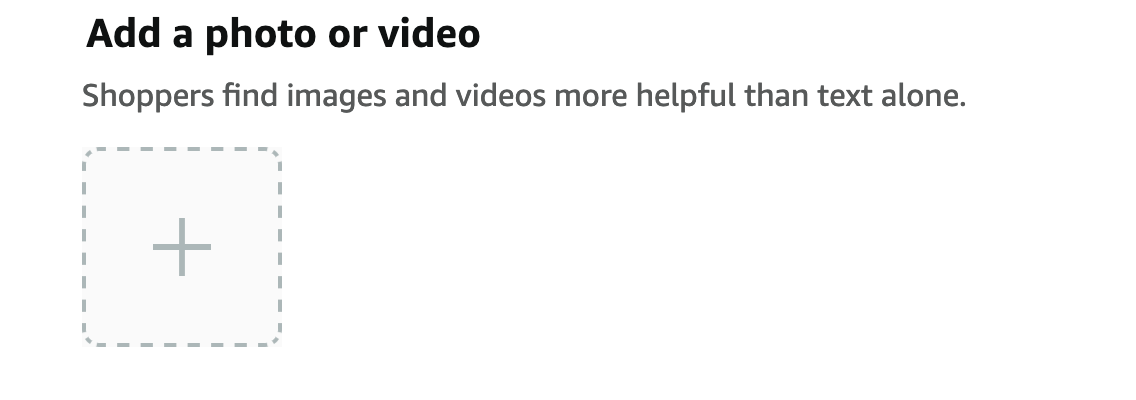
我想做一个文件输入按钮,就像Amazon中的那个,写一个下面的评论

如果输入文件类型是隐藏的,整个按钮怎么可能打开文件对话框?

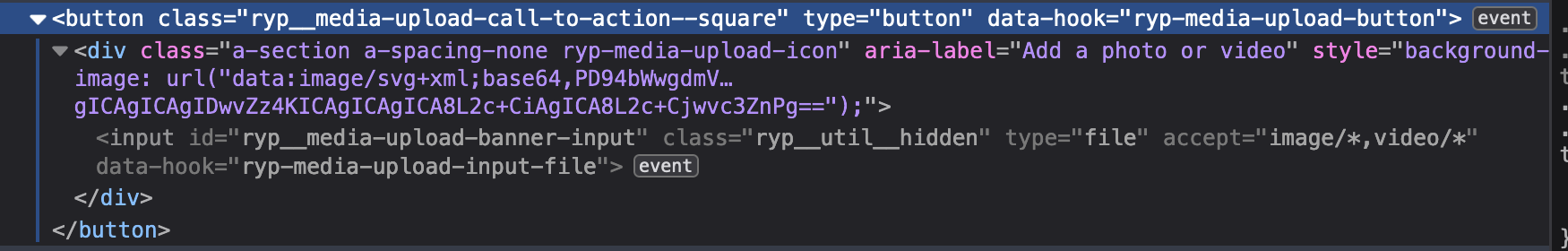
这里的代码隐藏了输入文件类型按钮,但没有打开文件对话框。它使用的是与顺风类交互的方法。
<button
type="button"
className="p-6"
>
<div aria-label="Add a photo">
<HiOutlinePlus className="text-4xl" />
<input type="file" accept="image/*" className="hidden" />
</div>
</button>回答 1
Stack Overflow用户
回答已采纳
发布于 2022-04-20 04:13:08
,如果输入文件类型是隐藏的,整个按钮怎么可能打开文件对话框?
可能使用单独的小部件,然后单击打开隐藏文件输入,如下所示:
function openFileUpload() {
document.getElementById("hiddenFile").click();
}<button onclick="openFileUpload()" type="button">Visible Button</button>
<input type="file" id="hiddenFile" style="visibility:hidden">
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71933912
复制相关文章
相似问题

