video.js http-流分辨率质量选择器没有显示在用户界面中
video.js http-流分辨率质量选择器没有显示在用户界面中
提问于 2022-04-27 06:14:05
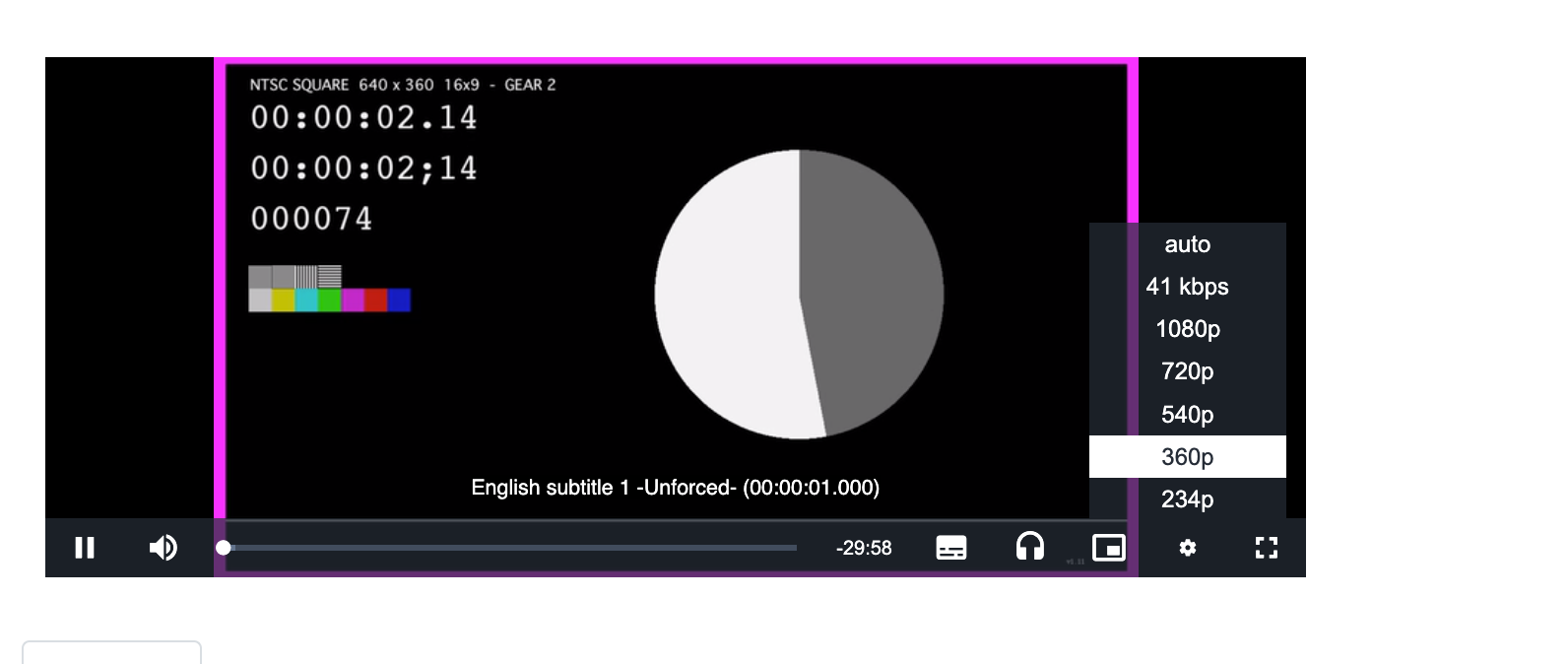
我正在尝试重新创建一个如图所示的播放器- https://videojs-http-streaming.netlify.app/
作为按照医生的说法,这里是我的HTML。但是质量/分辨率控制缺失了。
要在播放器中呈现质量/分辨率选择器,需要在此HTML中更改什么,如演示页所示。

<html>
<head>
<link href="https://unpkg.com/video.js/dist/video-js.css" rel="stylesheet">
</head>
<body>
<video-js id=example-video-hls class="vjs-default-skin" controls>
<source src="https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8"
type="application/x-mpegURL">
</video-js>
<script src="https://unpkg.com/video.js/dist/video.js"></script>
<script src="https://unpkg.com/videojs-contrib-quality-levels@2.1.0/dist/videojs-contrib-quality-levels.js"></script>
<script>
var player = videojs('example-video-hls');
player.play();
</script>
</body>
</html>回答 1
Stack Overflow用户
回答已采纳
发布于 2022-04-27 07:03:58
视频UI控制质量级别增加了质量选择器API,但不包括UI组件.
该示例在菜单中使用视频http http-源-选择器。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72024037
复制相关文章
相似问题

