使用CSP运行nextjs开发模式,用nonce运行"style-src“。
使用CSP运行nextjs开发模式,用nonce运行"style-src“。
提问于 2022-04-29 21:48:22
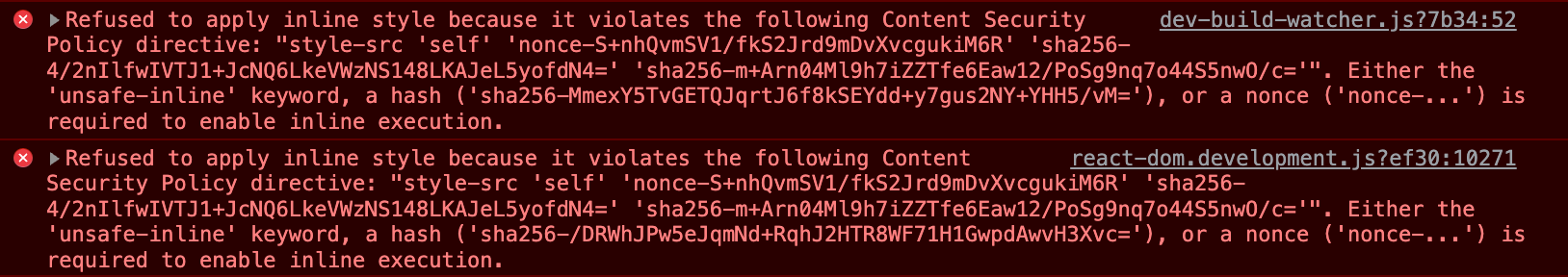
我无法让nextjs开发模式与“风格-src”CSP活动。目前我只剩下两个错误,但这些错误影响了我的开发流程:

我认为这两个错误将是在开发模式和刷新旋转器中错误显示的样式。
有什么办法来解决这个问题吗(添加现在还是别的什么)。我希望有相同的CSP开发与生产,以不产生CSP错误后,构建。(即)(在某些地方使用内联样式)。如果我必须使用“不安全内联”进行开发,在构建和部署更改之前,我不会收到通知。
使用__webpack_nonce__也无济于事。
像脚本这样的接缝试图向dom注入一个<script>元素,但不尊重__webpack_nonce__。有没有办法强制将它注入每个元素?
回答 1
Stack Overflow用户
发布于 2022-05-02 12:47:56
对于要处理的错误消息,我假设代码要么插入样式标记,要么插入样式属性。属性不是不可接受的,并且在许多(或全部)浏览器实现中也不会使用散列。如果它是一个样式标记,则很可能它的模块设置不支持非tag。尝试插入错误消息中提供的哈希。如果样式有变化,您可能会添加多个散列。如果您需要在很长一段时间内继续添加散列,则哈希路径不适合您。如果这些哈希在生产中是不需要的,它们仍然没有害处,只是需要一点带宽。
根据https://scotthelme.co.uk/can-you-get-pwned-with-css/的说法,如果你通常需要使用“不安全的内联”,这对于style-src来说并不是很糟糕,如果你限制CSP的其他部分的话。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72063989
复制相关文章
相似问题

