配置VS代码的嵌入提示的字体样式
如何更改VS代码的“嵌入提示”功能的字体样式?
我试图寻找一个答案,但只能找到如何改变颜色,而不是风格。
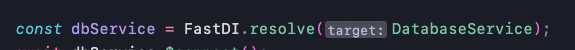
下面是一个例子:
我希望下面的图片中的单词target呈现斜体。

--我尝试了以下方法,但是,它不起作用.
{
scope: "inlayHint",
settings: {
fontStyle: "italic",
},
},我也尝试将editor.inlayHint添加到范围中,但是尝试没有成功。
回答 2
Stack Overflow用户
发布于 2022-05-09 09:45:57
将字体样式设置为italic是不可能的。
但并不是所有的东西都丢失了,有一种解决办法确实很有效。
如前所述,将字体样式设置为斜体是不可能的.然而,有一个解决办法,而且效果相当不错。在解释解决方法之前,我认为重要的是要注意,我尝试使用的第一个解决方案是将字体设置为斜体变体,不幸的是,将"editor.inlayHints.fontFamily"设置为字体的斜体变体是VS Code似乎不允许的。我在许多其他情况下也看到过这种情况。这个想法是,因为你不能做这个"fontStyle": "italic",你只需更改字体为斜体版本。
例如:
如果我使用Cascadia代码作为我的字体,那么--理论上--我只需要进行以下配置:
// @file "settings.json"
{
"editor.inlayHints.fontFamily": "'Cascadia Code Italic'"
}...however,不幸的是,在这种情况下,它不是那样工作的,或者至少不是这样的。不仅斜体变体不起作用,粗体变体和/或扩展变体也不起作用。“半扩展”、“半扩展”等.)
在向前迈进的同时,我要说出显而易见的事实:
没有"editor.inlayHints.fontStyle"设置。
那么我们该怎么办呢?
我们可以使用"editor.inlayHints.fontFamily".设置字体系列。
我们可以设置字体,但不能设置字体的样式,这有点奇怪。我不知道为什么他们会这样设计它,但是很明显,由于我无法理解的原因,他们构建了带有特定约束的特性(在GitHub上阅读该特性的开发提要可能会帮助那些想了解该特性如何工作的人)。然而,我们有一个高度可定制的设置,这实际上给了我们比我们建立的设置更多的控制,不存在, 。
就我个人而言,我发现了一种非单频手写的字体风格--通常来自https://fonts.google.com/ --而且我把它分配给字体家族,这款字体看起来很酷。我花了一段时间才找到一些有用的字体。任何曾经使用过字体的人都会知道:在编辑器(或代码内部)中选择使用anywhere的字体将需要很好的检查,而且代码编写的时间越长,您获得的方式就会越固定,因此这实际上是一种耗时的设置。我花了一个小时确定字体,我决定使用"Sriracha“字体系列。Siracha的外观(看上去是斜体),它在编辑器中是可读的,它在编辑器中呈现得很好(并不是所有的字体都会这样),它比我使用的Cascadia代码字体的标准重量要大胆一些。
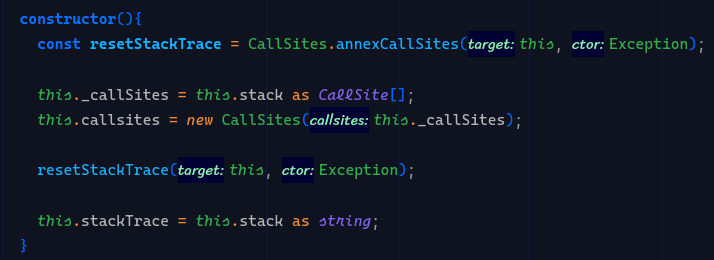
我的配置结果如下:

在更改字体系列时,还有一些其他设置可以帮助配置此功能。
因此,换句话说,只需执行以下操作:
// @file "settings.json"
{
// Font Family
"editor.inlayHints.fontFamily": "/*NAME OF FONT FAMILY*/",
// Font Size
"editor.inlayHints.fontSize": 14, // <-- Set the font-size you want
// Theme Colors Override
"workbench.colorCustomizations": {
// Overrides Theme Default Colors for InlayHints feature
"editorInlayHint.background": "#00001CCC",
"editorInlayHint.foreground": "#99FFBBCC",
// Overrides Theme Parameter hints fg for InlayHints feature
"editorInlayHint.parameterBackground": "#00001CCC",
"editorInlayHint.parameterForeground": "#99FFBBCC",
// Overrides Theme Type hints fg for InlayHints feature
"editorInlayHint.typeBackground": "#08000088",
"editorInlayHint.typeForeground": "#DDEEFF88"
},
}真的很简单。
通过能够将inlayHints字体系列设置为我们想要的任何类型,我们可以实现任何类型的字体样式。
Stack Overflow用户
发布于 2022-10-13 04:52:19
在Mac上查找字体变体名如下所示:
- 打开“字体书”应用程序
- 展开所需的字体并选择一个变体。
- 单击字体簿工具栏上的(i)图标。
- 在VS代码中使用
PostScript Name名称-例如,"editor.inlayHints.fontFamily": "DankMono-Italic"
https://stackoverflow.com/questions/72126817
复制相似问题

