左侧可滚动的内容-右边的图片和滚动中的活动项
左侧可滚动的内容-右边的图片和滚动中的活动项
提问于 2022-05-20 15:33:48
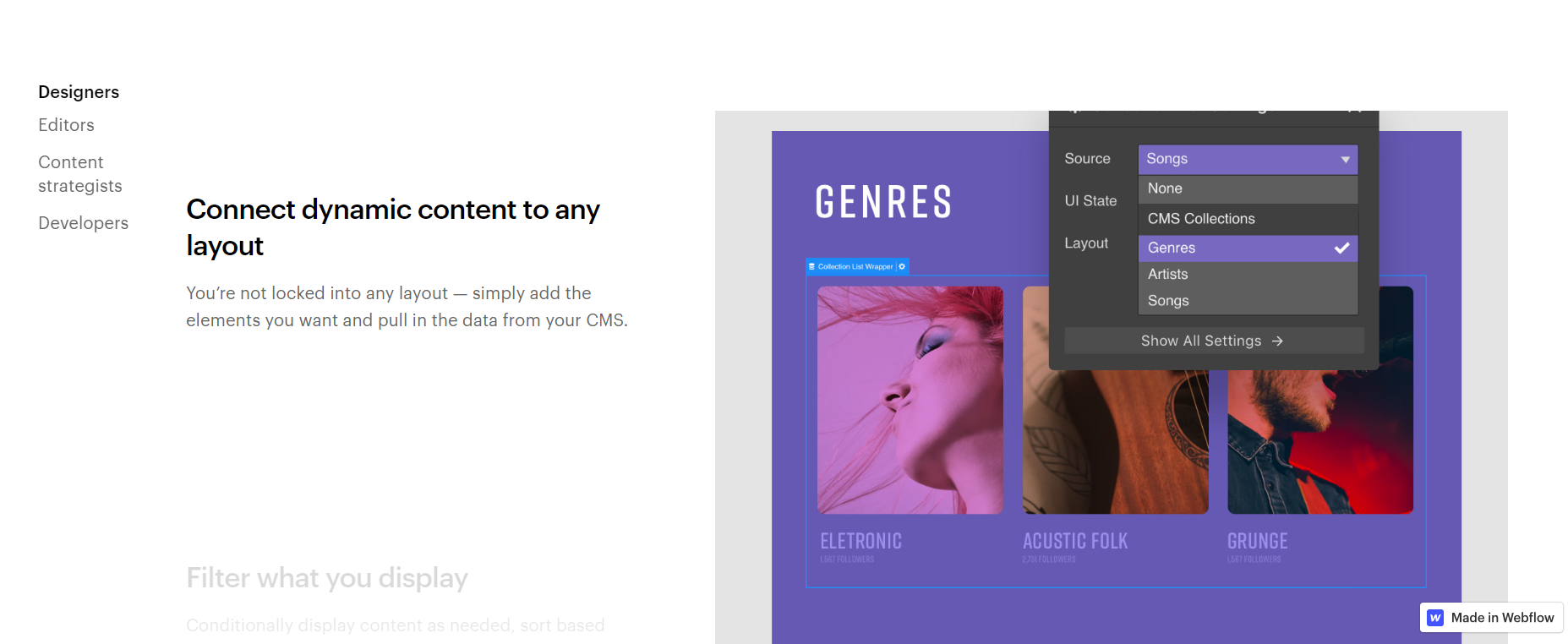
我有一个看起来完全像Webflow CMS滑块的设计,所以它在左边有一个滑块,右边有一个图像,并且在滚动时,图像会根据滑块中的项(其中一个当前是活动的)而变化。
我试图在功能列表中添加一个滚动事件。
document.addEventListener('scroll', function(e) {
var $featurewrap = $(".feature_sub-feature-wrap");
var window_offset = $featurewrap .offset().top - $(window).scrollTop();
});

但是我不知道当卷轴发生时我该怎么做
示例https://webflow.com/cms (将动态内容连接到任何布局)
用于演示https://jsbin.com/zijigawegi/edit?html,css,output的JS
a {
background-color: transparent;
text-decoration: none;
}
.feature_list {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.feature-list_cms {
position: relative;
width: 40%;
padding-right: 80px;
padding-left: 0;
}
.feature_sub-feature-wrap {
padding-top: 15vh;
padding-bottom: 15vh;
}
.feature_sub-feature-animate.w--current {
overflow: visible;
opacity: 1;
cursor: default;
}
.feature_sub-feature-animate {
position: relative;
display: block;
overflow: hidden;
margin-top: 1px;
opacity: 0.15;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
cursor: default;
}
.w-inline-block {
max-width: 100%;
display: inline-block;
}
.cms-img-mobile {
display: none;
}
.med-title.cc-small {
width: auto;
margin-bottom: 15px;
font-size: 26px;
line-height: 130%;
}
.med-title {
margin-top: 0;
color: #000;
font-size: 38px;
line-height: 1.2;
font-weight: 500;
}
.paragraph-gray {
margin-bottom: 0;
color: #666;
font-size: 16px;
line-height: 1.6;
white-space: normal;
}
.feature_sub-feature-line {
position: absolute;
top: 50%;
right: 100%;
bottom: auto;
display: none;
width: 30px;
height: 1px;
margin-right: 25px;
background-color: #000;
}
.feature_sub-feature-wrap.cc-bottom {
padding-bottom: 30vh;
}
.feature-list_visual-track-copy {
position: relative;
width: 60%;
}
.feature-alt_visual-wrap {
position: -webkit-sticky;
position: sticky;
top: 12vh;
padding-top: 30px;
}
.feature-alt_visual {
position: relative;
height: 76vh;
background-color: #e4e4e4;
}
.feature_cover {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 999;
display: none;
}
.feature-visual.w--current {
opacity: 1;
}
.feature-visual {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
overflow: hidden;
-webkit-box-pack: end;
-webkit-justify-content: flex-end;
-ms-flex-pack: end;
justify-content: flex-end;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
opacity: 0;
-webkit-transition: opacity .2s;
transition: opacity .2s;
}<div class="feature_list">
<div class="feature-list_cms">
<div id="b-1" class="feature_sub-feature-wrap">
<a href="#b-1" class="feature_sub-feature-animate w-inline-block w--current">
<div class="cms-img-mobile"><img src="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect.jpg" sizes="(max-width: 479px) 87vw, (max-width: 767px) 90vw, (max-width: 991px) 87vw, 100vw" srcset="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect-p-500.jpeg 500w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect-p-800.jpeg 800w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect-p-1080.jpeg 1080w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect.jpg 1200w" alt=""></div>
<h2 class="med-title cc-small">Connect dynamic content to any layout</h2>
<p class="paragraph-gray">You’re not locked into any layout — simply add the elements you want and pull in the data from your CMS.<br></p>
<div class="feature_sub-feature-line"></div>
</a>
</div>
<div id="b-2" class="feature_sub-feature-wrap">
<div class="cms-img-mobile"><img src="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter.jpg" sizes="(max-width: 479px) 87vw, (max-width: 767px) 90vw, (max-width: 991px) 87vw, 100vw" srcset="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter-p-500.jpeg 500w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter-p-800.jpeg 800w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter-p-1080.jpeg 1080w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter.jpg 1200w" alt=""></div>
<a href="#b-2" class="feature_sub-feature-animate w-inline-block">
<h2 class="med-title cc-small">Filter what you display</h2>
<p class="paragraph-gray">Conditionally display content as needed, sort based on a given field, or hide content you don’t need.<br></p>
<div class="feature_sub-feature-line"></div>
</a>
</div>
<div id="b-3" class="feature_sub-feature-wrap cc-bottom">
<div class="cms-img-mobile"><img src="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search.jpg" sizes="(max-width: 479px) 87vw, (max-width: 767px) 90vw, (max-width: 991px) 87vw, 100vw" srcset="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search-p-500.jpeg 500w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search-p-800.jpeg 800w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search-p-1080.jpeg 1080w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search.jpg 1200w" alt=""></div>
<a href="#b-3" class="feature_sub-feature-animate w-inline-block">
<h2 class="med-title cc-small">Build a custom search experience from scratch</h2>
<p class="paragraph-gray">Design your search experience from scratch — visually — and control exactly what content your site visitors can discover.<br></p>
<div class="feature_sub-feature-line"></div>
</a>
</div>
</div>
<div class="feature-list_visual-track-copy">
<div class="feature-alt_visual-wrap">
<div class="feature-alt_visual">
<div class="feature_cover"></div>
<a href="#b-1" class="feature-visual cc-b5 w-inline-block w--current">
<img src="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect.jpg" sizes="(max-width: 991px) 100vw, 48vw"
srcset="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect-p-500.jpeg 500w,
https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect-p-800.jpeg 800w,
https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect-p-1080.jpeg 1080w,
https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed62032883fbb_05-cms-img-connect.jpg 1200w" alt="" class="feature-image cc-cms"></a>
<a href="#b-2" class="feature-visual cc-b6 w-inline-block"><img src="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter.jpg" sizes="(max-width: 991px) 100vw, 48vw" srcset="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter-p-500.jpeg 500w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter-p-800.jpeg 800w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter-p-1080.jpeg 1080w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6720a883fbc_06-cms-img-filter.jpg 1200w" alt="" class="feature-image cc-cms"></a><a href="#b-3" class="feature-visual cc-b3 w-inline-block"><img src="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search.jpg" sizes="(max-width: 991px) 100vw, 48vw" srcset="https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search-p-500.jpeg 500w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search-p-800.jpeg 800w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search-p-1080.jpeg 1080w, https://assets.website-files.com/5f1efd2768fed6b653883c9d/5f1efd2768fed6c803883fc5_07-cms-img-search.jpg 1200w" alt="" class="feature-image cc-cms"></a>
</div>
</div>
</div>
</div>
Stack Overflow用户
发布于 2022-05-23 16:48:16
你可以试试这个
let b1 = document.getElementById('b1');
let b2 = document.getElementById('b2');
let b3 = document.getElementById('b3');
if(b1.getBoundingClientRect().y < amountOfPixelFromTop) {
b1.style.opacity = 1;
b2.style.opacity = 0.15;
b3.style.opacity = 0.15;
}当3个元素位于页面中间时,您将对它们执行此操作。
希望能帮上忙
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72321466
复制相关文章
相似问题

