FMX StringGrid列标题背景
FMX StringGrid列标题背景
提问于 2022-05-29 14:26:54
解决了:--我正在尝试使用onDrawColumnHeader更改FMX StringGrid上列标题的背景色。我可以更改列标题颜色,但我失去标题文本和标题网格线。
怎样才能正确地改变列标题的背景色,这样我仍然可以看到文本和网格线?
下面是我使用的代码:
procedure TfrmCustomers.GridDrawColumnHeader(Sender: TObject; const Canvas: TCanvas;
const Column: TColumn; const Bounds: TRectF);
begin
//Exit;
Canvas.Fill.Kind := TBrushKind.Solid;
Canvas.Fill.Color := TAlphaColors.LightBlue;
Canvas.FillRect(Bounds,1);
end;
object lytGrid: TLayout
Align = Client
Padding.Left = 2.000000000000000000
Padding.Top = 2.000000000000000000
Padding.Right = 2.000000000000000000
Padding.Bottom = 2.000000000000000000
Size.Width = 640.000000000000000000
Size.Height = 398.000000000000000000
Size.PlatformDefault = False
TabOrder = 2
object Grid: TStringGrid
Align = Client
CanFocus = True
ClipChildren = True
Size.Width = 636.000000000000000000
Size.Height = 394.000000000000000000
Size.PlatformDefault = False
StyleLookup = 'GridStyle1'
TabOrder = 2
RowCount = 55
OnDrawColumnHeader = GridDrawColumnHeader
Viewport.Width = 616.000000000000000000
Viewport.Height = 353.000000000000000000
end
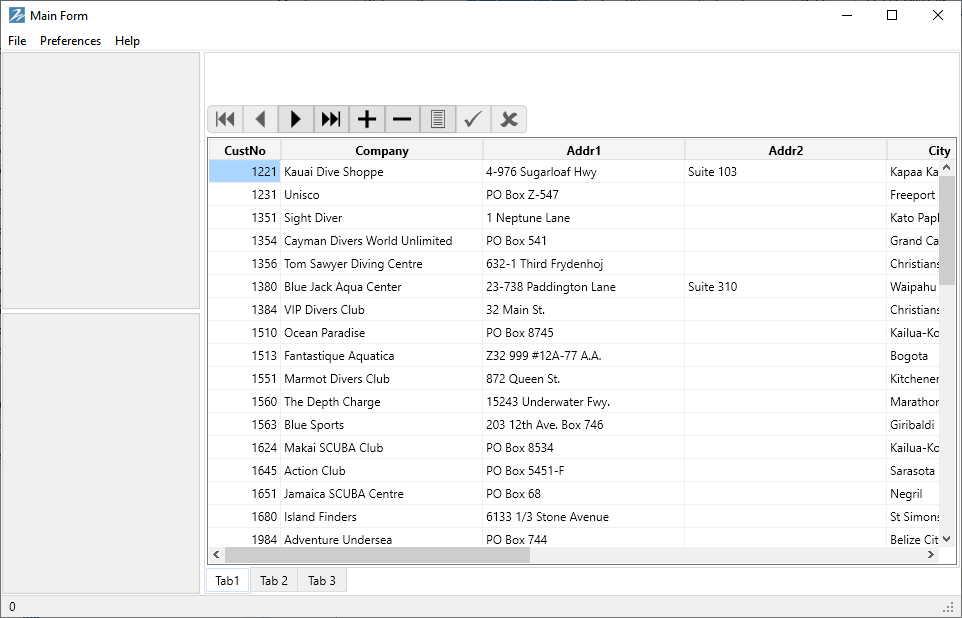
end以下是浅蓝色列标题的屏幕截图:

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-05-29 18:30:55
我需要将Canvas.Filltext合并到这个过程中。
这是我最后想出的密码。它有一个好的小副作用的中心列标题。棘手之处在于找出了如何获取列标题文本。我在这个SO answer中找到了一段很好的代码,这使得它很容易理解。
procedure TfrmCustomers.GridDrawColumnHeader(Sender: TObject; const Canvas: TCanvas;
const Column: TColumn; const Bounds: TRectF);
var
R : TRectF;
begin
R := Bounds;
Canvas.Fill.Kind := TBrushKind.Solid;
Canvas.Fill.Color := TAlphaColorRec.Dimgray;
Canvas.FillRect(R,1);
R.Inflate(0,0,-0.25,-0.25);
Canvas.Fill.Color := TAlphaColorRec.Whitesmoke;
Canvas.FillRect(R,1);
Canvas.Fill.Color := TAlphaColors.Black;
Canvas.Font.Style := [TFontStyle.fsBold];
Canvas.FillText(Bounds,Grid.ColumnByIndex(Column.Index).Header,False,1,[],TTextAlign.Center,TTextAlign.Center);
end;第一个FillRect绘制整个单元格二聚体。第二个FillRect用一个小的扭曲来画细胞WhiteSmoke。在调用FillRect之前,RectF会在右侧和底部边缘快速缩小。这样就可以从第一个充当边界的RectF中得到一个很小的二毛腿。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72424527
复制相关文章
相似问题

