如何编辑Chrome的右键菜单
如何编辑Chrome的右键菜单
提问于 2022-06-08 06:38:06
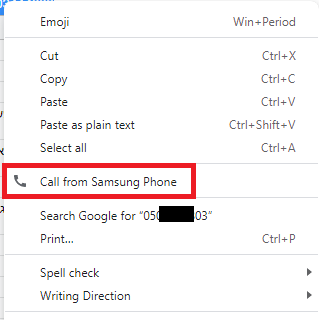
我想编辑Chrome的右键,并添加一个快捷方式发送到Whatsapp上的一个数字。我已经有了一个应用程序,它修改了菜单,可以从三星手机上打电话。我在寻找一种增加更多按钮的方法

我不想从我的网站或Chrome扩展中寻找一种方法来实现它。这里有一个与我的问题无关的类似问题:添加到浏览器上下文菜单?。这并不能解决我的问题,我正在寻找一种编辑整个Chrome鼠标右键菜单的方法,就像“从三星手机打电话”选项被填充一样。
Stack Overflow用户
发布于 2022-06-08 07:00:53
您可以用您想要的所有按钮和操作创建自己的右键。首先,你要听这个事件:
contextmenu
然后使用html和css创建自己的菜单。如果需要完整的示例,这是兰莫尔提供的一个普通的js示例。
var menu = document.querySelector('.menu');
function showMenu(x, y){
menu.style.left = x + 'px';
menu.style.top = y + 'px';
menu.classList.add('menu-show');
}
function hideMenu(){
menu.classList.remove('menu-show');
}
function onContextMenu(e){
e.preventDefault();
showMenu(e.pageX, e.pageY);
document.addEventListener('mousedown', onMouseDown, false);
}
function onMouseDown(e){
hideMenu();
document.removeEventListener('mousedown', onMouseDown);
}
document.addEventListener('contextmenu', onContextMenu, false);要查看完整的代码访问:https://codepen.io/ryanmorr/pen/JdOvYR
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72541108
复制相关文章
相似问题

