安卓FlexLayout视图间距
安卓FlexLayout视图间距
提问于 2022-06-09 06:31:04
我使用了一个有两个按钮的柔性布局。我之所以使用flex布局,是因为按钮的文本可能会增加,如果发生这种情况,我希望按钮垂直堆叠。
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap"
>
<Button
android:id="@+id/clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Clear"
app:layout_flexGrow="1"
style="?attr/materialButtonOutlinedStyle"
/>
<Button
android:id="@+id/apply"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Apply"
app:layout_flexGrow="1"
/>
</com.google.android.flexbox.FlexboxLayout>我目前面临的问题是:
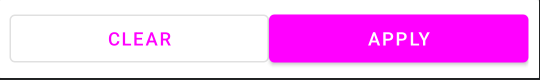
当两个按钮水平地显示在一行时,
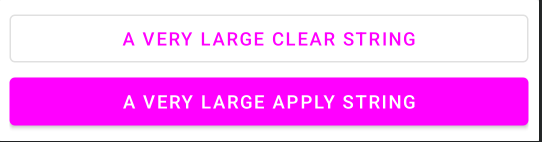
- 我想在它们之间留出一些空间。我试着给空白处清除按钮,但是当文本被更改为两个按钮中的一个大文本时,这个边距仍然存在。所以按钮的宽度看起来不均匀。我还尝试添加justifyContent,因为我使用的是flexGrow,所以我认为它不起作用。

如果按钮是垂直堆叠的,
- 是否可以更改它们的位置。如果应用按钮是垂直叠加的,我想先显示它。

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-10 05:40:29
对于问题1:我为柔性盒布局添加了左边的填充,并为两个按钮添加了右填充。因此,即使他们是水平堆叠,他们将有相同的左和右填充。
对于问题2:只需使用app:flexWrap="wrap_reverse"
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="16dp"
app:flexWrap="wrap_reverse">
<Button
android:id="@+id/clear"
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="Clear"
app:layout_flexGrow="1"
/>
<Button
android:id="@+id/apply"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="Apply"
app:layout_flexGrow="1" />
</com.google.android.flexbox.FlexboxLayout>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72555642
复制相关文章
相似问题

