为什么我的Nextjs <Image>组件呈现为jpg而不是Webp或Avif?
为什么我的Nextjs <Image>组件呈现为jpg而不是Webp或Avif?
提问于 2022-06-12 09:57:04
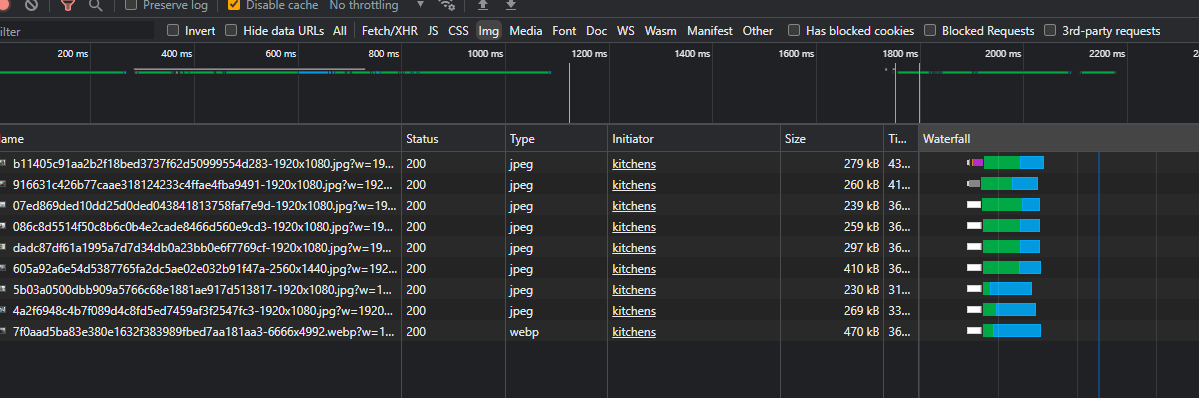
对于Nextjs,预期的结果是将图像组件呈现为.WebP或.AVIF,但它仍然是jpg -

下面是我的next.config.js
/** @type {import('next').NextConfig} */
module.exports = {
images: {
domains: ['cdn.sanity.io'],
formats: ['image/avif', 'image/webp'],
},
reactStrictMode: true,
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
use: [{ loader: '@svgr/webpack', options: { icon: true } }],
});
return config;
}, };下一个/图像组件如下:
<Image
className="kitchen-img"
loader={myLoader}
loading="lazy"
layout="fill"
objectFit="cover"
src={urlFor(kitchen.mainImage).url()!}
alt={kitchen.title}
/>你知不知道为什么不把它当成是avif/webp?我遗漏了什么?
const myLoader = ({ src, width, quality }: any) => {
return `${src}?w=${width}&q=${quality || 85}` };回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-13 04:20:12
在您的示例中,您使用的是一个加载程序,它将直接从您的CDN中触发图像,并且不会存储在下一个缓存文件夹中。
要100%确定,请尝试删除loader={myLoader}并再次检查网络:)。(用next dev进行测试,并检查映像是否具有webp扩展)
如果您仍然想使用webp,请检查是否可以通过CDN发送分机。
const myLoader = ({ src, width, quality }: any) => {
return `${src}?w=${width}&q=${quality || 85}&?fm=webp`
};请记住,有些浏览器不使用支持webp。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72591138
复制相关文章
相似问题

