Jetpack组合LazyColumn项,滚动在stickyHeader上,而不滚动到最后一项
Jetpack组合LazyColumn项,滚动在stickyHeader上,而不滚动到最后一项
提问于 2022-06-13 13:49:47
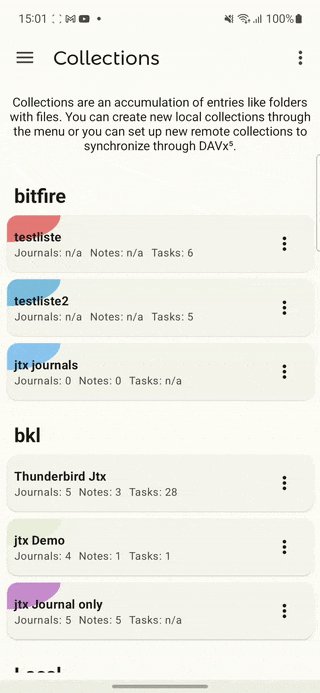
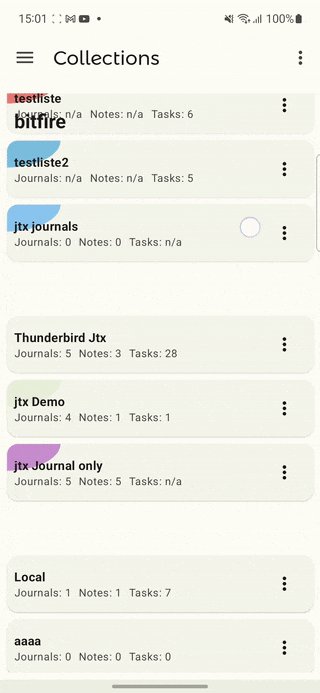
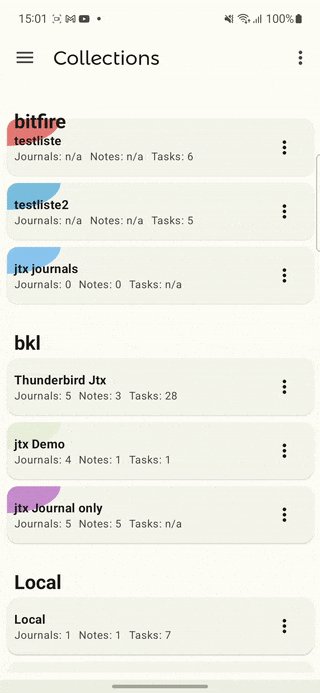
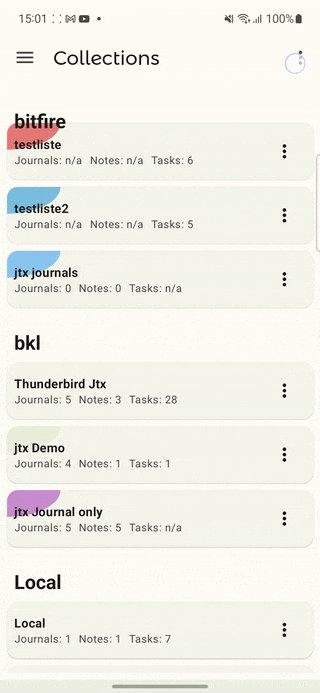
我正在为jetpack编写LazyColumn和stickyHeader功能而挣扎。静态视图基本上运行良好,但是一旦我开始滚动,条目就会经过粘性的标题,滚动会启动一种奇怪的行为,而最后一项将永远不会被看到,因为滚动总是会反弹回来。
下面是它的样子:

以下是可合成的:
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun CollectionsScreen(
collectionsLive: LiveData<List<CollectionsView>>,
onCollectionChanged: (ICalCollection) -> Unit
/* some more hoisted functions left out for simplicity */
) {
val list by collectionsLive.observeAsState(emptyList())
val grouped = list.groupBy { it.accountName ?: it.accountType ?: "Account" }
LazyColumn(
modifier = Modifier.padding(8.dp)
) {
item {
Text(
stringResource(id = R.string.collections_info),
textAlign = TextAlign.Center,
modifier = Modifier.padding(bottom = 16.dp)
)
}
grouped.forEach { (account, collectionsInAccount) ->
stickyHeader {
Text(
account,
style = MaterialTheme.typography.titleLarge,
fontWeight = FontWeight.Bold,
modifier = Modifier.padding(
top = 16.dp,
start = 8.dp,
end = 16.dp,
bottom = 8.dp
)
)
}
items(
items = collectionsInAccount,
key = { collection -> collection.collectionId }
) { collection ->
CollectionCard(
collection = collection,
allCollections = list,
onCollectionChanged = onCollectionChanged,
/* some more hoisted functions left out for simplicity */
modifier = Modifier
.fillMaxWidth()
.padding(bottom = 8.dp)
.animateItemPlacement()
.combinedClickable(
//onClick = { onCollectionClicked(collection) }
)
)
}
}
}
}我真的不知道是什么导致了这个问题,因为从文档中提供的示例来看,代码本身非常简单。只有CollectionCard本身是一个更复杂的结构。我也尝试删除标题文本(第一项)和删除卡的Modifier.animateItemPlacement(),但没有区别,问题仍然一样.可组合本身在片段内的撰写视图中使用,但没有嵌套滚动。你知道是什么导致了这种奇怪的行为吗?或者当使用带有粘性标题的LazyColumn中的卡片时,这可能是一个bug吗?
更新:问题似乎与stickyHeader无关,而与LazyColumn有关。如果我把"stickyHeader“改为"item",问题仍然存在.只有当我用一列替换lazyColumn时,它才能工作。但我认为必须有解决这个问题的办法.
回答 2
Stack Overflow用户
发布于 2022-07-11 07:22:11
设置stickyHeader背景色将有所帮助。
stickyHeader {
Text(
"text",
modifier = Modifier.padding(
top = 16.dp,
start = 8.dp,
end = 16.dp,
bottom = 8.dp
)
.background(colorResource(id = R.color.white))
)
}Stack Overflow用户
发布于 2022-09-28 18:02:00
我不知道你是否解决了它,但尝试fillMaxWidth和设置背景。这个密码对我有用。
Text(
account,
style = MaterialTheme.typography.titleLarge,
fontWeight = FontWeight.Bold,
modifier = Modifier
.padding(
top = 16.dp,
start = 8.dp,
end = 16.dp,
bottom = 8.dp
)
.fillMaxWidth()
.background(MaterialTheme.colors.background)
)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72604009
复制相关文章
相似问题

