React本机:显示固定恢复布尔值
React本机:显示固定恢复布尔值
提问于 2022-06-19 11:37:18
我想知道如何在我的应用程序上显示Fi还原布尔值。下面是我的密码。
const SubmitVote =() => {
const [voteLists, setvoteLists] = useState([]);
const [errorMessage, setErrorMessage] = useState('');
const [name, setName] = useState('');
const [nric, setNric ] = useState('');
const [state, setState ] = useState('');
const [district, setDistrict] = useState('');
const [barisan, setBarisan] = useState('');
const [pkr, setPkr] = useState('');
const [dap, setDap] = useState('');
const [pas, setPas] = useState('');
const navigation = useNavigation();
useEffect(()=>{
db.collection('PARLIMEN').get().then(snapShot=>{
snapShot.forEach((snap)=>{
setName(snap.data().name);
setNric(snap.data().nric);
setBarisan(snap.data().barisan);
setPkr(snap.data().pkr);
setDap(snap.data().dap);
setPas(snap.data().pas);
})
})
},[]);
return(
<View>
<View style={{padding:20}} >
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{name}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{nric}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{barisan}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{pkr}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{dap}</Text>
<Text style={{fontSize:20, textAlign:'center', color:"black"}}>{pas}</Text>
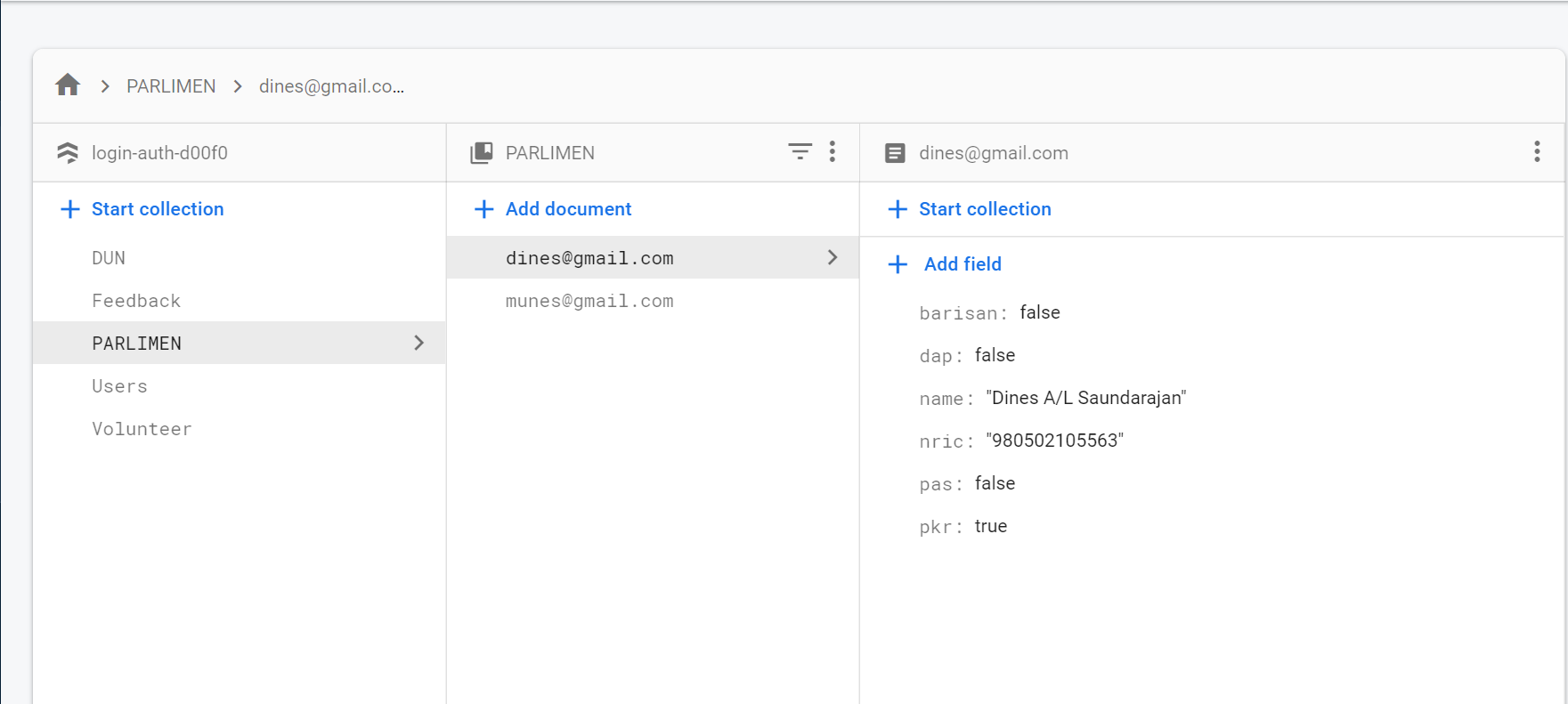
</View>我想显示布尔值,如下图所示。

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-19 13:57:23
您不能在React本机中显示布尔值。如果要在JSX中显示布尔值:
<Text>{yourBooleanValue.toString()}</Text>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72676557
复制相关文章
相似问题
