通过分页提交按钮发送查询参数
通过分页提交按钮发送查询参数
提问于 2022-06-20 18:18:13
我有一个页面助手,它创建具有特定表单页码的提交按钮列表:
public static IHtmlContent PageButtons(this IHtmlHelper html, PagingInfo pagingInfo)
{
var listOfButtons = new TagBuilder("li");
listOfButtons.AddCssClass("markers_list_list");
for (int i = 1; i <= pagingInfo.TotalPages; i++)
{
TagBuilder button = new ("button");
button.MergeAttribute("type", "submit");
button.MergeAttribute("form", "mainForm");
button.InnerHtml.AppendHtmlLine(i.ToString());
if ((i < (pagingInfo.CurrentPage - 5) || i > (pagingInfo.CurrentPage + 5)) && (i > 1 & i < pagingInfo.TotalPages))
button.AddCssClass("d-none");
if (i == pagingInfo.CurrentPage)
{
button.AddCssClass("selected");
button.AddCssClass("btn-primary");
}
button.AddCssClass("btn btn-default");
listOfButtons.InnerHtml.AppendHtml(button);
}
return listOfButtons;
}在我看来,我是这样用它的:
<div class="entities_list_page_links">
@Html.PageButtons(Model.PagingInfo))
</div>现在,当单击某个按钮时,我希望将与该按钮关联的数字作为查询参数传递。我该怎么做?
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-21 08:58:44
您可以使用ajax来实现它。因为您的<button/>是在自定义的html助手中生成的,所以我不能直接在它上添加onclick方法,所以我使用JS动态添加'click()‘方法。
<div class="entities_list_page_links">
@Html.PageButtons(Model)
</div>
@section Scripts{
<script>
$(document).ready(function(){
$('.entities_list_page_links').find('button').click(function(){
var CurrentPage = $(this).text();
//send request
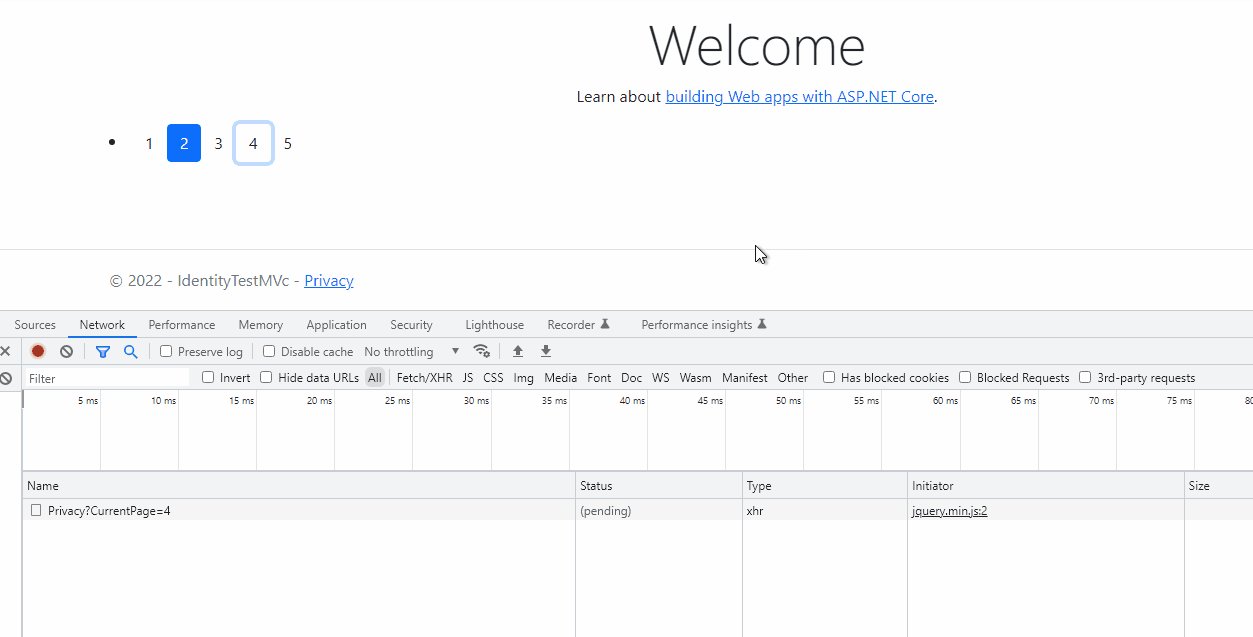
$.get("/Home/Privacy?CurrentPage="+CurrentPage);
})
})
</script>
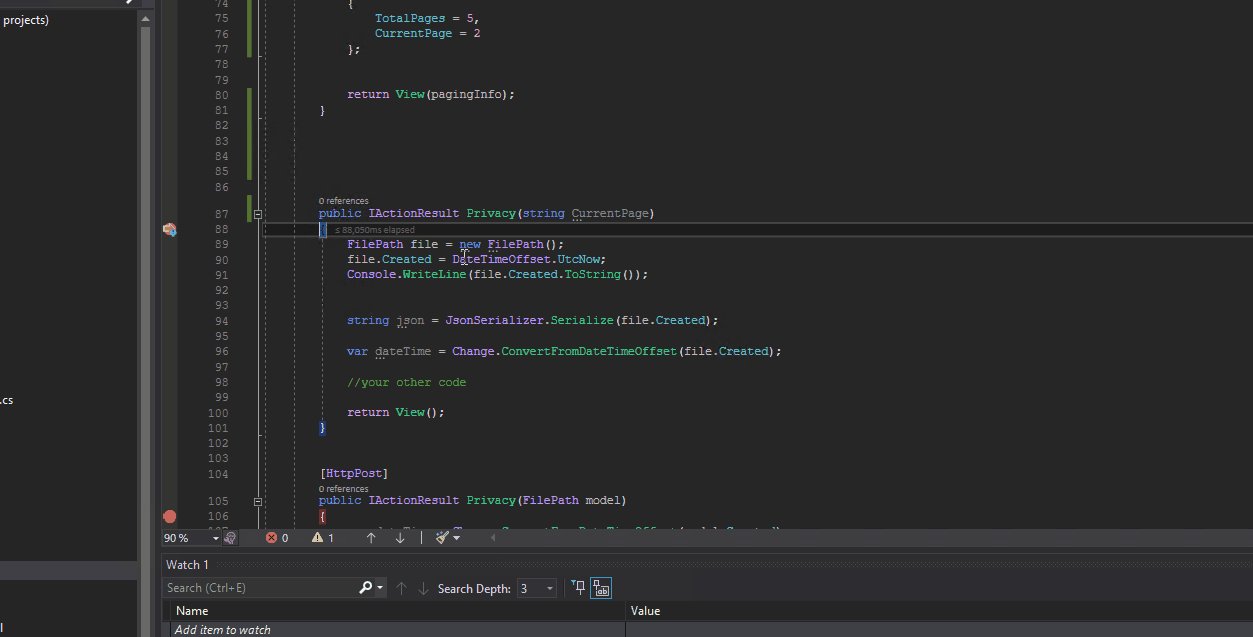
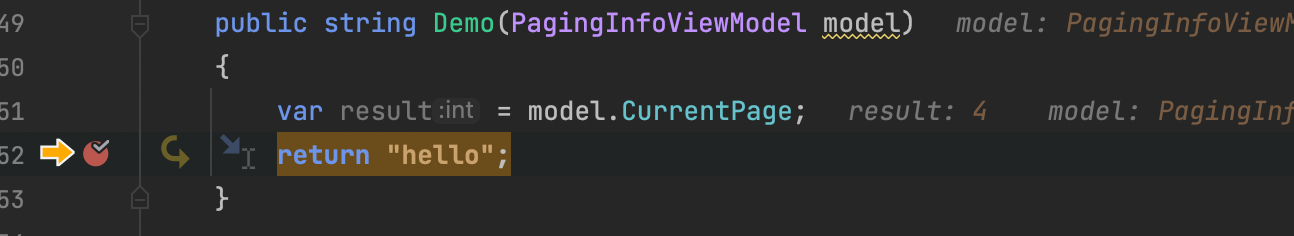
}演示:

Edited=========================
ViewModel
public class PagingInfoViewModel
{
public PagingInfo pagingInfo { get; set; }
public int CurrentPage { get; set; }
}页面
@model PagingInfoViewModel
<form asp-action="Demo" method="get" id="mainForm">
@* add the hidden input to send the page number *@
<input name="CurrentPage" type="hidden" id="current" value=""/>
<div class="entities_list_page_links">
@Html.PageButtons(Model.pagingInfo)
</div>
</form>
@section Scripts{
<script>
$(document).ready(function(){
$('.entities_list_page_links').find('button').click(function(){
var CurrentPage = $(this).text();
//pass the page number from button to hidden input
$('#current').attr("value",CurrentPage);
})
})
</script>
}

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72691399
复制相关文章
相似问题

