Iframe组件在Streamlit云部署上的空白
Iframe组件在Streamlit云部署上的空白
提问于 2022-07-11 15:39:18
我很难在我的私人Streamlit部署应用程序上正确显示iframe。
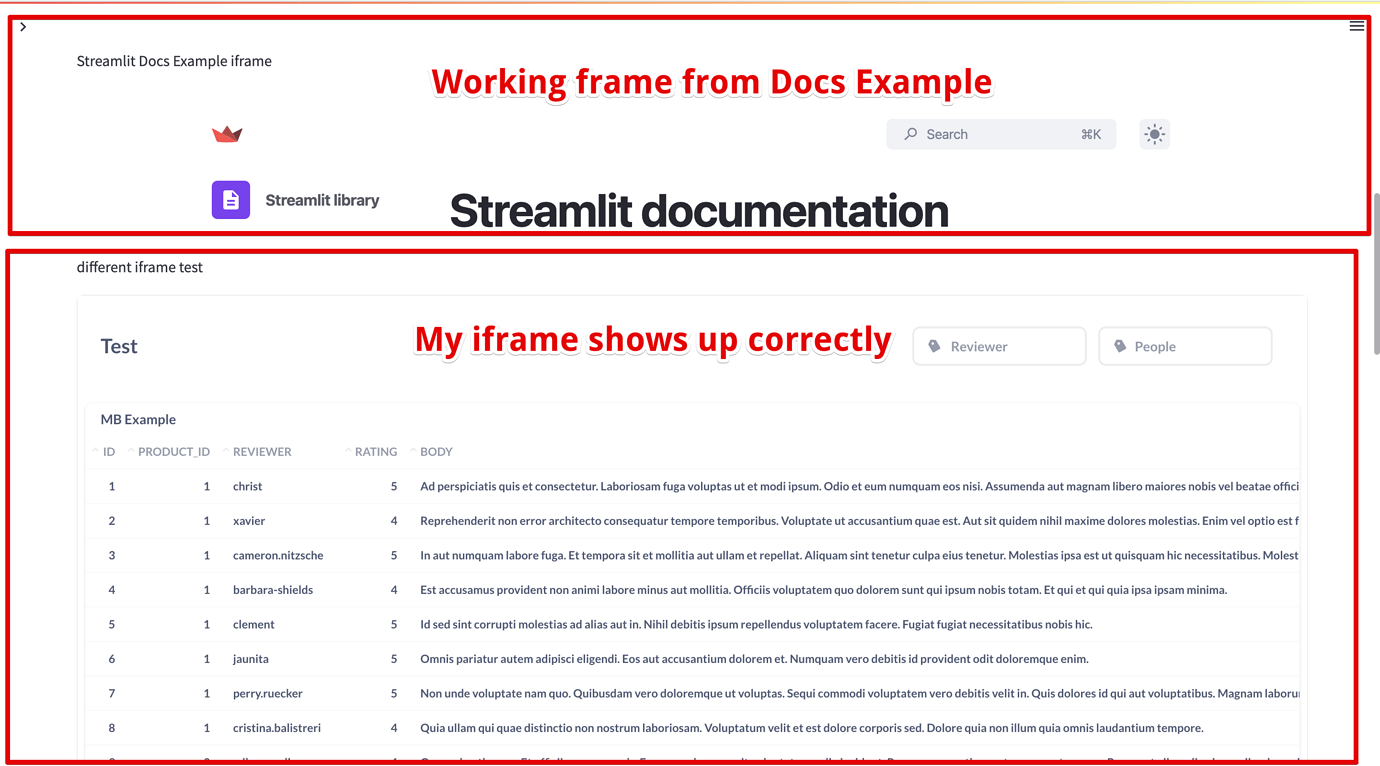
我正试图在我的流媒体应用程序中使用嵌入元数据库仪表板。在当地,iframe工作得很好(如图)。
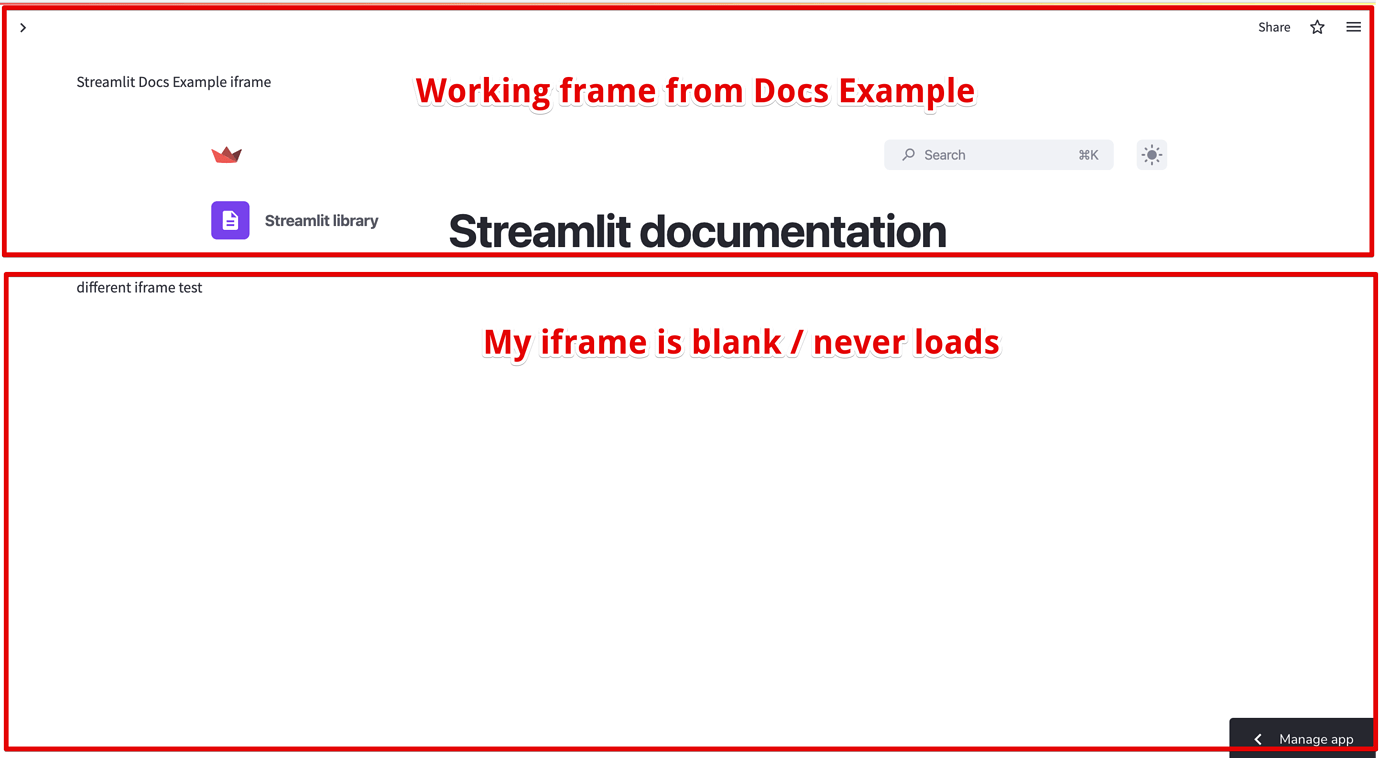
流光文档中的示例iframe是在我的Streamlit部署应用程序中加载的,而不是我的Metabase iframe。
下面是用于显示我的iframe的代码(我用虚拟数据复制了这个场景,这样您就可以测试代码)和我的Streamlit版本
streamlit==1.10.0
import streamlit.components.v1 as components
import streamlit as st
st.write("Streamlit Docs Example iframe")
components.iframe("https://docs.streamlit.io/en/latest")
st.write("different iframe test")
components.iframe(src="http://smb-analytics-metabase.herokuapp.com/public/dashboard/afefddda-d5d4-43ed-83fd-307eab7ded3c", width=1285, height=1000, scrolling=True)我试过:
- Chrome和Brave浏览器
- 使用
components.html()替换components.iframe() - 删除
width=1285, height=1000, scrolling=True的components.iframe()论证 - 重新启动我的Streamlit删除和重建我的Streamlit应用程序
所有这些都没有让iframe加载到部署的应用程序中。有人知道解决办法吗?
局部

流光云

Stack Overflow用户
回答已采纳
发布于 2022-07-11 20:34:03
问题是内容参差不齐:
混合内容:在'https://.streamlitapp.com/‘处的页面是通过HTTPS加载的,但是请求一个不安全的框架'http://smb-analytics-metabase.herokuapp.com/public/dashboard/afefddda-d5d4-43ed-83fd-307eab7ded3c'’。此请求已被阻止;内容必须通过HTTPS送达。
解决方案是确保所有嵌入式内容都有https://链接,而以components.iframe(src="http://...开头的最后一行代码目前没有。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72941146
复制相关文章
相似问题

