html2pdf如何防止表行中途中断
html2pdf如何防止表行中途中断
提问于 2022-07-12 10:45:18
我试图使用html2pdf下载HTML页面为PDF格式,但是如果表的内容太长,它往往会在中途突破TR。
这个问题有什么解决办法吗?

尝试解决方案(没有奏效)
解决方案1:pagebreak: { avoid: ['tr', 'td'] }
var opt = {
margin: 0.5,
filename: dashboard_name + '_' + client_name + '.pdf',
pagebreak: { avoid: ['tr', 'td'] },
image: { type: 'jpeg', quality: 1 },
html2canvas: { dpi: 192, width: $(window).width()},
jsPDF: {
orientation: pageOrient,
unit: 'cm',
format: 'a2',
compress: true
}
};解决方案2:添加分页CSS
@media print {
table, div {
break-inside: avoid;
}
}
thead { display: table-header-group; }
tfoot { display: table-row-group;}
tr {
page-break-after: always!important;
page-break-before: always!important;
page-break-inside: auto!important;
}解决方案3:`分页:{
mode: ['avoid-all', 'css', 'legacy']
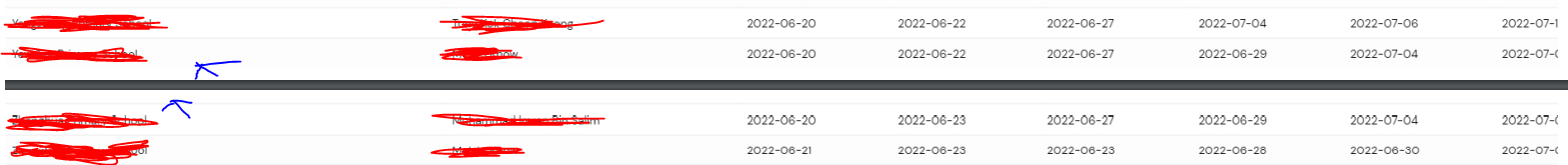
},`但是,如下图所示,表行仍然跨越2页。

回答 1
Stack Overflow用户
发布于 2022-07-16 01:10:49
引言
让我们将以下版本视为当前版本:
html2pdf.js:0.10.1.
解决方案
默认的分页模式:['css', 'legacy']。
添加avoid-all分页模式可以解决以下问题:
const opt = {
<…>,
pagebreak: {
mode: ['avoid-all', 'css', 'legacy']
},
<…>
};请参阅文档部分:html2pdf.js \\客户端html2pdf.js呈现使用纯JS。\x{e76f}\x{e76f}\x{e76f}选项。
试验证据
应用解决方案后的示例HTML页面(index.html)草稿
请注意并适当地写上TODO-便条.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML table</title>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.10.1/html2pdf.bundle.min.js"
integrity="sha512-GsLlZN/3F2ErC5ifS5QtgpiJtWd43JWSuIgh7mbzZ8zBps+dvLusV+eNQATqgA/HdeKFVgA5v3S/cIrLF7QnIg=="
crossorigin="anonymous"
referrerpolicy="no-referrer">
</script>
</head>
<body>
<h1>HTML table</h1>
<button onclick="printTable()">
Print to PDF
</button>
<table id="long-table">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<!-- TODO: Duplicate the below row many times. -->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<script defer>
function printTable() {
const element = document.getElementById('long-table');
var opt = {
pagebreak: {
mode: ['avoid-all', 'css', 'legacy']
}
};
html2pdf(element, opt);
}
</script>
</body>
</html>施药前

施药后

附加参考资料
另一个例子是:
- GitHub杂志:文本被剪切在中间的#83·eKoopman/html2pdf.js中。。
- GitHub评论:德高哈尔评论了2019年11月29日。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72951034
复制相关文章
相似问题

