如何将PIL和cairosvg结合起来创建svg模式?
如何将PIL和cairosvg结合起来创建svg模式?
提问于 2022-07-17 16:18:16
我想知道是否有可能加载svg格式,比如shape和with循环来重复for循环,以获得某种通用模式。我创建的大部分在线研究是从svg转换到png或其他格式,但我想知道在转换到某种格式(jpg)之前是否可以进行操作?
我试着把cairosvg和PIL结合起来,但我并没有走得太远。
from cairosvg import svg2png
from PIL import Image, ImageDraw
white = (255,255,255)
img = Image.new('RGB', (300,300), white)
draw = ImageDraw.Draw(img)
svg_code = """
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#000" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="10"/>
<line x1="12" y1="8" x2="12" y2="12"/>
<line x1="12" y1="16" x2="12" y2="16"/>
</svg>
"""通常我会用这样的东西..。
for x in range(0, 300, 25):
draw.svg_code??但这行不通..。知道如何加载svg格式并与其他模块一起使用吗?
提前感谢!
Stack Overflow用户
发布于 2022-07-22 10:59:03
我知道这个问题被标记为ImageMagick-based,但是我提供了一个python的答案,因为:
请注意,如果您希望看到一些示例,可以通过将wand放入[wand]搜索框中,找到标记为StackOverflow的问题和答案。
因此,如果将SVG保存在名为image.svg的文件中,则可以在终端(Linux/macOS)或命令提示符(Windows)中运行以下ImageMagick命令:
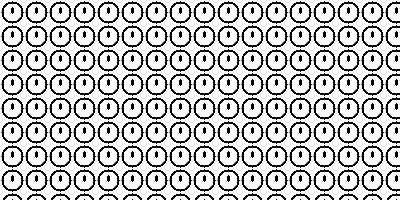
magick -background none image.svg -write mpr:tile +delete \
-size 400x200 tile:mpr:tile result.gif

或者:
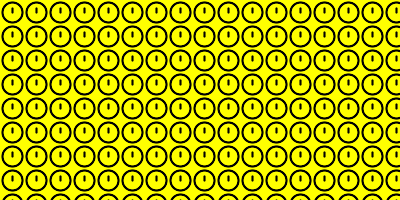
magick -background yellow image.svg -write mpr:tile +delete \
-size 400x200 tile:mpr:tile result.gif

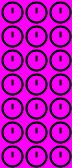
或者,如果你想要一个特定数量的拷贝,比如21张“toto”重复的每一行3张图像:
magick -background magenta image.svg -duplicate 20 miff: | magick montage -tile 3x -geometry +0+0 miff:- result.gif

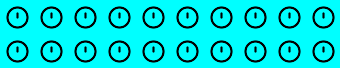
或20 "in toto",间隔稍小,排列成2排:
magick -background cyan image.svg -duplicate 19 miff: | magick montage -background cyan -tile x2 -geometry +5+5 miff:- result.gif

如果在上面的命令中有一个旧的ImageMagick,,则需要:
- 将
magick montage替换为montage,并且 - 将普通
magick替换为convert
请注意,有很多有趣的材料关于瓷砖/重复背景安东尼蒂森这里。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73013439
复制相关文章
相似问题

