SwiftUI -使用UIViewRepresentable包装视图以便使用NSMutableAttributedString
SwiftUI -使用UIViewRepresentable包装视图以便使用NSMutableAttributedString
提问于 2022-07-27 19:23:15
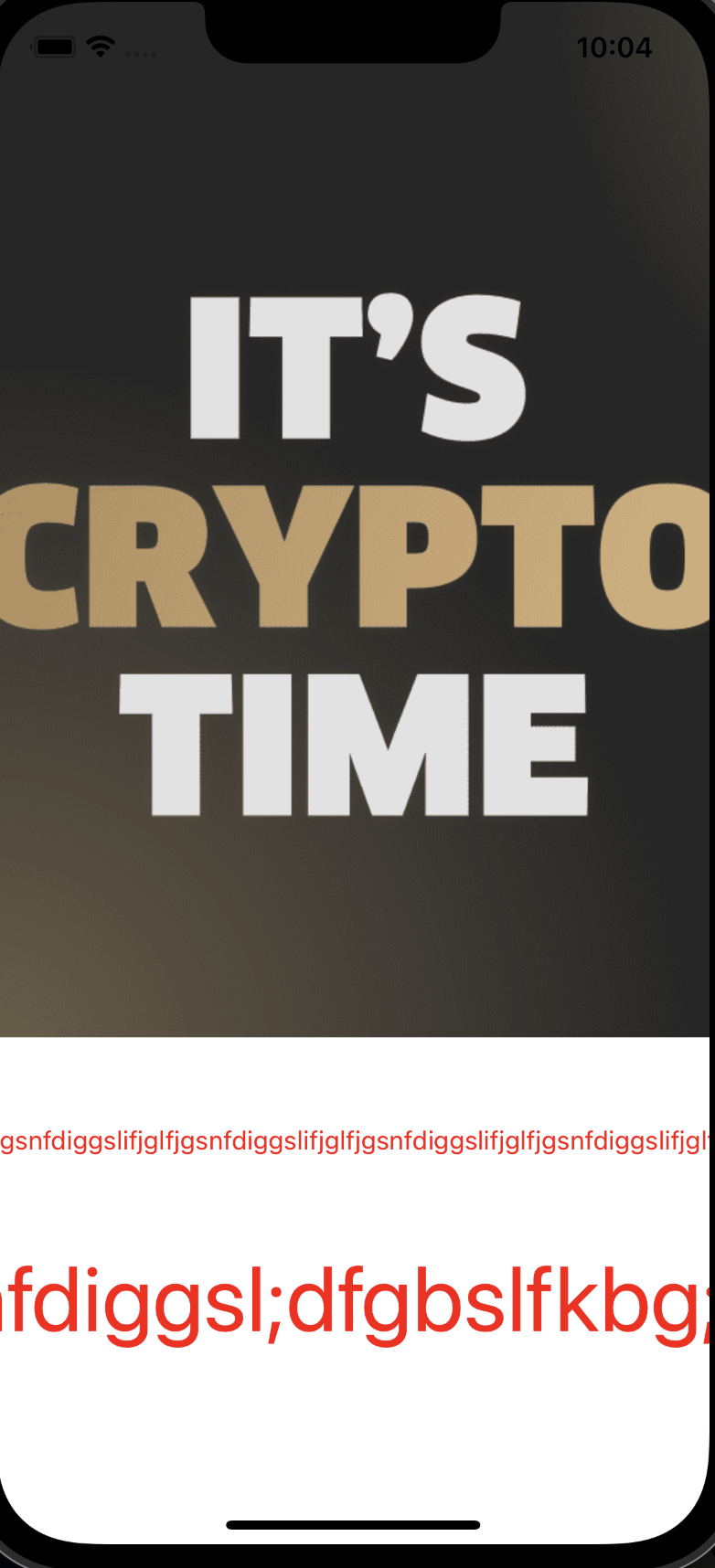
因此,为了将NSMutableAttributedString与SwiftUI一起使用,我用UIViewRepresentable包装了一个视图,问题是布局在此之后中断:

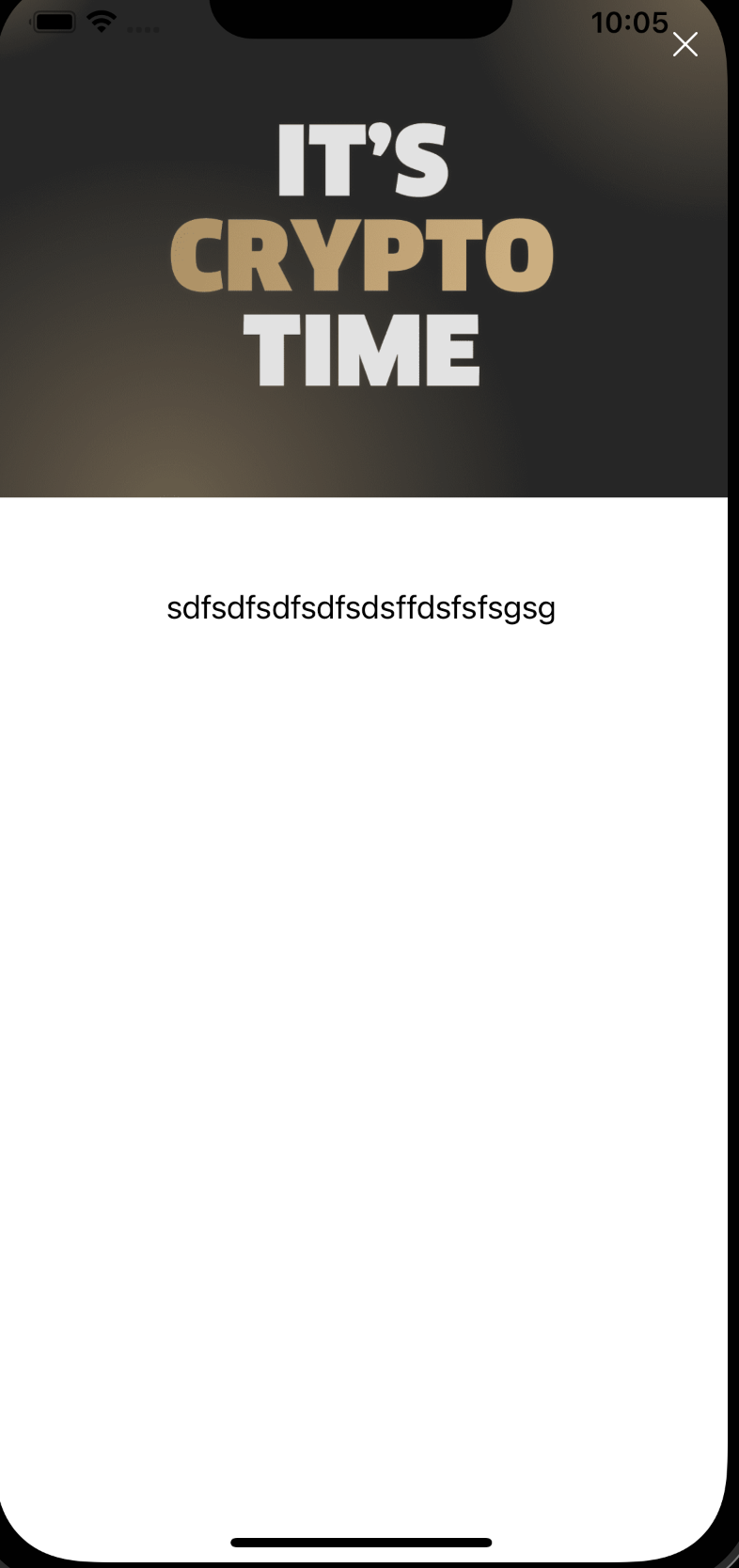
这是通常的文本()的结果:

这是我的vm:
final class ViewModel: ObservableObject, CryptoViewControllerFactoryType {
var firstText: String
var font: Font
var color: Color
var image = "Test"
var attribute: NSMutableAttributedString
var attribute1: NSMutableAttributedString
var attribute2: NSMutableAttributedString
var attribute3: NSMutableAttributedString
@Published var count = 0
init() {
firstText = "gjhgjhgjhg"
color = .red
font = Font.custom("Orion-ExtraBold", size: 35)
attribute = NSMutableAttributedString(string: " ifjglfjgsnfdiggslifjglfjgsnfdiggslifjglfjgsnfdiggslifjglfjgsnfdiggslifjglfjgsnfdiggslifjglfjgsnfdiggsl", attributes: [NSAttributedString.Key.font: UIFont.systemFont(ofSize: 14),NSAttributedString.Key.foregroundColor: UIColor.red])
attribute1 = NSMutableAttributedString(string: "ifjglfjgsnfdiggsl;dfgbslfkbg;skjgbsg", attributes: [NSAttributedString.Key.font: UIFont.systemFont(ofSize: 50),NSAttributedString.Key.foregroundColor: UIColor.red])这就是我们的观点:
struct TestView: View {
@ObservedObject var viewModel: ViewModel
var body: some View {
ZStack {
ScrollView {
VStack {
Image(viewModel.image).resizable()
.scaledToFit()
.overlay(
Button(action: {
print(">> Trash Tapped")
//viewModel.dismiss
}) {
Image("closeBtn")
}.padding(.top, 30)
.padding(.trailing, 16),
alignment: .topTrailing
)
.padding(.bottom, 40)
// Text("sdfsdfsdfsdfsdsffdsfsfsgsg")
TextView(text: $viewModel.attribute)
.padding(.trailing, 30)
.padding(.leading, 30)
.padding(.bottom, 40)
.multilineTextAlignment(.trailing)
TextView(text: $viewModel.attribute1)
.disabled(true)
.fixedSize()
.padding(.trailing, 30)
.padding(.leading, 30)
.padding(.bottom, 40)
.multilineTextAlignment(.trailing)
}
.frame(alignment: .top)
}
.edgesIgnoringSafeArea(.all)
}
.navigationBarHidden(true)
}}
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView(viewModel: ViewModel())
}}
struct TextView: UIViewRepresentable {
@Binding var text: NSMutableAttributedString
func makeUIView(context: Context) -> UILabel {
let label = UILabel()
label.textAlignment = .right
label.numberOfLines = 0
//label.setContentCompressionResistancePriority(.defaultLow, for: .horizontal)
return label
}
func updateUIView(_ uiView: UILabel, context: Context) {
uiView.attributedText = text
}}
有什么方法可以正确使用它吗?提前感谢!
回答 1
Stack Overflow用户
发布于 2022-07-28 11:54:16
从iOS 15开始,您可以使用此初始化器在Text组件中直接使用NSAttributedString:
public init(_ attributedContent: AttributedString) // Text并使用此初始化程序将NSAttributedString转换为AttributedString。
public init(_ nsStr: NSAttributedString) // AttributedString页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73143584
复制相关文章
相似问题

