静态根问题-静态文件不会加载部署到pythonanywhere
我目前正在尝试部署我的项目,而且我似乎无法像在我的本地环境中使用收藏品静态命令那样让我的静态文件正常工作。我正在部署的服务是pythonanywhere -这就是我现在所处的位置。任何帮助都将不胜感激!
settings.py
BASE_DIR = Path(__file__).resolve().parent.parent
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / "static",
BASE_DIR/"static"/"images",
BASE_DIR/"static"/"css"
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'static/images')
MEDIA_URL = '/images/'
LOGIN_REDIRECT_URL = 'home'
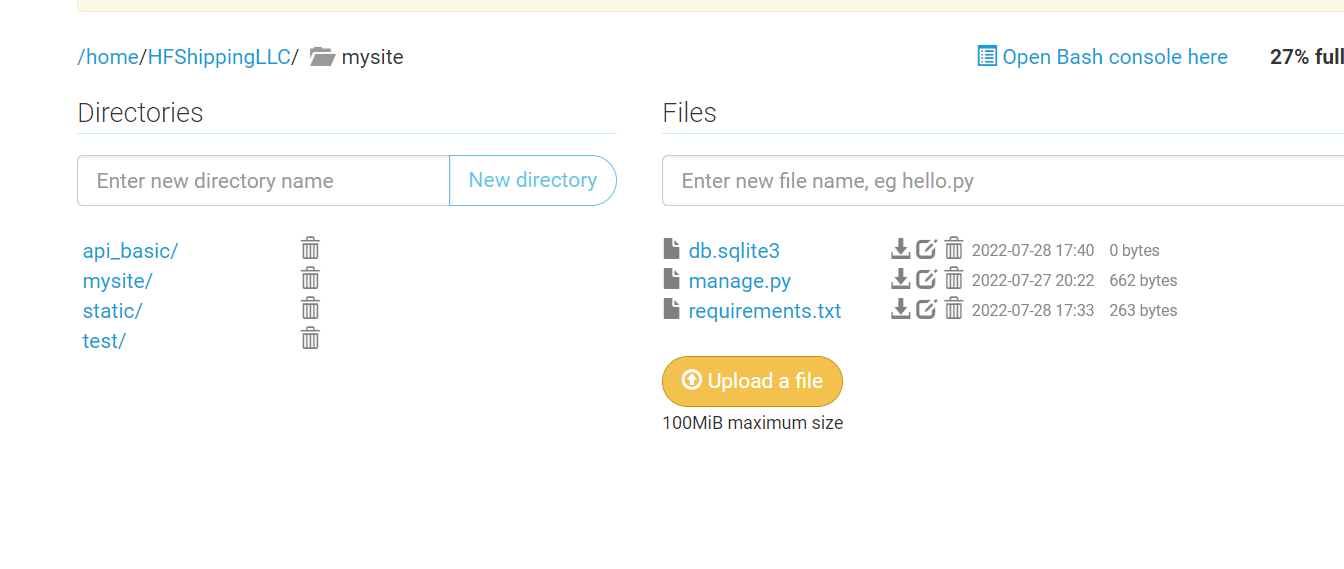
LOGIN_URL = 'login'我的文件结构

Pythonanywhere路径

回答 2
Stack Overflow用户
发布于 2022-07-28 23:26:47
尝试在您的设置中提供一个STATIC_ROOT目录(这是通过收集器收集文件的地方,因此您可能已经有了一个),例如,
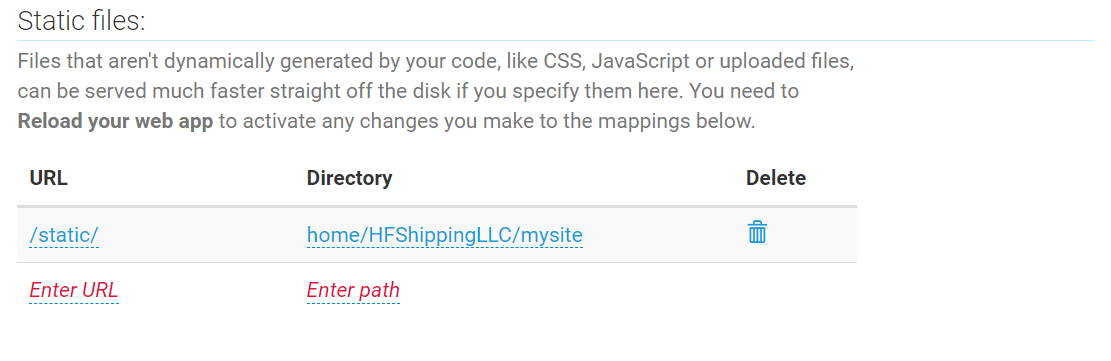
STATIC_ROOT = os.path.join(BASE_DIR, "static")接下来,确保您的目录值在网页选项卡上包含此文件夹的名称--在本例中,它可能是home/HFShippingLLC/mysite/static。这基本上应该是与static_root相同的值。
web选项卡上的URL值没有附加到目录值上,这就是我认为您可能会陷入困境的地方。相反,它是一个别名-因此,当浏览器请求/静态/它在家里/HFShippingLLC/mysite/静态
对于这个问题中的各种静态设置,有一个很好的解释:Differences between STATICFILES_DIR, STATIC_ROOT and MEDIA_ROOT
注意:如果您想要使用settings.py,那么应该在您的STATIC_ROOT中进行DEBUG = False,而对pythonanywhere中的设置进行更改通常需要通过web选项卡重新加载站点。
Stack Overflow用户
发布于 2022-07-29 01:25:41
我通过做许多修改找到了我的答案,所有这些都与下面的答案是一致的--还有这个学习django指南,我也将在这里链接:
Why does DEBUG=False setting make my django Static Files Access fail?
https://stackoverflow.com/questions/73158085
复制相似问题

