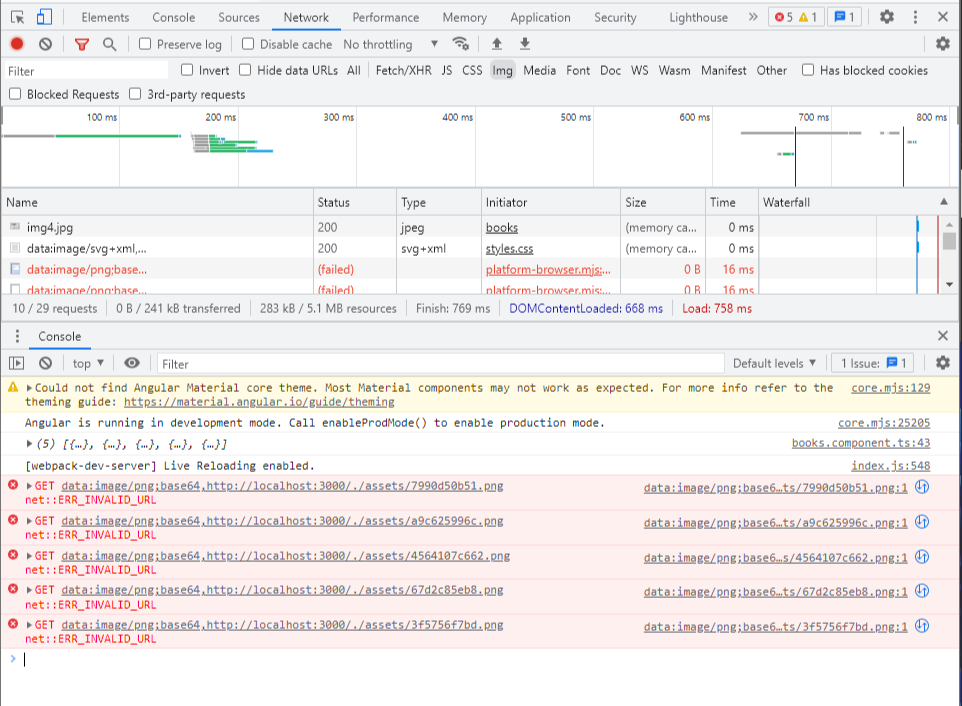
错误:获取net::ERR_INVALID_URL角13
我正在将产品从服务器加载到Angular.And,图像/图像被附加在服务器端口localhost:3000.And上,图像的路径是./assets/imagename.But,图像不可见,控制台显示跟随错误

自定义管用于安全url和Domsanitizer
import { Pipe, PipeTransform } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
@Pipe({
name: 'safeurl',
})
export class SafeurlPipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {}
transform(html: any) {
return this.sanitizer.bypassSecurityTrustResourceUrl(html);
}ngOnInit从服务器获取所有产品
results?: Book[];
ngOnInit() {
this.apiService.getallbooks().subscribe((data: Book[]) => {
this.results = data;
console.log(this.results);
});
}我尝试过使用data:image/jpg;base64 data:image/png;base64 和data:image/png;base64,但是结果是相同的
<div class="grid" *ngFor="let result of results">
<div class="blog-card spring-fever" style="padding: 0.5rem; z-index: 100">
<div >
<img
class="image"
[src]="'data:image/png;base64,' +'http://localhost:3000/'+result.coverimage | safeurl"
alt=""
height="400px"
width="250px"
style="border: 1px solid red"
/>
</div>即使我没有在http://localhost:3000/ src中使用,错误仍然存在
回答 3
Stack Overflow用户
发布于 2022-08-09 22:34:42
在我看来,您的URL是不正确的。你目前有:
data:image/png;base64.http://localhost等..。
这不是有效的http格式。
你能通过在源中硬编码一个测试URL来验证这个理论吗?
如果它有效的话,它将允许我们验证它只是一个写URL的问题。
https://localhost:3000/image/assets/image.pngStack Overflow用户
发布于 2022-08-10 02:46:59
您可以尝试在component.ts中使用管道
.component.ts
constructor(...
private safeurlPipe: SafeurlPipe) {
}
genImageUrl(coverimage: any): SafeResourceUrl {
const safeResourceUrl = this.safeurlPipe.transform('data:image/png;base64,http://localhost:3000/' + coverimage);
return safeResourceUrl;
}.component.html
<div class="grid" *ngFor="let result of results">
<div class="blog-card spring-fever" style="padding: 0.5rem; z-index: 100">
<div *ngIf="image">
<img
class="image"
[src]="genImageUrl(result.coverimage)"
alt=""
height="400px"
width="250px"
style="border: 1px solid red"
/>
</div>
</div>
</div>Stack Overflow用户
发布于 2022-08-11 12:09:14
因此,在我的例子中,,,我有一个图书列表,每本书都有其形象的路径。我使用了ngFor并设置了带有路径的图像src。这是正确的方法。但这些图像是不可见的,网络显示的图像为text/html类型。这里的实际问题不是type,实际问题是在我的URL.I中,NestJ服务器中有一个名为assets的文件夹,即在root上预置,并且我已经设置了图像的路径(在NestJ文件上传代码中),就像这个./assets/。这也是设置目标文件夹的正确方法,我能够在浏览器上看到像这个http://localhost:3000/imagename.png那样的图像,这意味着我的服务器配置成通过根URL服务器/服务我的图像,这就是为什么我可以访问它们http://localhost:3000/imagename.png。但是我的api返回的图像格式在URL中包含./assets/。所以用下面的代码
<div *ngIf="result.coverimage">
<img
class="image"
[src]="'data:image/png;base64,' +'http://localhost:3000/'+result.coverimage | safeurl"
alt=""
height="400px"
width="250px"
style="border: 1px solid red"
/>
</div>我假设我按的是像http:localhost:3000/imagename.png这样的Url。但实际上角是看到的网址像这样的http:localhost:3000/./assets/imagename.png。--注意正确的格式。url不适用于.或,.Also,因为我的服务器是在根目录下配置的,这个urlhttp;//localhost:3000/assets/imagename.png也是wrong.And root,意味着无论在root上设置了什么东西,都可以在服务器的端口号之后直接访问。例如http://localhost:YourServerPortNumber/TheThing_Set_at_Root。
因此,这个问题的解决方案是下面的
src="http://localhost:3000/{{
result.coverimage.replace('./assets/', '')
}}"使用上面的.replace('./assets/', ''),我们将删除./assets/并使用''空空间对其进行修复。所以现在URL是这种格式的http://localhost:3000/imagename.png。另外,我现在可以移除safeurl pipe,因为它是localhost,但是在生产模式中,我将需要那个管道。而且可能会发生这样的情况,即使是本地主机,也可能有人需要这个管道。
我希望我自己正确地理解了这些事情,并正确地解释了它们,
https://stackoverflow.com/questions/73298644
复制相似问题

