使用特殊字体的文本上方多余的空间。
使用特殊字体的文本上方多余的空间。
提问于 2022-08-11 13:36:49
我下载了一个我正在编码的站点的字体,除了在我添加它之后,我发现我的站点上的每一个文本上都有一个不需要的空间。
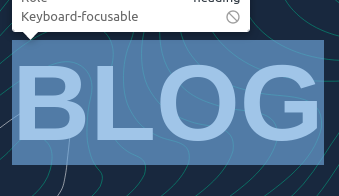
使用我的字体的示例:

以疟疾为例:

这是与有问题的警察的链接:https://fontshub.pro/font/hellix-download
如何编辑字体以修复不需要的填充?有没有免费/开源的解决方案?
回答 1
Stack Overflow用户
发布于 2022-08-11 13:44:02
有些字体有您可能不想要的不必要的空白。
调整它的唯一方法是设置文本的line-height。
您可以添加一个padding-bottom来对文本进行居中,然后减少line-height。
如果不编辑字体,就无法真正控制该空格。
字体的文本:

font-size: 58px;
font-family: Hellix;
background: red;编辑line-height / padding的文本

font-size: 58px;
font-family: Hellix;
background: red;
padding-bottom: 10px;
line-height: 50px;高亮显示的高度是相同的,但它在文档上占用的空间会减少。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73321658
复制相关文章
相似问题
