检测到的服务工作者新版本不调用skipWaiting()
检测到的服务工作者新版本不调用skipWaiting()
提问于 2022-08-12 15:07:20
描述
在Web应用程序中,我们将service-worker用于以下几个任务:
- PWA
- 网络推送
- 检测新版本何时发布,如果是,则重新加载到最新版本。
我们决定删除Web推送功能,这将导致服务工作者拥有一个新版本。
这是提交提交。
self.skipWaiting()
}
})
-
- // This will add batch sdk service worker
- self.importScripts(process.env.PUBLIC_URL + '/batchsdk-shared-worker.js')出于某种原因,我们从未经历过称为skipWaiting():https://github.com/pass-culture/pass-culture-app-native/blob/master/src/service-worker.ts#L76的事件。
// This allows the web app to trigger skipWaiting via
// registration.waiting.postMessage({type: 'SKIP_WAITING'})
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'SKIP_WAITING') {
self.skipWaiting()
}
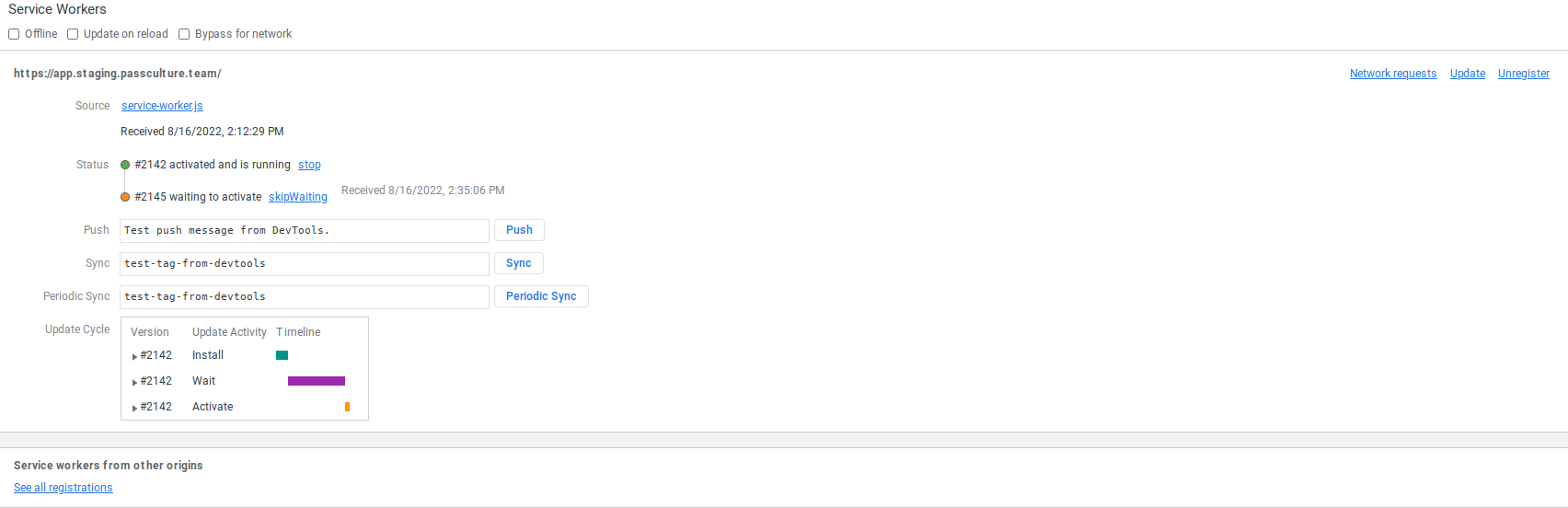
})这是我们的应用程序检测新版本时的状态。

如果我在developer选项卡中单击skipWaiting,则更新将正常执行。
预期结果
在新的发行版上:
- 不更改服务工作人员的应用程序:事件被调用,我们调用
self.skipWaiting() - 它还应该调用
skipWaiting()
实际效果
(1)工作正常,但是,当我们在(2)中调用skipWaiting()时,新版本的服务工作人员的发布将检测到更新,但从不调用skipWaiting()。
问题
对于新的服务工作人员版本,我们如何调用skipWaiting()来自动更新服务工作者?
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-08-17 14:56:07
当一个新的应用程序发布时,新的服务工作者会自动检测到新的webapp,但是它不会安装这个程序,为此,您必须调用sw.skipWaiting(),要么自动调用,要么使用按钮。
这与服务工作人员中的下列代码一起工作:
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'SKIP_WAITING') {
self.skipWaiting()
}
})但是,只有当应用程序的块发生变化时,它才能工作。如果服务工作者(以及它的新版本,而不是webapp)发生修改,则不会触发此事件。通过在我们的服务工作者中添加以下内容,我设法解决了这个问题:
self.addEventListener('install', () => {
self.skipWaiting()
})新的服务工作者需要安装并因此发出一个install事件。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73336202
复制相关文章
相似问题

