注册ServiceWorker (Next.js)失败
注册ServiceWorker (Next.js)失败
提问于 2022-08-13 20:20:28
我已经创建了一个示例下一个项目,我使用以下命令: npx创建下一个应用程序,然后在项目目录中配置next.config,创建manifest.json和_document.js。
这是我的next.config.js:
const withPWA = require("next-pwa");
module.exports = withPWA({
reactStrictMode:true,
pwa: {
dest: "public",
register: true,
skipWaiting: true,
disable: process.env.NODE_ENV === 'development'
}});
我的_document.js:
import Document, { Html, Head, Main, NextScript } from "next/document";
class MyDocument extends Document {
render() {
return (
<Html>
<Head>
<link rel="manifest" href="/manifest.json" />
<link rel="apple-touch-icon" href="/icon.png"></link>
<meta name="theme-color" content="#fff" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
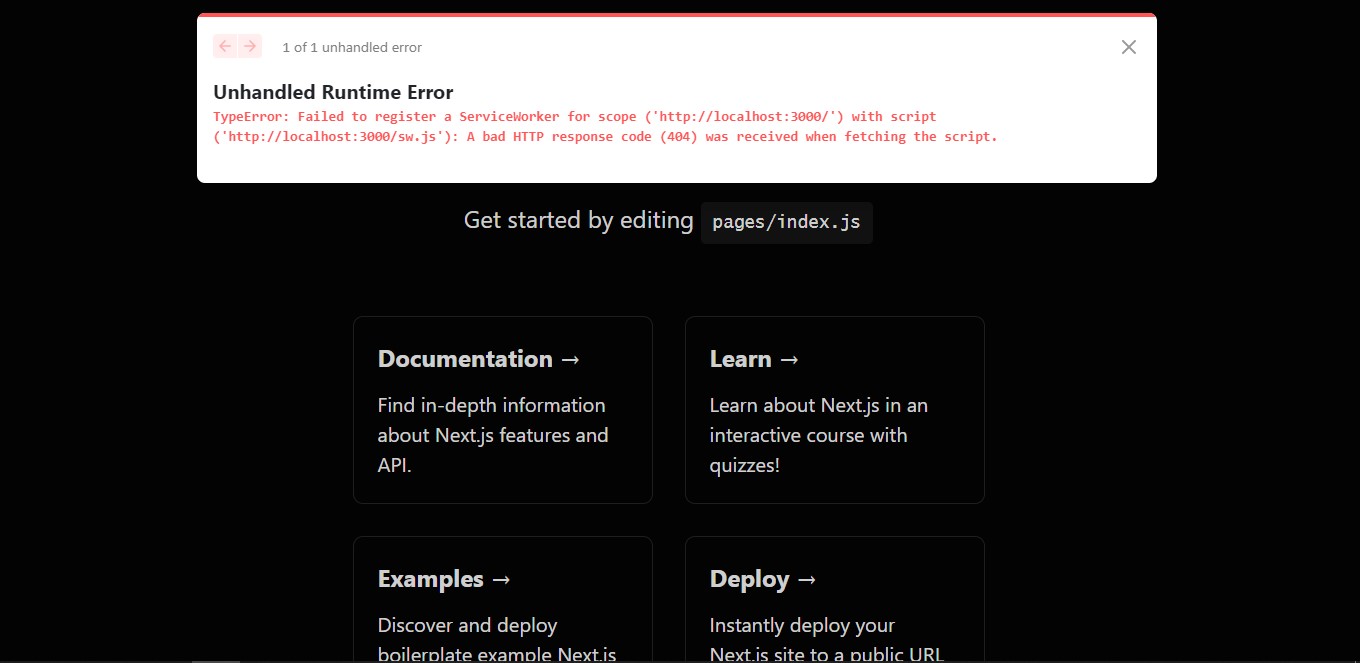
export default MyDocument;运行后:和,我看到了以下错误:

有人找到解决办法了吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-08-14 00:40:38
看上去是个虫子。请将next-pwa版本降级为5.5.4,它应该可以工作。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73347400
复制相关文章
相似问题

