Plotly.js与WebGL在vuejs应用程序上不工作(WebGL: INVALID_OPERATION: useProgram: program无效& drawArraysInstancedANGLE)
Plotly.js与WebGL在vuejs应用程序上不工作(WebGL: INVALID_OPERATION: useProgram: program无效& drawArraysInstancedANGLE)
提问于 2022-08-18 13:32:58
实际上,我使用的是2.14.0 (最新) VueJs版本3.2.37 (最新版本)
试图用“散乱”的类型来作图。但是Chrome/Edge浏览器会发出错误消息。
WebGL: INVALID_OPERATION: useProgram: program not valid
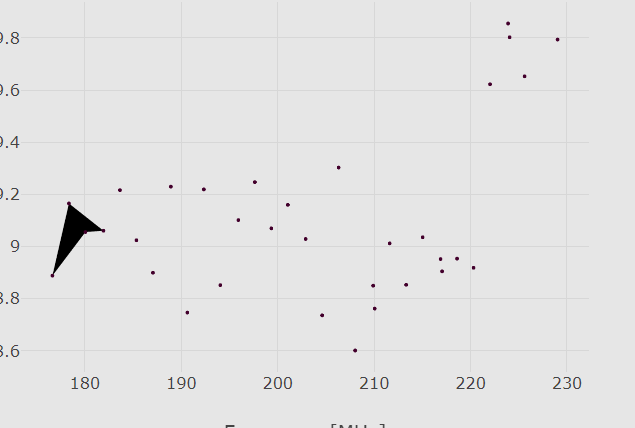
WebGL: INVALID_OPERATION: drawArraysInstancedANGLE: no valid shader program in use除了下面所示的点外,情节没有完全呈现出来。

我正试图在vue组件中绘制此图。作为WebGL的新手,我发现很难调试这个问题。
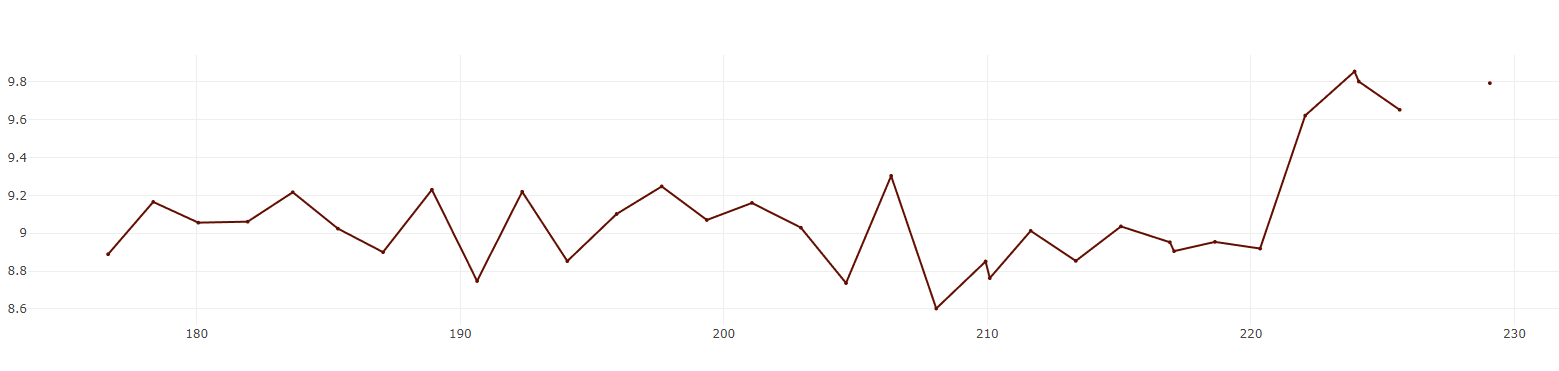
另一条线索:当我从vue应用程序中提取绘图数据并在本地尝试使用普通的html绘制时,绘图将与WebGL一起工作。本地html文件中的情节如下

这里有什么问题?
回答 1
Stack Overflow用户
发布于 2022-08-21 09:53:13
我修复了它,因为有两个版本的plotly.js,即
- plotly.js
- plotly.js-dist
一旦我将vue项目更改为使用plotly.js-dist,,错误就消失了,我的vue组件就可以绘图了。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73403994
复制相关文章
相似问题
