TipTap selection :基于下拉选择的更新编辑器初始内容
TipTap selection :基于下拉选择的更新编辑器初始内容
提问于 2022-08-20 06:54:15
我使用TipTap作为我的react项目的富文本编辑器,以更新从下拉列表中选择的产品描述。
预期的结果是编辑器应该显示保存在相应产品的数据库中的初始内容。
但是,使用编辑器中的“content”选项可以设置初始内容,如果我在下拉列表中更改该选项,它不会更新初始内容。

我的编辑代码:
import { useEditor, EditorContent } from '@tiptap/react';
import StarterKit from '@tiptap/starter-kit';
import Underline from '@tiptap/extension-underline';
import Placeholder from '@tiptap/extension-placeholder';
import TipTapMenubar from './TipTapMenubar';
const TiptapEditor = ({ description, setDescription }) => {
// console.log('description', description);
const sampleDesc = `Describe your product in 4-5 bullet points...
Point #1: this is an explanation of my product.
Point #2: ....`;
const editor = useEditor({
extensions: [
StarterKit,
Underline,
Placeholder.configure({
placeholder: sampleDesc,
}),
],
content: `${description}`,
onUpdate: ({ editor }) => {
const html = editor.getHTML();
setDescription(html);
},
});
return (
<div className='!mt-2 border border-gray-300 shadow rounded'>
<TipTapMenubar editor={editor} />
<EditorContent editor={editor} />
</div>
);
};
export default TiptapEditor;--然后在父组件中调用这个编辑器组件来显示数据:
import { useState, useEffect } from 'react';
import Skeleton from 'react-loading-skeleton';
import TiptapEditor from '@/components/common/editor/TiptapEditor';
import InputInlineLabel from '@/components/form/InputInlineLabel';
import LoadingButton from '@/components/form/LoadingButton';
function ProductOptionNameDesc({
product,
selectedOption,
name,
setName,
description,
setDescription,
loading,
handleProductOptionData,
handleProductOptionsDescription,
}) {
const [enableEditor, setEnableEditor] = useState(false);
// console.log('product', product);
// console.log('selectedOption', selectedOption);
// if selectedOption, set name and description from it
useEffect(() => {
if (selectedOption) {
const productOptions = product?.product_options;
productOptions?.map((option) => {
if (option?.id === selectedOption?.id) {
setName(option?.name);
setDescription(option?.description);
}
});
setEnableEditor(true);
}
}, [selectedOption]);
// console.log('description', description);
return (
<div>
<form onSubmit={handleProductOptionData}>
<div className='space-y-4'>
<div className='flex items-center gap-2'>
<label htmlFor='poname' className='text-sm text-gray-600'>
Product option name
</label>
<input
id='poname'
name='poname'
placeholder='product name'
className='w-full rounded p-2 border border-gray-300 text-sm placeholder:text-sm focus:outline-none focus:border-purple-500'
value={name || ''}
onChange={(e) => setName(e.target.value)}
/>
</div>
<div className='space-y-2'>
{enableEditor ? (
<TiptapEditor
description={description}
setDescription={setDescription}
placeholder='Add up to 5 points describing the product...'
/>
) : (
<div>
<Skeleton height={20} />
<Skeleton height={70} />
</div>
)}
</div>
{loading ? (
<LoadingButton />
) : (
<button className='text-sm w-full py-1 px-2 rounded cursor-pointer border border-violet-700 bg-violet-50 hover:bg-violet-100 text-violet-700'>
Update name and description
</button>
)}
</div>
</form>
</div>
);
}
export default ProductOptionNameDesc;我想要达到的目标:
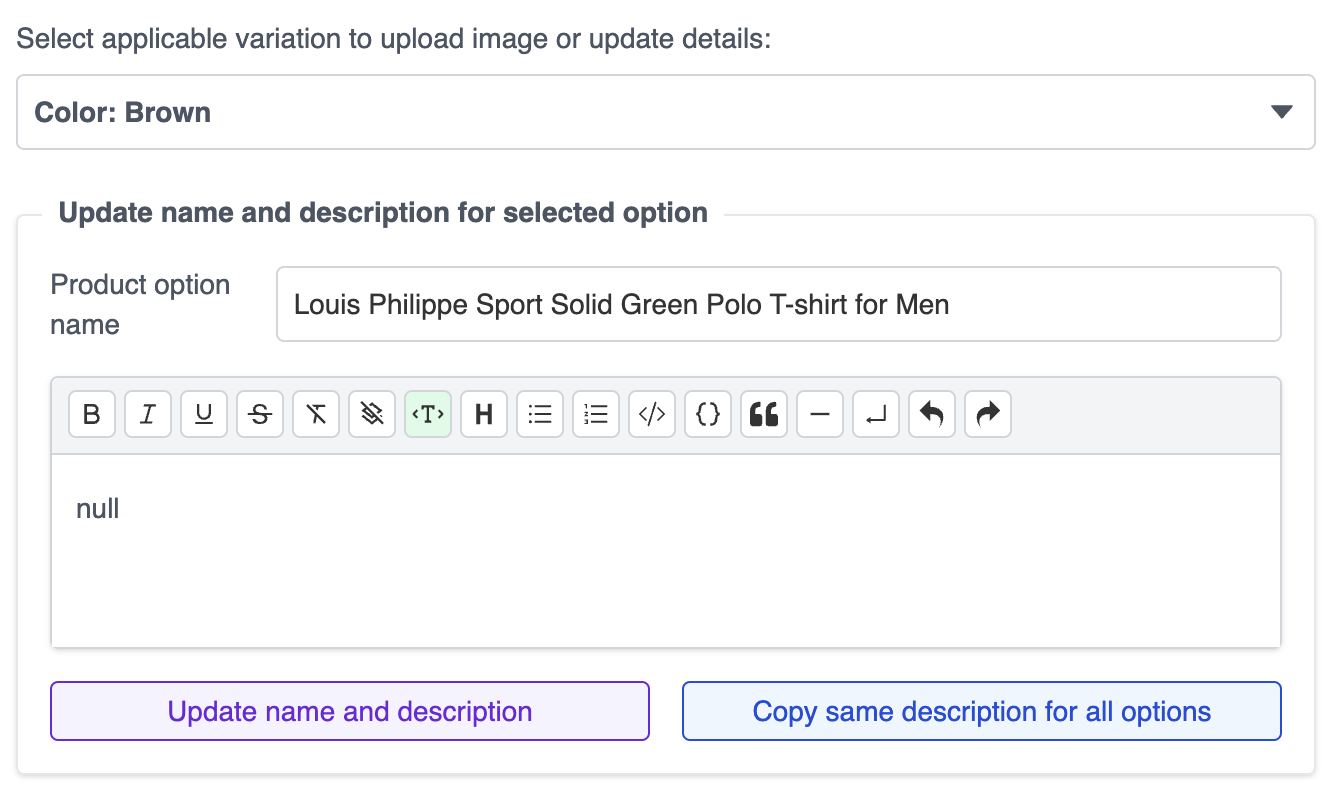
如果用户在下拉列表中选择颜色为褐色,并且数据库中已保存了一些相同的初始值,则useEffect钩子将更新描述状态,但是,它不会反映在tiptap编辑器的内容中。
回答 2
Stack Overflow用户
发布于 2022-09-25 10:39:01
检查这是否有帮助:向useEditor的依赖项数组中添加描述变量
const editor = useEditor({
...
},[description]);Stack Overflow用户
发布于 2022-10-14 17:37:34
您可能希望在Editor组件内部运行该效果,以使用上面的注释中引用的setContent函数。
这看起来就像
const editor = useEditor({
...
});
useEffect(() => {
editor.commands.setContent(description);
}, [description]);通过将description添加为依赖项来重新呈现编辑器可能会工作,但代价更高,2)可能不像您想要的那样出现,而3)不会触发onTransaction或您将来可能依赖的任何TipTap回调或状态更改。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73424668
复制相关文章
相似问题

