使用Vue Cal的月份视图中日期单元格的不同颜色?
使用Vue Cal的月份视图中日期单元格的不同颜色?
提问于 2022-08-25 07:57:01
我在Vue Cal VueJS 3上很新,我需要帮助。
我有这些具有布尔条件的事件数据。如果为真,则显示绿色,否则为红色。
我指的是Vue Cal文档,现在我不知道如何在月视图日历上设置不同的背景色到日期单元格。
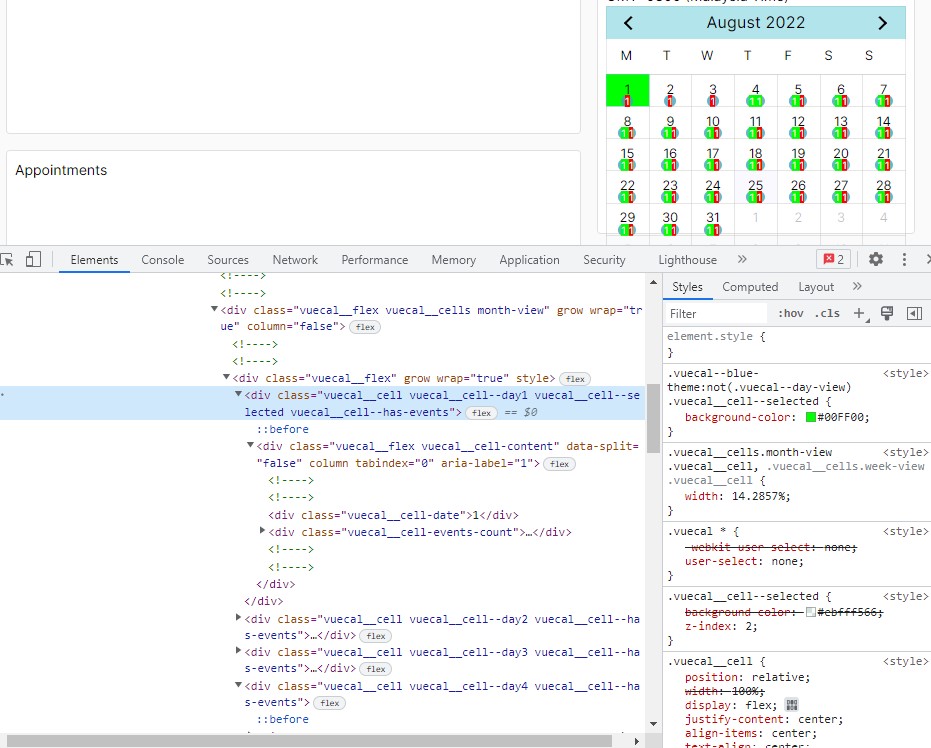
在检查元素中,我可以看到我需要调整.vuecal__cell--selected类以实现我的目标。但我不知道如何在<vue-cal><vue-cal>组件中添加它。

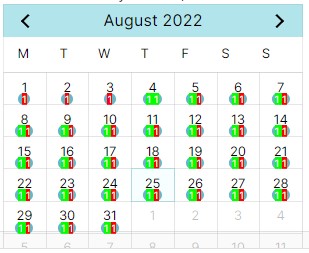
这就是我到目前为止所取得的成就。
Component.vue
<template>
<vue-cal
class="vuecal--blue-theme"
selected-date="2022-08-25"
xsmall
:disable-views="['years', 'year', 'week', 'day']"
active-view="month"
:events-on-month-views="true"
:events="calendarEvents"
hide-view-selector
:time="false"
style="width: 300px; height: 262px"
>
<template #events-count="{ events }">
<span :style="{ backgroundColor: '#00FF00' }" v-if="eventWorkingDay(events) === true"
>1
<span :style="{ backgroundColor: '#00FF00' }" v-if="eventIsAvailable(events) === true">1</span>
<span :style="{ backgroundColor: '#FF0000' }" v-else>1</span>
</span>
<span :style="{ backgroundColor: '#FF0000' }" v-else>1</span>
</template>
</vue-cal>
</template>
<script>
import vuecal from 'vue-cal';
import 'vue-cal/dist/vuecal.css';
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: 'Calendar',
components: {
'vue-cal': vuecal,
},
setup() {
const calendarEvents = ref([
{
id: '01',
start: '2022-08-01',
end: '2022-08-01',
name: 'Event Name 01',
isWorkingDay: false,
isAvailable: false,
},
{
id: '02',
start: '2022-08-02',
end: '2022-08-02',
name: 'Event Name 02',
isWorkingDay: false,
isAvailable: false,
},
{
id: '03',
start: '2022-08-03',
end: '2022-08-03',
name: 'Event Name 03',
isWorkingDay: false,
isAvailable: false,
}
]);
const eventCount = (calendarEvents) => {
for (let i = 0; i < calendarEvents.length; i++) {
let cond = calendarEvents[i].isWorkingDay;
if (cond === true) {
return 0;
} else {
return 1;
}
}
};
const eventWorkingDay = (calendarEvents) => {
for (let i = 0; i < calendarEvents.length; i++) {
let cond = calendarEvents[i].isWorkingDay;
if (cond === true) {
return true;
} else {
return false;
}
}
};
const eventIsAvailable = (calendarEvents) => {
for (let i = 0; i < calendarEvents.length; i++) {
let cond = calendarEvents[i].isAvailable;
if (cond === true) {
return true;
} else {
return false;
}
}
};
return {
inputs,
eventCount,
eventWorkingDay,
eventIsAvailable,
calendarEvents,
};
},
});
</script>
<style scoped>
.vuecal__cell-events-count {
background: transparent;
}
</style>电流输出:

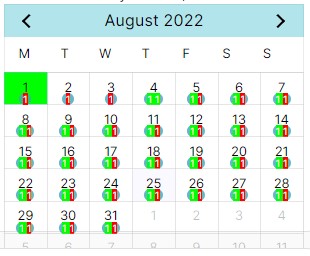
预期输出:,我想将日期单元格填充到背景色中,如下所示.

如果有人能帮我做这件事我很感激。谢谢。
Stack Overflow用户
回答已采纳
发布于 2022-08-29 04:27:43
更改模板事件计数到单元格内容中。之后,您可以在安装函数中控制单元格内容颜色,并将其传回模板。
Component.vue
<template>
<vue-cal
class="vuecal--blue-theme"
selected-date="2022-08-25"
xsmall
:disable-views="['years', 'year', 'week', 'day']"
active-view="month"
:events-on-month-views="true"
:events="calendarEvents"
hide-view-selector
:time="false"
style="width: 300px; height: 262px"
>
<template #cell-content="{ cell, view }">
<div class="vuecal__cell-date full-height column justify-center" :class="[view.id, getColorClass(cell)]" v-if="view.id === 'month'">
{{ cell.content }}
</div>
</template>
</vue-cal>
</template>
<script>
import vuecal from 'vue-cal';
import 'vue-cal/dist/vuecal.css';
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: 'Calendar',
components: {
'vue-cal': vuecal,
},
setup() {
const calendarEvents = ref([
{
id: '01',
start: '2022-08-01',
end: '2022-08-01',
name: 'Event Name 01',
isWorkingDay: false,
isAvailable: false,
},
{
id: '02',
start: '2022-08-02',
end: '2022-08-02',
name: 'Event Name 02',
isWorkingDay: false,
isAvailable: false,
},
{
id: '03',
start: '2022-08-03',
end: '2022-08-03',
name: 'Event Name 03',
isWorkingDay: false,
isAvailable: false,
}
]);
const eventCount = (calendarEvents) => {
for (let i = 0; i < calendarEvents.length; i++) {
let cond = calendarEvents[i].isWorkingDay;
if (cond === true) {
return 0;
} else {
return 1;
}
}
};
const eventWorkingDay = (calendarEvents) => {
for (let i = 0; i < calendarEvents.length; i++) {
let cond = calendarEvents[i].isWorkingDay;
if (cond === true) {
return true;
} else {
return false;
}
}
};
const eventIsAvailable = (calendarEvents) => {
for (let i = 0; i < calendarEvents.length; i++) {
let cond = calendarEvents[i].isAvailable;
if (cond === true) {
return true;
} else {
return false;
}
}
};
const getColorClass = (cell) => {
if (!cell.outOfScope) {
const res = props.calendarEvents;
for (let i = 0; i < res.length; i++) {
if (cell.formattedDate === res[i].start && res[i].isWorkingDay == true) {
if (cell.formattedDate === res[i].start && res[i].isAvailable == true) {
return 'bg-green-2';
} else {
return 'bg-red-2';
}
} else if (cell.formattedDate === res[i].start && res[i].isWorkingDay == false) {
return 'bg-red-2';
}
if (cell.today) {
return 'bg-orange text-white';
}
}
return 'bg-grey-3';
}
return '';
};
return {
inputs,
eventCount,
eventWorkingDay,
eventIsAvailable,
calendarEvents,
getColorClass,
};
},
});
</script>
<style scoped>
</style>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73483865
复制相关文章
相似问题

