next-auth凭据提供程序服务器错误
next-auth凭据提供程序服务器错误
提问于 2022-09-01 04:35:22
我是web开发新手,我正在使用next-auth和凭证提供者为我的next.js项目添加身份验证,起初api/auth/signin地址带我去了基本的登录表单,但是突然它给了我错误:
错误显示

当检查服务器端控制台时
[next-auth][error][INVALID_CALLBACK_URL_ERROR]
https://next-auth.js.org/errors#invalid_callback_url_error Invalid callback URL. Received: [object Object]
InvalidCallbackUrl: Invalid callback URL. Received: [object Object]
at assertConfig (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next-auth\core\lib\assert.js:62:12)
at NextAuthHandler (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next-auth\core\index.js:70:52)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async NextAuthNextHandler (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next-auth\next\index.js:23:19)
at async C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next-auth\next\index.js:59:32
at async Object.apiResolver (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next\dist\server\api-utils\node.js:179:9)
at async DevServer.runApi (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next\dist\server\next-server.js:381:9)
at async Object.fn (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next\dist\server\base-server.js:497:37)
at async Router.execute (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next\dist\server\router.js:213:36)
at async DevServer.run (C:\Users\alfon\Documents\GitHub\Matrix_Family\node_modules\next\dist\server\base-server.js:616:29) {
code: 'INVALID_CALLBACK_URL_ERROR'
}
我在api上的代码是
import NextAuth from "next-auth"
import Credentials from "next-auth/providers/credentials"
export default NextAuth({
providers: [
Credentials({
name: 'credencials',
credentials: {
username: { label: 'username', type: 'text', placeholder: 'username' },
password: { label: 'password', type: 'password', placeholder: 'your password' },
},
authorize: (credentials) => {
if (credentials.username === 'name' && credentials.password === 'pass') {
return {
id: 2,
name: 'name',
}
}
//login fail
return null;
},
})
],
callbacks: {
jwt: async ({ token, user }) => {
// first time jwt callback is run,user object is available
if (user) {
token.id = user.id;
}
return token;
},
session: ({ token, session }) => {
if (token) {
session.id = token.id;
}
return session;
}
},
secret: 'my secret in numbers',
})
//localhost:3000/api/auth/signin
我保持了它的简单,但是它仍然继续给出错误,我尝试从0启动一个新的存储库,但是没有进行任何更改。
我的package.json是:
{
"name": "mantine-next-template",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"analyze": "ANALYZE=true next build",
"start": "next start",
"typecheck": "tsc --noEmit",
"export": "next build && next export",
"lint": "next lint",
"jest": "jest",
"jest:watch": "jest --watch",
"prettier:check": "prettier --check \"**/*.{ts,tsx}\"",
"prettier:write": "prettier --write \"**/*.{ts,tsx}\"",
"test": "npm run prettier:check && npm run lint && npm run typecheck && npm run jest",
"storybook": "start-storybook -p 7001",
"storybook:build": "build-storybook"
},
"dependencies": {
"@apollo/client": "^3.6.9",
"@emotion/react": "^11.9.3",
"@emotion/server": "^11.4.0",
"@mantine/carousel": "5.1.4",
"@mantine/core": "5.1.4",
"@mantine/dates": "5.1.4",
"@mantine/form": "^5.2.3",
"@mantine/hooks": "5.1.4",
"@mantine/next": "5.1.4",
"@mantine/notifications": "5.1.4",
"@mantine/prism": "5.1.4",
"@next/bundle-analyzer": "^12.1.4",
"@tabler/icons": "^1.78.1",
"cookies-next": "^2.1.1",
"dayjs": "^1.11.0",
"embla-carousel-react": "^7.0.0",
"graphql": "^16.6.0",
"next": "12.2.2",
"next-auth": "^4.10.3",
"react": "18.2.0",
"react-dom": "18.2.0",
"zod": "^3.18.0"
},
"devDependencies": {
"@babel/core": "^7.17.8",
"@next/eslint-plugin-next": "^12.1.4",
"@storybook/react": "^6.5.9",
"@testing-library/dom": "^8.12.0",
"@testing-library/jest-dom": "^5.16.3",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^14.0.4",
"@types/jest": "^27.4.1",
"@types/node": "^18.0.6",
"@types/react": "18.0.16",
"@typescript-eslint/eslint-plugin": "^5.30.0",
"@typescript-eslint/parser": "^5.30.0",
"babel-loader": "^8.2.4",
"eslint": "^8.18.0",
"eslint-config-airbnb": "19.0.4",
"eslint-config-airbnb-typescript": "^17.0.0",
"eslint-config-mantine": "2.0.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-jest": "^26.1.1",
"eslint-plugin-jsx-a11y": "^6.6.0",
"eslint-plugin-react": "^7.30.1",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-storybook": "^0.5.7",
"eslint-plugin-testing-library": "^5.2.0",
"jest": "^27.5.1",
"prettier": "^2.6.2",
"storybook-addon-turbo-build": "^1.1.0",
"storybook-dark-mode": "^1.1.0",
"ts-jest": "^27.1.4",
"typescript": "4.7.4"
}
}
是从曼汀起动机板上
我不太清楚为什么会发生这种情况,但我使用了这段代码,并且正常工作
import NextAuth from "next-auth"
import CredentialsProvider from "next-auth/providers/credentials";
export default NextAuth({
session: {
strategy: 'jwt'
},
providers: [
CredentialsProvider({
// The name to display on the sign in form (e.g. "Sign in with...")
name: "Credentials",
// The credentials is used to generate a suitable form on the sign in page.
// You can specify whatever fields you are expecting to be submitted.
// e.g. domain, username, password, 2FA token, etc.
// You can pass any HTML attribute to the <input> tag through the object.
credentials: {
email: {
label: "email",
type: "email",
placeholder: "correo"
},
password: {
label: "Password",
type: "password",
placeholder: 'clave'
}
},
async authorize(credentials, req) {
// Add logic here to look up the user from the credentials supplied
if (credentials.email !== 'john@gmail.com' || credentials.password !== '1234') {
return null;
}
// si todo esta bien
return {
id: '1234',
name: 'john',
email: 'john@gmail.com'
};
}
})
],
pages: {
signIn: '/auth/signin',
}
});
回答 2
Stack Overflow用户
回答已采纳
发布于 2022-09-28 11:11:27
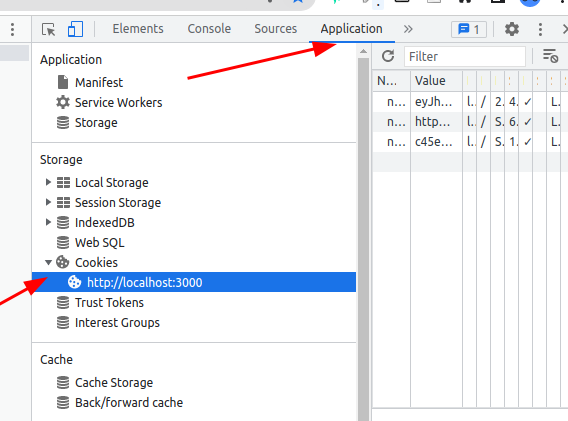
我也有同样的问题,这个问题完全解决了。首先,打开浏览器控制台并导航到Application,然后删除或清除ur cookie (例如。( http://localhost:3000/login)在Cookie选项卡上
见下面的图片

Stack Overflow用户
发布于 2022-09-01 05:07:09
INVALID_CALLBACK_URL_ERROR意味着提供的callbackUrl要么无效,要么没有定义。有关更多信息,请参见NextAuth文档。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73564345
复制相关文章
相似问题

