如何在颤振中为下拉式滚动条提供填充物?
如何在颤振中为下拉式滚动条提供填充物?
提问于 2022-09-14 08:35:23
import 'package:dropdown_button2/dropdown_button2.dart';
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:sizer/sizer.dart';
class LocationDropdown extends StatefulWidget {
final List cities;
final String? selectedCity;
final Color? locationIconColor;
final Color? iconColor;
final Color? textColor;
final Function(String?) onLocationChange;
final double? width;
final Offset? offset;
const LocationDropdown({
Key? key,
required this.cities,
required this.selectedCity,
this.locationIconColor,
this.iconColor,
this.textColor,
this.width,
this.offset,
required this.onLocationChange,
}) : super(key: key);
@override
State<LocationDropdown> createState() => _LocationDropdownState();
}
class _LocationDropdownState extends State<LocationDropdown> {
bool isDropDownButtonClicked = false;
@override
Widget build(BuildContext context) {
return DropdownButtonHideUnderline(
child: DropdownButton2<String>(
onMenuStateChange: (value) {
setState(() {
isDropDownButtonClicked = value;
});
},
isExpanded: true,
hint: Row(
children: [
SvgPicture.asset(
Constants.marker,
height: 16,
color: widget.locationIconColor,
),
const SizedBox(
width: 5,
),
SizedBox(
width: widget.width == null ? null : (widget.width! - 40),
child: Text(
"${widget.selectedCity}",
style: TextStyle(
fontSize: 14,
color: widget.textColor ?? Colors.white,
),
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
),
const Spacer(),
RotatedBox(
quarterTurns: isDropDownButtonClicked ? 2 : 0,
child: SvgPicture.asset(
Constants.downward_white_icon,
width: 15,
color: widget.iconColor,
),
),
],
),
items: widget.cities
.map((item) => DropdownMenuItem<String>(
value: item,
child: Text(
"$item",
style: TextStyle(
fontSize: 14,
fontWeight: "Mumbai" == item
? FontWeight.w500
: FontWeight.w300,
color: widget.selectedCity == item
? ColorCode.secondaryColor
: ColorCode.placeholderDefault),
overflow: TextOverflow.ellipsis,
),
))
.toList(),
onChanged: widget.onLocationChange,
icon: const SizedBox.shrink(),
buttonElevation: 2,
itemHeight: 35,
itemPadding: const EdgeInsets.only(left: 14, right: 14),
dropdownMaxHeight: 140,
dropdownWidth: 150,
dropdownPadding: null,
dropdownDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
color: Theme.of(context).colorScheme.primaryContainer,
),
scrollbarRadius: const Radius.circular(40),
scrollbarThickness: 2.w,
scrollbarAlwaysShow: true,
offset: widget.offset ?? const Offset(0, 0),
),
);
}
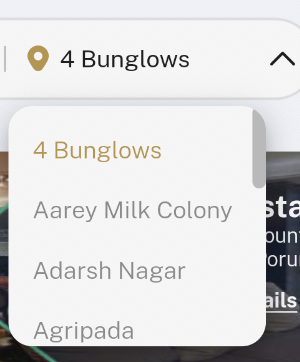
}我使用"DropdownButton2“包创建下拉列表。我想为滚动条提供顶部和右边的填充。我找不到任何解决办法。请帮帮忙。目前它看起来像这样

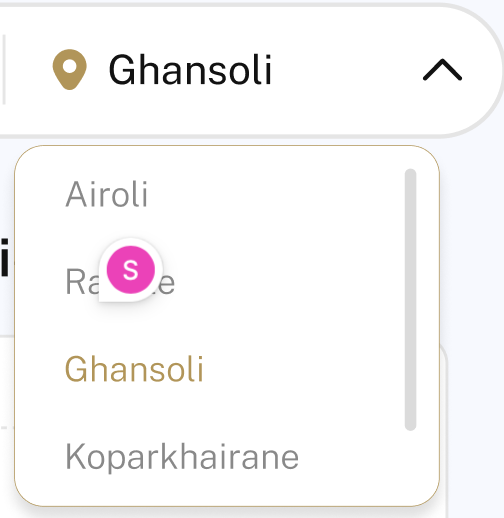
但应该是这样的

滚动条应该有填充到顶部和右边像这样。
如何在这个"dropdownbutton2“包中实现滚动条的填充。我也在寻找其他的软件包,但没有找到任何解决方案。
Stack Overflow用户
发布于 2022-09-14 09:08:57
我可能说得不对,但试一下这部分
dropdownPadding: null,
dropdownDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
color: Colors.redAccent,
padding: EdgeInsets.only(top: 10.0, right: 10.0)
),添加到BoxDecoration填充。
https://api.flutter.dev/flutter/painting/BoxDecoration-class.html
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73713855
复制相关文章
相似问题

