firebase : TypeError:(0,_reactNative.getReactNativePersistence)不是函数。反应-本地世博会
firebase : TypeError:(0,_reactNative.getReactNativePersistence)不是函数。反应-本地世博会
提问于 2022-10-08 13:48:55
我使用expo进行react原生,并希望在自己的react本地应用程序中初始化firebase auth。要修复的错误如下:
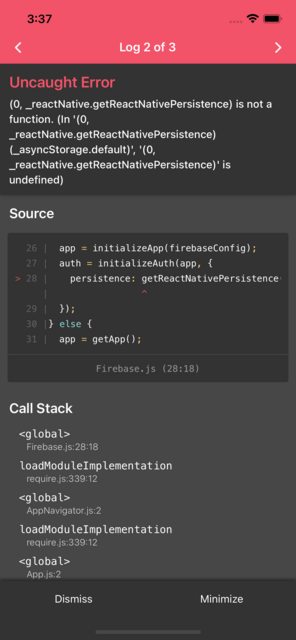
TypeError: (0, _reactNative.getReactNativePersistence) is not a function. (In '(0, _reactNative.getReactNativePersistence)(_asyncStorage.default)', '(0, _reactNative.getReactNativePersistence)' is undefined)我的firebase init文件如下:
import { initializeApp, FirebaseApp, getApps, getApp } from 'firebase/app';
import { Auth, getAuth, initializeAuth } from 'firebase/auth';
import { getReactNativePersistence } from 'firebase/auth/react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';
import { initializeFirestore } from "firebase/firestore";
import { getStorage } from "firebase/storage";
// Your web app's Firebase configuration
const firebaseConfig = {
...app
};
let app;
let auth;
if (getApps().length < 1) {
app = initializeApp(firebaseConfig);
auth = initializeAuth(app, {
persistence: getReactNativePersistence(AsyncStorage),
});
} else {
app = getApp();
auth = getAuth();
}
const db = initializeFirestore(app, {
experimentalForceLongPolling: true,
});
const storage = getStorage(app);
export {db, auth, storage};这是我的package.json文件:
{
"name": "...",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"@react-native-firebase/app": "~15.4.0",
"@react-native-segmented-control/segmented-control": "^2.4.0",
"@react-navigation/bottom-tabs": "^6.3.3",
"@react-navigation/native-stack": "^6.8.0",
"expo": "~46.0.9",
"expo-av": "~12.0.4",
"expo-camera": "~12.3.0",
"expo-linear-gradient": "~11.4.0",
"expo-status-bar": "~1.4.0",
"expo-video-thumbnails": "~6.4.0",
"firebase": "^9.1.0",
"lottie-react-native": "5.1.3",
"react": "18.0.0",
"react-native": "0.69.6",
"react-native-animatable": "^1.3.3",
"react-native-expo-cached-image": "^1.3.1",
"react-native-keyboard-aware-scroll-view": "^0.9.5",
"styled-components": "^5.3.5",
"@react-native-async-storage/async-storage": "~1.17.3"
},
"devDependencies": {
"@babel/core": "^7.12.9"
},
"private": true
}我使用Firebase 9.1,因为世博会文献建议这样做。我使用_reactNative.getReactNativePersistence的原因是为了防止警告:
Firebase on React Native should import AsyncStorage from @react-native-community/async-storage作为参考,您在这里发现的问题是警告:问题

回答 1
Stack Overflow用户
发布于 2022-10-08 13:53:31
getReactNativePersistence()是在Firebase v9.4.1中添加的。您的package.json不清楚可读性,但它似乎是9.1.0。尝试使用npm i firebase@latest更新到最新版本。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73997503
复制相关文章
相似问题

