图形中箭头颜色的变化
图形中箭头颜色的变化
提问于 2022-10-12 18:49:38
我想让我的箭头的尾巴"#7a82de“,同时使头部变黑。这是可能的吗?我读过Graphviz文档,并在stackoverflow/google上搜索过。
提前谢谢。
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-10-12 23:16:42
这部分可以通过color属性实现,但是如果您想直接使用箭头的头部,只能通过手动调整数字来绘制箭头,编写类似arrowheadcolor=red的东西是不可能的。因此,您可以使用一个非常小的数字,如0.01 (意为箭头长度的1% )来表示只有箭头头部需要用黑色绘制。
剧本:
digraph {
A -> B [color="#7a82de:black;0.01"]
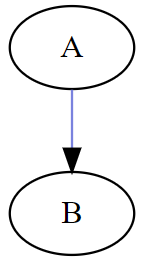
}结果:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74046698
复制相关文章
相似问题

