如何在jsgrid中对时间列进行排序?
我们正在使用jqgrid绑定一个表。我们将第一列作为12小时格式的时间列开始。我们在对这些数据进行排序时面临一个问题。数据的排序是正确的,但没有考虑到am/pm。下面是我们绑定jqgrid的代码:
var newFieldsArray =
[
{ name: "ID", title: "ID", type: "number", width: "50px", visible: false },
{
name: "TimeStart", title: "Start", type: "customTime", width: "100px", validate: "required",
sorttype: "date",
formatter : {
date : {
AmPm : ["am","pm","AM","PM"],
}
},
// datefmt: "m/d/Y h:i A",
//sorttype: 'datetime', formatter: 'date', formatoptions: {newformat: 'd/m/y', srcformat: 'Y-m-d H:i:s'},
insertTemplate: function () {
var $result = jsGrid.fields.customTime.prototype.insertTemplate.call(this); // original input
$result.val(varendTime);
return $result;
},
itemTemplate: function (value, item) {
return "<b style='display:none'>" + Date.parse(item.StartDate) + "</b><span>" + (item.TimeStart) + "</span>";
}
},
{
name: "TimeEnd", title: "End", type: "customTime", width: "100px", validate: "required",sorttype: "date", datefmt: "h:i"
},
{ name: "TimeTotal", title: "Time", type: "text", width: "50px", readOnly: true },
{
name: "CoilPO", title: "Coil PO", type: "text", width: "50px", validate: "required",
insertTemplate: function () {
var $result = jsGrid.fields.text.prototype.insertTemplate.call(this); // original input
$result.val(varlot);
return $result;
}
},
{ name: "Joints", title: "Joints", type: "integer", width: "60px" },
{ name: "CommercialGrade", title: "Commercial Grade", type: "integer", width: "80px" },
{ name: "QAHold", title: "QA Hold", type: "integer", width: "60px" },
{ name: "Rejected", title: "Reject", type: "integer", width: "60px" },
{ name: "ActionTaken", title: "Reason of Delay / Action Taken", type: "text", width: "120px" },
{
name: "ClassId", title: "Class",
type: "select", items: classDataArr,//classData.filter(function(n){return classdt.indexOf(n.Id) != -1 }),//classData,
valueField: "Id", textField: "Title",
insertTemplate: function () {
debugger;
var taxCategoryField = this._grid.fields[12];
var $insertControl = jsGrid.fields.select.prototype.insertTemplate.call(this);
var classId = 0;
var taxCategory = $.grep(voiceData, function (team) {
return (team.ClassId) === classId && (team.StationId) == parseInt($('#ddlEquipmentName').val());
});
taxCategoryField.items = taxCategory;
$(".tax-insert").empty().append(taxCategoryField.insertTemplate());
$insertControl.on("change", function () {
debugger;
var classId = parseInt($(this).val());
var taxCategory = $.grep(voiceData, function (team) {
return (team.ClassId) === classId && (team.StationId) == parseInt($('#ddlEquipmentName').val());
});
taxCategoryField.items = taxCategory;
$(".tax-insert").empty().append(taxCategoryField.insertTemplate());
});
return $insertControl;
},
editTemplate: function (value) {
var taxCategoryField = this._grid.fields[12];
var $editControl = jsGrid.fields.select.prototype.editTemplate.call(this, value);
var changeCountry = function () {
var classId = parseInt($editControl.val());
var taxCategory = $.grep(voiceData, function (team) {
return (team.ClassId) === classId && (team.StationId) == parseInt($('#ddlEquipmentName').val());
});
taxCategoryField.items = taxCategory;
$(".tax-edit").empty().append(taxCategoryField.editTemplate());
};
debugger;
$editControl.on("change", changeCountry);
changeCountry();
return $editControl;
}
},
{
name: "VoiceId", title: "Voice", type: "select", items: voiceData,
valueField: "Id", textField: "Title", width: "120px", validate: "required",
insertcss: "tax-insert",
editcss: "tax-edit",
itemTemplate: function (teamId) {
var t = $.grep(voiceData, function (team) { return team.Id === teamId; })[0].Title;
return t;
},
},
{ name: "Remarks", title: "Remarks", type: "text", width: "110px" },
{ name: "control", type: "control" }
];
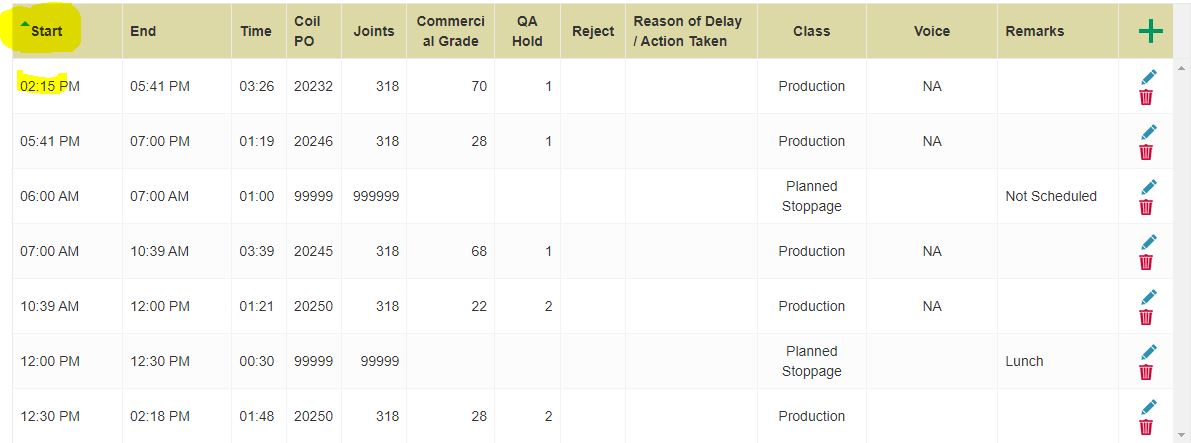
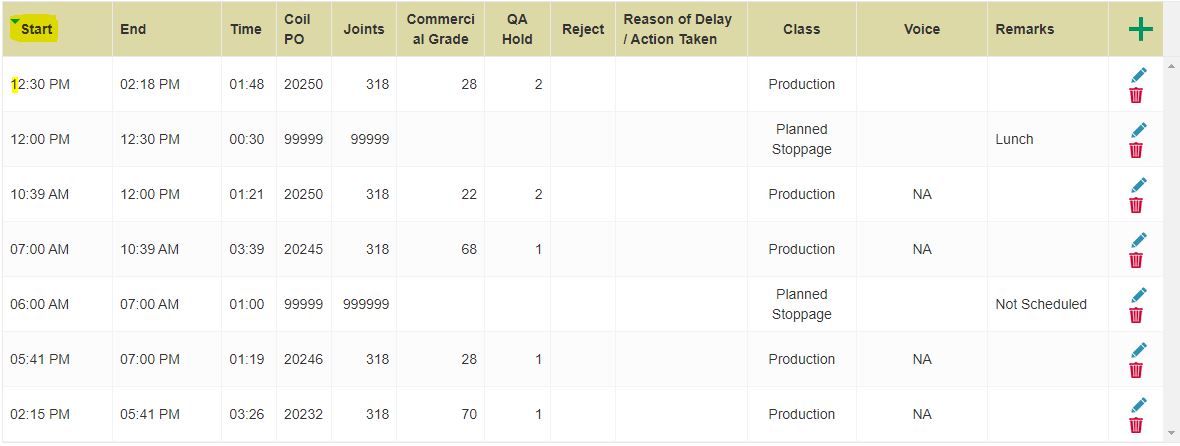
hoursGrid.jsGrid("option", "fields", newFieldsArray);下面是我们排序时出现的两个数据截图:


有人能告诉我我们做错了什么吗?
回答 2
Stack Overflow用户
发布于 2022-10-26 23:18:55
你把jsGrid和jqGrid混在一起了。在jsGrid中实现它的方法是使用内置分类器jsGrid.sortStrategies.date,我在下面添加了一个示例。
正如@ Tomov ( jqGrid的创建者)所评论的,您使用的是jsGrid,而不是jqGrid。这一点在您的代码和屏幕截图中的UI中都很明显。
具体来说,您使用了jqGrid的日期分类器,并在您的jsGrid代码中使用了它,但是(当然)这里不支持它。您可以继续在jsGrid源中查找您使用的AmPm,并看到它不在那里。
那么如何在jsGrid中实现呢?
只需将内置分类器jsGrid.sortStrategies.date传递给sorter属性即可。但是,它确实需要Date对象,所以如果只有时间字符串,就必须将它们转换为日期。
下面是一个快速演示(小提琴),单击日期列标题进行排序:
- 请注意,
getData获得一个函数参数,该参数负责将所有数据作为Date对象获取,isUTC的值取决于您是否实际使用它$(document).ready(function () { const dataFunc =getDataTimes);$("#jsGrid").jsGrid({宽度:"100%",数据: getData(dataFunc),排序: true,字段:{ name:"name",类型:"text",宽度: 50 },{ name:“日期”,键入:“日期”,宽度: 50,分类器: jsGrid.sortStrategies.date,cellRenderer:(value,item) => { const withYear = false;const isUTC = dataFunc == getDataTimes;返回renderDateTime(value,item,withYear,isUTC);}};};函数getData(getDates) { const = {name:"a"},{name:"b"},{name:"c"},{name:"d"},{name:"e"},{name:"f"};const = getDates();for (设i= 0;i< dates.length;i++) { datai.date = datesi;}返回数据;函数getDataDates() { const date1 =新日期(2022,10,1,4,50);const date2 =新日期(2022,10,1,8,50);const date3 =新日期(2022,10,1,15,50);const date4 =新日期(2021,10,1,4,50);const date5 =新日期(2021,10,1,8,50);const date6 =新日期(2021,10,1,15,50);返回date1,date2,date3,date4,date5,date6;} function getDataTimes() { const time1 = "3:50 AM";const time2 = "8:50 AM";const time2= "4:50 AM";const time4 = "3:50 PM";const time5 = "8:50 PM";const time6 = "4:50 PM";const time6=“time1,time2,time3,time4,time5”;返回(t en21#(T));}函数convertTime12to24(time12h) { const,修饰符= time12h.split(‘');让小时,分钟= time.split(':');if (修饰符=== 'PM') { let =parseInt(小时,10) + 12;}返回新日期(Date.UTC(2022,0,1,小时,分钟));}函数renderDateTime(值、行、withYear、isUTC) {返回<td>${getDateTimeAsString(value, withYear, isUTC)}</td>;函数getDateTimeAsString(date,withYear,isUTC) { var options ={h:‘数值’,分钟:‘数值’,hour12: true };if (withYear) { options.withYear =‘options.withYear’;} if (isUTC) { options.timeZone = 'UTC';}返回date.toLocaleString('en-US',选项);}
Stack Overflow用户
发布于 2022-10-30 13:42:04
让我试试看,我们有两个选项可以在JsGrid中执行排序操作:1.自定义字段(主题名称,请参阅下面的链接)引用链接:http://js-grid.com/docs/#grid-fields
在这种情况下,您可以在您的配置中定义自定义属性并对其进行扩展。您可以使用sorter属性并调用您的用户定义的函数,您可以通过逻辑直接用时间戳对日期进行排序。
2.排序策略(主题名称,请参阅以下链接)参考链接:http://js-grid.com/docs/#grid-fields
在这种情况下,您可以创建您的自定义对象,然后将日期排序策略直接应用到对象上,以便根据您的逻辑执行排序操作。
https://stackoverflow.com/questions/74144580
复制相似问题

