如何在android手机的Google应用程序中使用触发器运行脚本?
如何在android手机的Google应用程序中使用触发器运行脚本?
提问于 2022-10-23 14:15:12
这是对我之前的question的后续,@Tanaike对此提出了一个很好的解决方案。以下是对工作流的一点解释。
- 脚本使用Google
- 中的onEdit()触发器运行。在该对话框中,用户从Google中上传图像到Google驱动器,图像链接将导入到Google工作表单元格中。
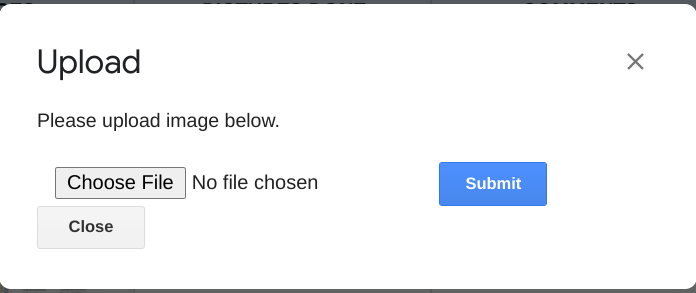
下面是对话框的图像,该对话框在运行脚本以上传图像的google工作表中弹出:

以下是Code.gs中的代码
function addImage() {
var filename = 'Row';
var htmlTemp = HtmlService.createTemplateFromFile('Index');
htmlTemp.fName = filename;
htmlTemp.position = 2;
var html = htmlTemp.evaluate().setHeight(96).setWidth(415);
var ui = SpreadsheetApp.getUi();
ui.showModalDialog(html, 'Upload');
}
function upload(obj, rowNum) {
var newFileName = obj[2];
var blob = Utilities.newBlob(...obj);
var upFile = DriveApp.getFolderById('[folderid]').createFile(blob).setName(newFileName);
var fileUrl = upFile.getUrl();
var urlCell = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1').getRange(rowNum, 5);
urlCell.setValue('=HYPERLINK("' + fileUrl + '","View image")');
return "Done.";
}以下是HTML & Javascript端的代码: Index.html
<!DOCTYPE html>
<html>
<head>
<base target="_center">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
</head>
<body>
<form id="myForm">
Please upload image below.<br /><br />
<input type="hidden" name="fname" id="fname" value="<?= fName ?>"/>
<input type="hidden" name="position" id="position" value="<?= position ?>"/>
<input type="file" name="file" id="file" accept="image/jpeg,.pdf" />
<input type="button" value="Submit" class="action" onclick="formData(this.parentNode)" />
<input type="button" value="Close" onclick="google.script.host.close()" />
</form>
<script>
//Disable the default submit action using “func1”
window.onload=func1;
function func1() {
document.getElementById('myForm').addEventListener('submit', function(event) {
event.preventDefault();
});
}
function formData(obj) {
const file = obj.file.files[0];
const fr = new FileReader();
fr.readAsArrayBuffer(file);
fr.onload = f =>
google.script.run.withSuccessHandler(closeIt).upload([[...new Int8Array(f.target.result)], file.type, obj.fname.value], obj.position.value);
}
function closeIt(e){
console.log(e);
google.script.host.close();
};
</script>
</body>
</html>当google在web浏览器(Chrome)中打开时,这个脚本工作得很好,但是我想在基于安卓的google sheet app中运行这个脚本,在google应用程序中,这个脚本是使用onEdit()触发器触发的,但是一个对话框也不会显示用户可以从手机上传图像的地方。
有什么办法可以上传谷歌工作表应用程序的图像,就像我们在chrome浏览器中使用通常的谷歌页面一样吗?我希望我能清楚地解释我的问题。谢谢
回答 1
Stack Overflow用户
发布于 2022-10-23 21:56:06
在移动设备中使用Google应用程序的Google脚本的选项非常有限,因为只有插件的用户界面元素才能在移动设备上工作。
您可以探索的一个选择是使用Google脚本创建一个web应用程序。见https://developers.google.com/apps-script/guides/web。
你可以探索的另一个选择是使用Google AppSheet创建一个应用程序。它已经与Google集成了。Google扩展菜单中有一个菜单选项,但是在重要的电子表格上使用它之前,最好的是花一些时间来了解它。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74171834
复制相关文章
相似问题

