如何使滚动条用于列表框中的可扩展项?
如何使滚动条用于列表框中的可扩展项?
提问于 2022-10-24 10:15:12
我有一个视图,其中有一个包含Studio、Actor和分类项的列表框。每个Studio、Actor和items项目都有一个模板,该模板是由一个扩展程序构建的,并且在这个更多的项中构建。我希望为Listbox提供一个滚动条,以便当我展开一个Studio / Actor / items项时,这些项占用的范围超过窗口的大小,它将在这个列表框中滚动项目。这可能不起作用,因为只有3个条目,但是这些条目中的项目正在将它们推开窗口,这就是为什么我希望能够滚动外部Listbox容器本身。
这是我为该主视图编写的代码(相关行是滚动查看器和列表框,注释为--这里--)
<Window x:Class="FileNameTagger.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:system="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:FileNameTagger"
xmlns:tagTypes="clr-namespace:FileNameTagger.TagTypes"
xmlns:shared="clr-namespace:Shared;assembly=Shared"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Height="600" Width="1080"
ResizeMode="CanResizeWithGrip"
Background="Transparent"
ShowInTaskbar="True"
WindowStartupLocation="CenterOwner"
WindowState="Normal"
SizeToContent="Manual"
>
<Window.Resources>
<DataTemplate DataType="{x:Type tagTypes:TextListTagTypeViewModel}">
<tagTypes:TextListTagTypeView />
</DataTemplate>
<DataTemplate DataType="{x:Type tagTypes:TextTagTypeViewModel}">
<tagTypes:TextTagTypeView />
</DataTemplate>
<DataTemplate DataType="{x:Type tagTypes:EnumTagTypeViewModel}">
<tagTypes:EnumTagTypeView />
</DataTemplate>
<DataTemplate DataType="{x:Type tagTypes:DateTagTypeViewModel}">
<tagTypes:DateTagTypeView />
</DataTemplate>
</Window.Resources>
<Window.DataContext>
<local:MainWindowViewModel/>
</Window.DataContext>
<Border Background="RoyalBlue">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Menu Grid.Row="0" Grid.Column="0">
<MenuItem Header="_File" Style="{StaticResource MenuButtonTheme}" >
<MenuItem Header="_Load File"
Command ="{Binding AddFileCommand}">
</MenuItem>
<MenuItem Header="_New Tag"
Command="{Binding ClearTagCommand}"/>
<MenuItem Header="_Export Tag"
Command="{Binding SaveTagCommand}"/>
</MenuItem>
<MenuItem Header="_Templates" Style="{StaticResource MenuButtonTheme}" >
<MenuItem Header="_Import Tag Template"
Command ="{Binding ImportTagTemplateCommand}">
</MenuItem>
</MenuItem>
</Menu>
<Grid Grid.Row ="1" x:Name ="ChildViews">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal" HorizontalAlignment="Stretch">
<TextBlock FontSize="18" Margin="0,0,5,5">Selected File:</TextBlock>
<TextBlock FontSize="18" Text="{Binding LoadedFile.Name}"/>
</StackPanel>
<ScrollViewer>
<ListBox Grid.Row="1" x:Name="TagTypesListBox" ItemsSource="{Binding TagTypeViewModels}"/><!--HERE-->
</ScrollViewer>
<Grid Grid.Row="2" x:Name="ExportedTag">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0">Exported Tag:</TextBlock>
<TextBox IsReadOnly="True" Grid.Column="1" Text="{Binding ExportedTag}" Margin="5"></TextBox>
</Grid>
</Grid>
</Grid>
</Border>
</Window>这是那些Studio /类别/ Actor项的数据模板
<DataTemplate x:Key ="TextListTagTypeItemDataTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<CheckBox IsChecked="{Binding Path=IsChecked, UpdateSourceTrigger=PropertyChanged}">
<WrapPanel>
<TextBox Grid.Row="0" Grid.Column="1" Text="{Binding Path=Value}"/>
<Button Grid.Column="3"
Command="{Binding DataContext.UpdateTagDataCommand, RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type ListBox}}}"
CommandParameter="{Binding}"
HorizontalAlignment="Left"
Padding="10,10,10,10"
Margin="5,0,0,0"
>
<materialDesign:PackIcon
Kind="ContentSave"
Height="12"
Padding="0,10,10,0"/>
</Button>
<Button Grid.Column="4"
Command="{Binding DataContext.DeleteTagCommand, RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type ListBox}}}"
CommandParameter="{Binding}"
HorizontalAlignment="Left"
Padding="10,10,10,10"
Margin="5,0,0,0"
>
<materialDesign:PackIcon
Kind="TrashCanCircle"
Height="12"
Padding="0,10,10,0"/>
</Button>
</WrapPanel>
</CheckBox>
</Grid>
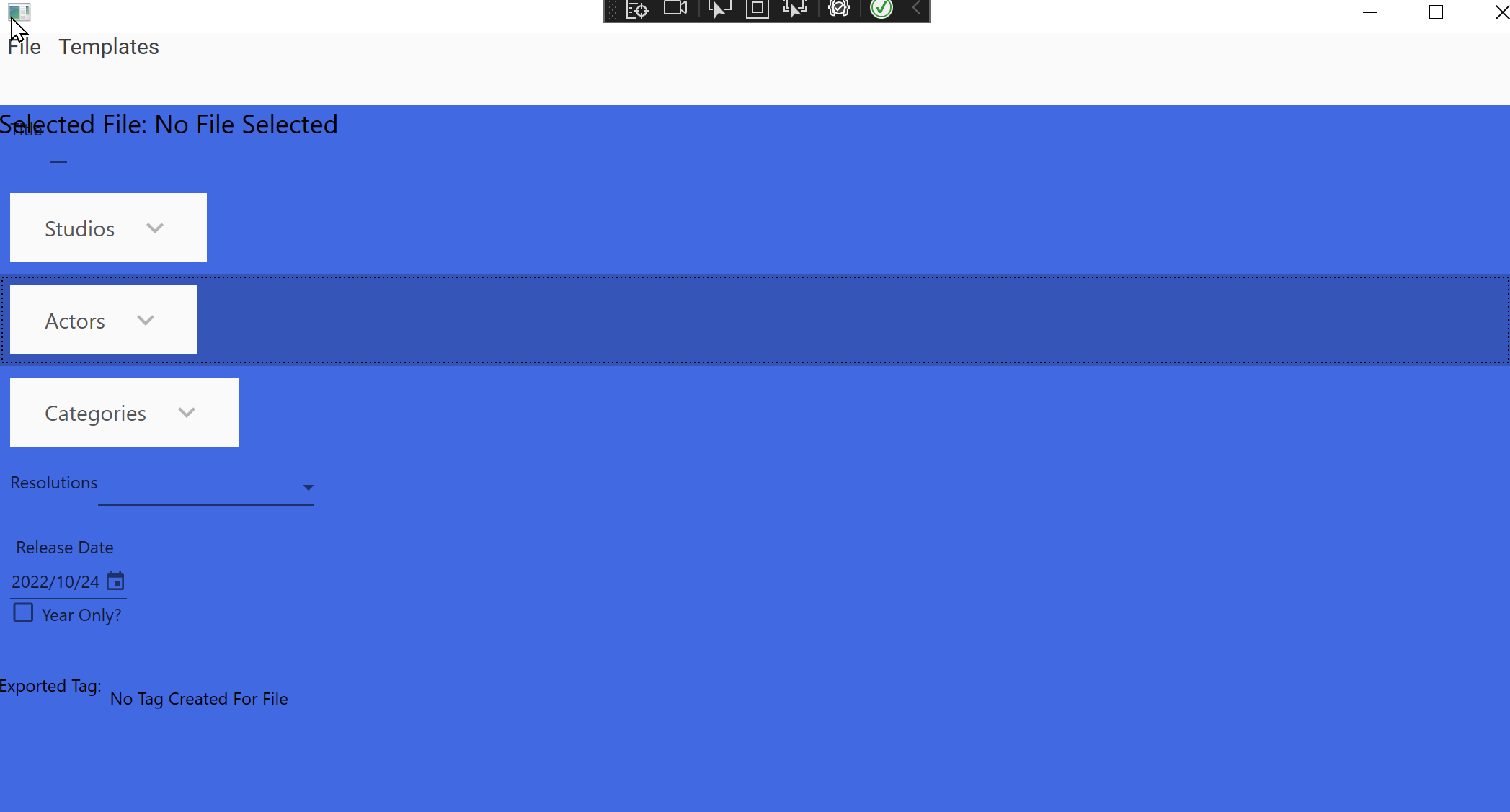
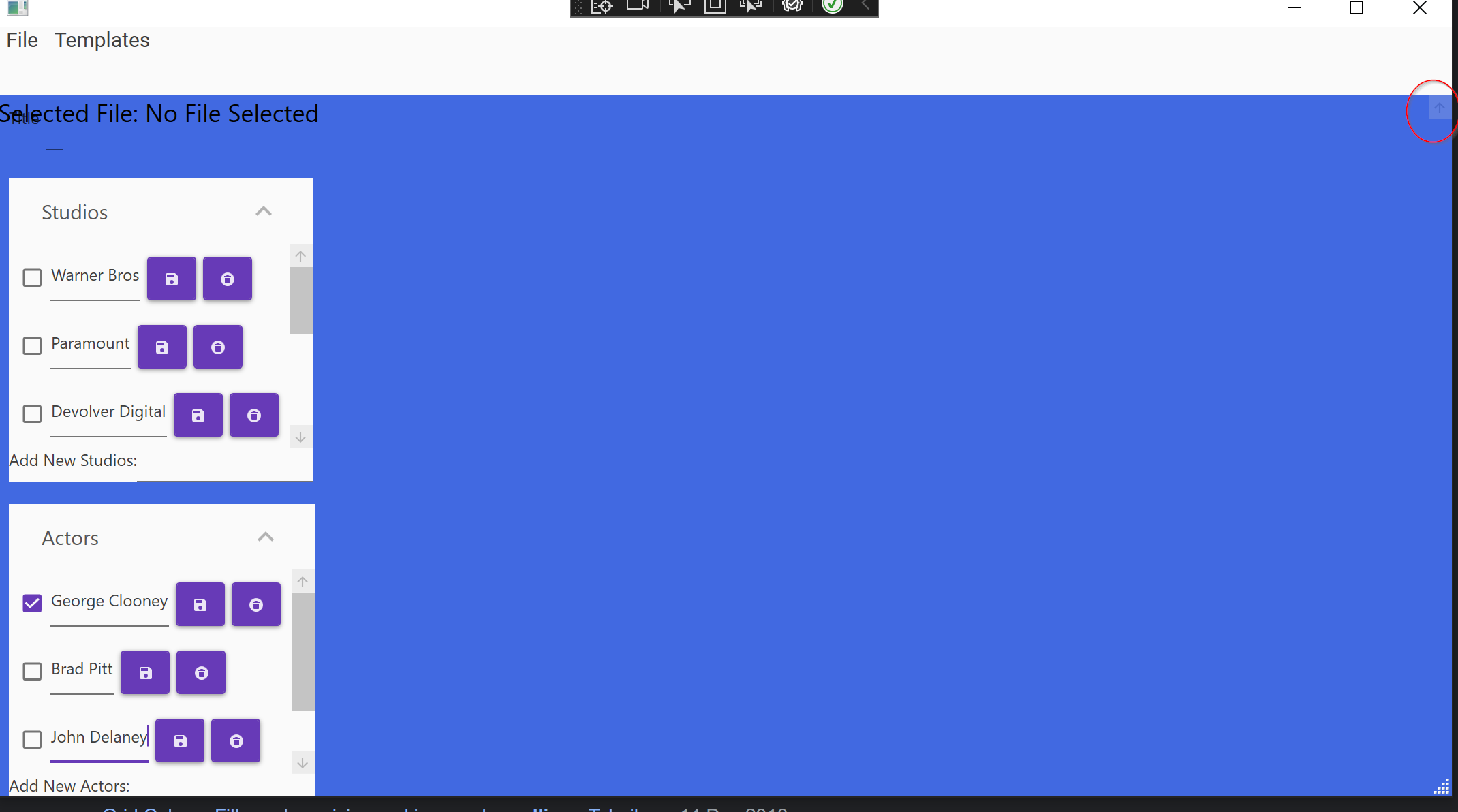
</DataTemplate>展开项目时发生的情况的屏幕截图:
非扩展

展开(滚动条不滚动)

任何帮助都很感激!
Stack Overflow用户
发布于 2022-10-26 15:47:46
您需要限制给ScrollViewer的垂直空间才能正常工作。目前,它位于ChildViews网格的第一行,该网格设置为"Auto“(意思是:”尽可能多地使用您需要的空间“)。将ChildViews网格嵌套到最外层的网格中可以消除对屏幕大小的限制(意思是:外部网格仅限于屏幕大小,但ChildViews会在屏幕下面产生溢出,这是只有上面的滚动箭头可见的原因)。
据我所知,你不需要嵌套前两个网格。也许你甚至可以避开第三个网格。我建议,从一个包含菜单和ListBox的网格开始,看看它是什么样子的。然后添加其余的元素(一个接一个)。
此外,您不需要定义单个ColumnDefinition,也不必将ListBox包装在ScrollViewer中,因为它已经有一个滚动条/查看器。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74179632
复制相关文章
相似问题

