如何在Chrome扩展服务工作者中导入js文件?
我试图在y Chrome扩展的服务工作人员中使用socket.io库,但是当我试图在Chrome中加载它时,我会得到错误: Uncaught:“不能使用模块外的导入语句”。
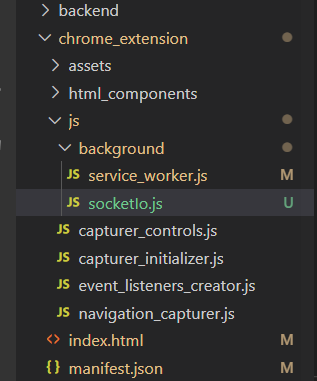
我从这里获得了库,然后将它保存在扩展文件夹中,在socketIo.js中:

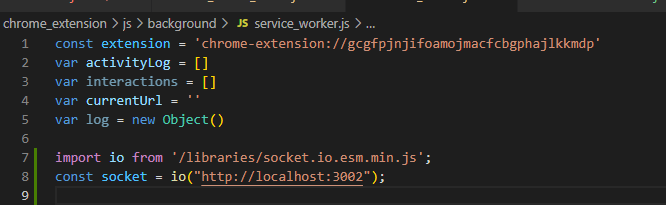
然后在我的service_worker.js中,我尝试导入它:
import io from './socketIo.js';
const socket = io("http://localhost:3002");由于它是服务工作者,所以我没有将它附加到我的扩展名html文件中,因此我不能简单地将它设置为如下模块:
<script type="module" src="./service_worker.js"></script>. 而且,由于扩展不是Node.js应用程序,所以它们没有package.json,我可以在其中设置属性"type":“模块”。
如您所见,我使用了导入的文件的相对路径和扩展名,如下所示:Chrome扩展服务工作人员不支持导入其他JS文件或NPM包
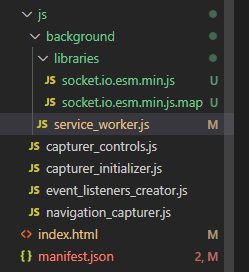
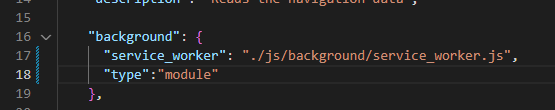
现在,我添加了socket.io的ES模块版本及其"map“文件。并将manifest.json中的服务工作人员更新为ES模块:



但是,当我再次尝试加载扩展时,我会收到这样的警告:“服务工作人员注册失败。状态代码: 3",以及泛型错误:

回答 1
Stack Overflow用户
发布于 2022-11-12 16:11:36
因为它是服务工作者,所以我没有将它附加到我的扩展名html文件中,因此我不能简单地将它设置为如下所示的模块: 而且,由于扩展不是Node.js应用程序,所以它们没有package.json,我可以在其中设置属性"type":“模块”。
您可以选择指定一个额外的字段"type":" Module“,以将服务工作人员作为ES模块包括进来,这允许您导入进一步的代码。
manifest.json
{
"manifest_version": 3,
"name": "socket.io",
"version": "1.0",
"background": {
"service_worker": "background.js",
"type": "module"
}
}但是您使用的socket.io版本不是ES模块:
Uncaught SyntaxError: The requested module '/socket.io.js' does not provide an export named 'default'所以我从socket.io.esm.min.js下载了https://cdn.socket.io/4.5.3和socket.io.esm.min.js.map
我不知道他们是否有socket.io 1.7.3的ES模块版本
在扩展名中包含.map文件可以防止服务工作者控制台中出现此错误:
chrome-extension://cfdinlnmiepoligakoinbffeaphkfmmp/socket.io.esm.min.js.map:系统错误: DevTools无法加载内容: net::ERR_FILE_NOT_FOUND
background.js
import io from "/socket.io.esm.min.js";
const socket = io("http://localhost:3002");服务工作者控制台仍然会被以下错误淹没:
必须在员工脚本的初始评估中添加“卸载前”事件的事件处理程序。
但我认为在Stackoverflow上有一个解决办法。
或否:
另外,将库socket.io.esm.min.js和socket.io.esm.min.js.map放在服务工作人员的同一个文件夹中(而不是在子文件夹中)。
在进行了这些更改之后,只需在chrome:// extension /中刷新扩展即可。但是,如果这不起作用,删除您的扩展并重新加载它。
https://stackoverflow.com/questions/74413670
复制相似问题

