如何在顺风css主题中向颜色添加自定义不透明度值
如何在顺风css主题中向颜色添加自定义不透明度值
提问于 2022-11-21 16:13:25
我正在努力学习如何做一个拉拉项目的顺风CSS主题。关于如何在主题中添加不透明度
//app.css file
@layer base {
:root {
/* Brand Color */
--color-element-primary: #5754FF;
--color-element-soft-hover: #5754FF; /* 15% */
/* Text */
--color-text-primary: #FFFFFF;
--color-text-content:#FFFFFF; /* 80% */
--color-text-muted:#7C879F; /* 45% */在tailwind.config.js文件中,我设置了如下内容
extend: {
fontFamily: {
sans: ["General Sans", ...defaultTheme.fontFamily.sans],
},
colors: {
theme: {
'primary': 'var(--color-element-primary)',
'primary-soft-hover': 'var(--color-element-primary-soft-hover)',
}
},
textColor: {
theme: {
primary: 'var(--color-text-primary)',
content: 'var(--color-text-content)',
muted: 'var(--color-text-muted)',
}
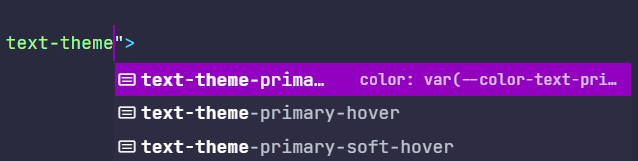
},这允许我在项目中使用它,如下所示

但我想要使不透明的价值观动态的主题。任何关于如何设置这个问题的洞察力都是非常感谢的:)
回答 1
Stack Overflow用户
发布于 2022-11-22 01:35:43
@Gabe指出
https://tailwindcss.com/docs/customizing-colors#using-css-variables
需要首先将十六进制转换为RGB https://www.rapidtables.com/convert/color/hex-to-rgb.html并在app.css中设置
--color-element-primary: 87 84 255;比在tailwind.config.js
'primary': 'rgb(var(--color-element-primary) / .10)',页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74521806
复制相关文章
相似问题

