当使用mqtt- React -hooks with React时,MQTT连接失败。
当使用mqtt- React -hooks with React时,MQTT连接失败。
提问于 2022-11-22 04:09:42
我在我的react应用程序中使用mqtt-反应钩 npm库连接到mqtt服务器。这是我写的代码,
Status.js
import React from 'react';
import { useMqttState } from 'mqtt-react-hooks';
export default function Status() {
/*
* Status list
* - Offline
* - Connected
* - Reconnecting
* - Closed
* - Error: printed in console too
*/
const { connectionStatus } = useMqttState();
return <h6 className='text-muted'>{`MQTT Connection Status: ${connectionStatus}`}</h6>;
}Dashboard.js
import { Connector } from 'mqtt-react-hooks';
import Status from './Status'
function Dashboard() {
return (
<Connector brokerUrl="wss://<username>:<password>@68.183.xxx.xxx:1883">
<Status />
</Connector>
)
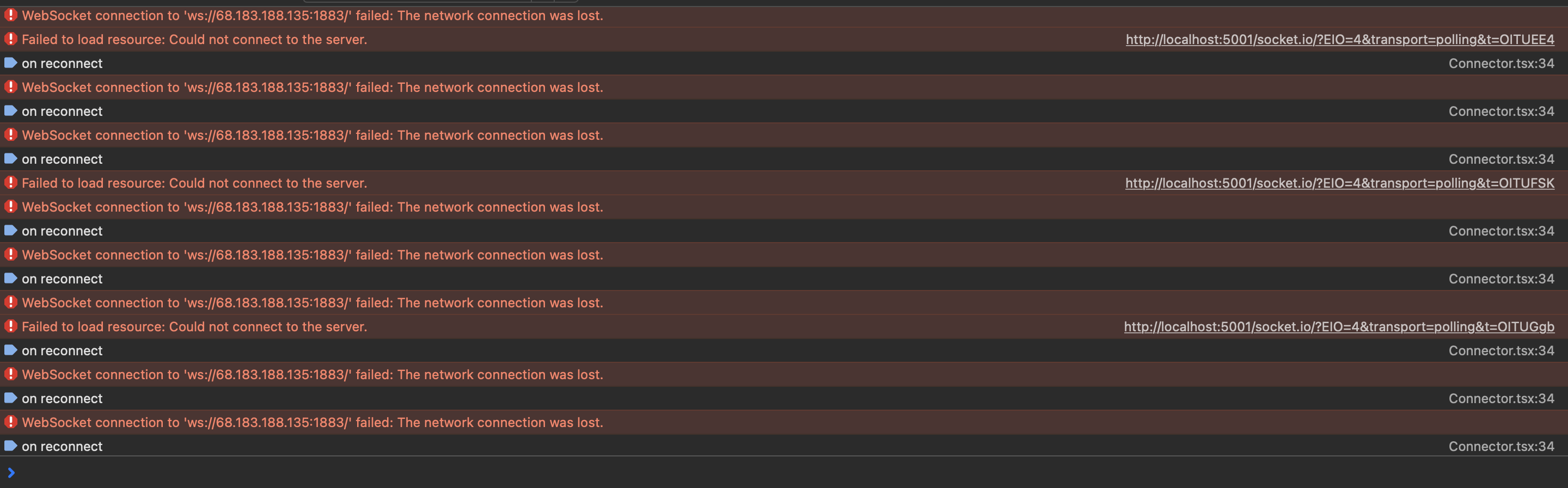
}这会导致以下错误,无法连接到mqtt服务器

我试着阅读文档并使用了上面的代码。但无法正确连接到服务器。服务器需要用户名和密码,文档中没有提到提供它的方法。我使用上面提到的way(wss://username:password@68.183.xxx.xxx:1883)来提供用户名和密码。问题在哪里?如果你知道,请提出评论。或者,是否有任何可能的方法来实现这一点使用其他方法?谢谢!
回答 1
Stack Overflow用户
发布于 2022-11-22 07:46:56
默认情况下,端口1883用于本机MQTT,通常不能在同一端口上使用MQTT通过WebSockets连接到代理。
您需要与配置代理的人交谈,找出他们安装了MQTT (安全) WebSockets侦听器的端口,并将您的URL更改为匹配。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74527421
复制相关文章
相似问题

