重复刷或瓷砖的图像在WinUI 3-合成API?
重复刷或瓷砖的图像在WinUI 3-合成API?
提问于 2022-11-22 05:14:24
我发现很难看到如何简单地用重复的位图副本覆盖一个矩形的XAML元素!我在Windows中使用WinUI 3。我想使用重复图像作为背景元素在我的应用程序。
它似乎涉及到组合API。一些诱人的线索是由德德利克·克罗尔斯和JetChopper .但是(a)对于所需的接口,似乎没有一个稳定发布的NuGet包;(b)这似乎是一种非常复杂的方法来完成一些应该很简单的事情,(c)这些解决方案似乎需要额外的工作才能与WinUI 3类(如ImageSource和BitmapImage )集成。
有什么建议吗?
回答 2
Stack Overflow用户
发布于 2022-11-22 07:07:53
您可以使用CommunityToolkit.中的TilesBrush
安装CommunityToolkit.WinUI.UI.Media NuGet包并尝试以下代码:
<Window
x:Class="TileBrushes.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="using:CommunityToolkit.WinUI.UI.Media"
mc:Ignorable="d">
<Grid ColumnDefinitions="*,*">
<Border Grid.Column="0">
<TextBlock Text="No tiles" />
</Border>
<Border Grid.Column="1">
<Border.Background>
<toolkit:TilesBrush TextureUri="ms-appx:///Assets/StoreLogo.png" />
</Border.Background>
<TextBlock Text="Tiles" />
</Border>
</Grid>
</Window>Stack Overflow用户
发布于 2022-11-22 18:25:54
您可以使用Direct2D效果,即瓷砖效应。这种效果是硬件加速的。微软提供了一个名为Win2D的nuget,为WinUI:Microsoft.Graphics.Win2D提供了该功能。
一旦创建了标准的WinUI3应用程序项目,添加这个nuget,并为这个XAML添加:
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<canvas:CanvasControl
x:Name="myCanvas"
Width="128"
Height="128"
CreateResources="myCanvas_CreateResources"
Draw="myCanvas_Draw" />
</StackPanel>您可以使用这样的C#代码显示图像的重复:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// handle canvas' CreateResources event for Win2D (Direct2D) resources
private void myCanvas_CreateResources(CanvasControl sender, CanvasCreateResourcesEventArgs args)
=> args.TrackAsyncAction(CreateResources(sender).AsAsyncAction());
// create all needed resources async (here a bitmap)
CanvasBitmap _canvasBitmap;
private async Task CreateResources(CanvasControl sender)
{
// this is my 32x32 image downloaded from https://i.stack.imgur.com/454HU.jpg?s=32&g=1
_canvasBitmap = await CanvasBitmap.LoadAsync(sender, @"c:\downloads\smo.jpg");
}
// handle canvas' Draw event
// check quickstart https://microsoft.github.io/Win2D/WinUI3/html/QuickStart.htm
private void myCanvas_Draw(CanvasControl sender, CanvasDrawEventArgs args)
{
// create an intermediate command list as a feed to the Direct2D effect
using var list = new CanvasCommandList(sender);
using var session = list.CreateDrawingSession();
session.DrawImage(_canvasBitmap);
// create the Direct2D effect (here Tile effect https://learn.microsoft.com/en-us/windows/win32/direct2d/tile)
using var tile = new TileEffect();
tile.Source = list;
// use image size as source rectangle
tile.SourceRectangle = _canvasBitmap.Bounds;
// draw the effect (using bitmap as input)
args.DrawingSession.DrawImage(tile);
}
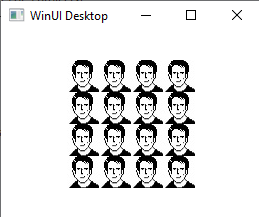
}下面是以我的StackOverflow化身为位图源的结果:

图像是32x32,画布是128x128,所以我们有4x4块。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74527783
复制相关文章
相似问题

