ASPxGridView不会在通过提交按钮提交FormLayout字段值时得到更新
在相同的页面上有FormLayout元素和ASPxGridView元素,如下图所示:当我输入日期值和读取值时,该值存储在数据库中,但除非我重新运行项目,否则表单下面的ASPxGridView不会得到更新。在这方面的任何帮助都是非常感谢的。致以问候。我的.aspx和vb代码如下:
.aspx代码
\<%@ Page Title="" Language="VB" MasterPageFile="\~/Site.master" AutoEventWireup="false" CodeFile="meter_reading.aspx.vb" Inherits="Default2" %\>
\<%@ Register Assembly="DevExpress.Web.Bootstrap.v22.1, Version=22.1.5.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.Bootstrap" TagPrefix="dx" %\>
\<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server"\>
<div class="content-wrapper">
<dx:ASPxFormLayout ID="ASPxFormLayout1" runat="server" ClientInstanceName="ASPxFormLayout1">
<Items>
<dx:LayoutItem Caption="Date" ColSpan="1" Name="cbo_date">
<LayoutItemNestedControlCollection>
<dx:LayoutItemNestedControlContainer runat="server">
<dx:ASPxDateEdit ID="date" runat="server" ClientInstanceName="date">
</dx:ASPxDateEdit>
</dx:LayoutItemNestedControlContainer>
</LayoutItemNestedControlCollection>
</dx:LayoutItem>
<dx:LayoutItem Caption="reading" ColSpan="1" Name="txt_reading" RequiredMarkDisplayMode="Required" HelpText="enter reading">
<LayoutItemNestedControlCollection>
<dx:LayoutItemNestedControlContainer runat="server">
<dx:ASPxTextBox ID="txt_reading" runat="server" ClientInstanceName="txt_reading">
<ValidationSettings>
<RegularExpression ErrorText="Enter a Decimal number" ValidationExpression="\d+" />
<RequiredField IsRequired="True" ErrorText="This field is mandatory" />
</ValidationSettings>
</dx:ASPxTextBox>
</dx:LayoutItemNestedControlContainer>
</LayoutItemNestedControlCollection>
</dx:LayoutItem>
<dx:LayoutItem Caption="" ColSpan="1" Name="btn_submit">
<LayoutItemNestedControlCollection>
<dx:LayoutItemNestedControlContainer runat="server">
<dx:ASPxButton ID="btn_submit" runat="server" Text="Submit" ClientInstanceName="btn_submit">
<ClientSideEvents Click="onClick"/>
<%--<ClientSideEvents Click="function(s, e) {
txt_reading.Text = "";
date.Value = "null";--%>
<%--}" />--%>
</dx:ASPxButton>
</dx:LayoutItemNestedControlContainer>
</LayoutItemNestedControlCollection>
</dx:LayoutItem>
</Items>
</dx:ASPxFormLayout>
</div>
<div class="content-wrapper">
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="Energy_ds" KeyFieldName="ID" Width="700px" ClientInstanceName="ASPxGridView1" CssClass="col-lg-1" EnablePagingCallbackAnimation="True" Caption="Data Record">
<Settings ShowFooter="True" ShowGroupFooter="VisibleIfExpanded" />
<SettingsPopup>
<EditForm Modal="True">
</EditForm>
<FilterControl AutoUpdatePosition="False"></FilterControl>
</SettingsPopup>
<SettingsSearchPanel Visible="True" />
<Columns>
<dx:GridViewCommandColumn ShowDeleteButton="True" ShowEditButton="True" ShowNewButtonInHeader="True" VisibleIndex="0">
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" ShowInCustomizationForm="True" Visible="False" VisibleIndex="1">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataDateColumn FieldName="date" ShowInCustomizationForm="True" VisibleIndex="2">
</dx:GridViewDataDateColumn>
<dx:GridViewDataTextColumn FieldName="reading" ShowInCustomizationForm="True" VisibleIndex="3">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="price" ReadOnly="True" ShowInCustomizationForm="True" VisibleIndex="4">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="difference_next_reading" ShowInCustomizationForm="True" VisibleIndex="5">
<PropertiesTextEdit DisplayFormatString="{0} km">
</PropertiesTextEdit>
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
</Columns>
<TotalSummary>
<dx:ASPxSummaryItem DisplayFormat="Total Reading = {0} km" FieldName="difference_next_reading" ShowInColumn="difference_next_reading" SummaryType="Sum" ValueDisplayFormat="{0} km" />
</TotalSummary>
<Styles>
<Footer BackColor="White" Font-Bold="True">
</Footer>
</Styles>
</dx:ASPxGridView>
<asp:SqlDataSource ID="Energy_ds" runat="server" ConnectionString="<%$ ConnectionStrings:sundayConnectionString %>" DeleteCommand="DELETE FROM [meter_reading] WHERE [ID] = @ID" InsertCommand="INSERT INTO [meter_reading] ([date], [reading]) VALUES (@date, @reading)" SelectCommand="SELECT ID, date,reading, price, lead(reading) OVER (ORDER BY date ) - reading AS difference_next_reading FROM meter_reading ORDER BY date" UpdateCommand="UPDATE [meter_reading] SET [date] = @date, [reading] = @reading WHERE [ID] = @ID" ProviderName="<%$ ConnectionStrings:sundayConnectionString.ProviderName %>">
<DeleteParameters>
<asp:Parameter Name="ID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter DbType="Date" Name="date" />
<asp:Parameter Name="reading" Type="Double" />
<asp:Parameter Name="price" Type="Double" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter DbType="Date" Name="date" />
<asp:Parameter Name="reading" Type="Double" />
<asp:Parameter Name="price" Type="Double" />
<asp:Parameter Name="ID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
<div class="content-wrapper">
<dx:BootstrapChart runat="server" DataSourceID="Energy_ds" EncodeHtml="True" LoadingIndicatorText="" Palette="Office" TitleText="Monthly Reading">
<ValueAxisCollection>
<dx:BootstrapChartValueAxis Name="Reading" TitleText="Reading">
<TitleSettings Alignment="Center" Text="Reading">
</TitleSettings>
<VisualRangeSettings>
<DateAxis>
<MinLength Days="1" />
</DateAxis>
</VisualRangeSettings>
<Label>
<Format Type="Decimal" />
</Label>
</dx:BootstrapChartValueAxis>
</ValueAxisCollection>
<SeriesCollection>
<dx:BootstrapChartSeries ArgumentField="date" TagField="difference_next_reading" Type="Bar" ValueField="difference_next_reading">
<Aggregation Enabled="True" Method="Sum" />
<Label>
<ArgumentFormat Type="ShortDate" />
<Format Type="ShortDate" />
</Label>
</dx:BootstrapChartSeries>
<dx:BootstrapChartSeries ArgumentField="date" ValueField="reading">
</dx:BootstrapChartSeries>
</SeriesCollection>
<TitleSettings Text="Monthly Reading">
</TitleSettings>
<SettingsExport ProxyUrl=""></SettingsExport>
</dx:BootstrapChart>
</div>
<script src="scripts/frontUpdate.js"></script>
</asp:Content>vb代码
'Imports System.
Imports System.Data.SqlClient
Partial Class Default2
Inherits System.Web.UI.Page
`Dim constr As String = ConfigurationManager.ConnectionStrings("sundayConnectionString").ConnectionString`
`Dim con As New SqlConnection(constr)`
Protected Sub btn_submit_Click(sender As Object, e As EventArgs) Handles btn_submit.Click
Dim cmd As New SqlCommand("insert into meter_reading(date, reading) values (@date,reading)")
cmd.Parameters.AddWithValue("@date", [date].Value)
cmd.Parameters.AddWithValue("@reading", txt_reading.Text)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
'[date].Value = ""
'txt_reading.Text = ""
End Sub
End Class我已经检查了AutoPostBack属性的ASPxGridView,但找不到任何。我不知道在JS里该怎么做。我也在网上搜索,但什么也找不到。我在JS文件中使用了下面一行,但是没有用,ASPxGridView1.Postback();可能看起来很愚蠢,因为我对这件事并不熟悉。
回答 1
Stack Overflow用户
发布于 2022-11-24 20:44:05
好的,我们有一些“数据类型网格”来显示数据。
然后我们有一些文本框,输入一些值,单击按钮,将数据保存到数据库中。
此时,为了使网格显示“更新”,您必须在代码中重新加载网格/表显示。
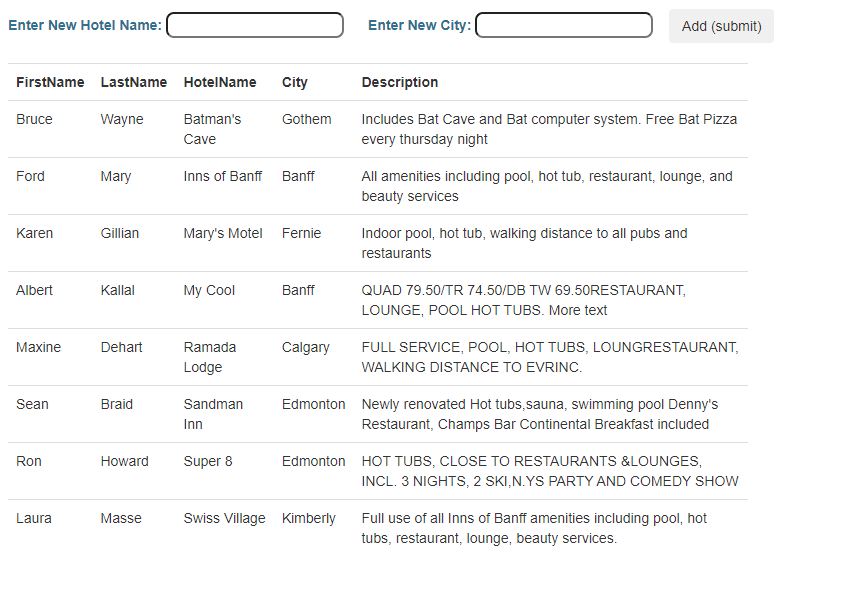
我没有你的数据和网格,但可以说是一些简单的酒店组成的网格:
因此,我们有这样的标记:
<label class="text-info">Enter New Hotel Name:</label>
<asp:TextBox ID="txtHotel" runat="server" Style="border-radius: 8px"></asp:TextBox>
<label class="text-info" style="margin-left: 20px">Enter New City:</label>
<asp:TextBox ID="txtCity" runat="server" Style="border-radius: 8px"></asp:TextBox>
<asp:Button ID="cmdAdd" runat="server" Text="Add (submit)" CssClass="btn" Style="margin-left: 12px" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" Width="40%"
AutoGenerateColumns="False" DataKeyNames="ID" CssClass="table" GridLines="none">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:TemplateField HeaderText="Description">
<ItemTemplate>
<asp:Label ID="lblDescript" runat="server"
Text='<%# Eval("Description") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>好的,要加载的代码如下:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadData()
End If
End Sub
Sub LoadData()
Dim strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName"
Using conn As New SqlConnection(My.Settings.TEST4)
Using cmdSQL As New SqlCommand(strSQL, conn)
conn.Open()
Dim rst As New DataTable
rst.Load(cmdSQL.ExecuteReader)
GridView1.DataSource = rst
GridView1.DataBind()
End Using
End Using
End Sub注意非常接近-我们只在第一个真正的页面加载时加载网格,而不是每次回发(因此,对于99%的页面,加载代码如果不是IsPostback存根在页面加载的话)。
好了,现在我们有了这个:

因此,我们可以输入一个新的酒店名称和城市,并点击我们的提交按钮。
该按钮代码将有两个任务:
向数据库中添加/插入数据。
重新加载网格以显示更新的数据(新行)。
所以,这段代码看起来就像你所拥有的,但是在插入数据之后,我们必须重新加载网格显示。
那么,下面的代码:
Protected Sub cmdAdd_Click(sender As Object, e As EventArgs)
Dim strSQL As String =
"INSERT INTO tblHotelsA (HotelName, City)
VALUES (@Hotel, @City)"
Using conn As New SqlConnection(My.Settings.TEST4)
Using cmdSQL As New SqlCommand(strSQL, conn)
cmdSQL.Parameters.Add("@hotel", SqlDbType.NVarChar).Value = txtHotel.Text
cmdSQL.Parameters.Add("@City", SqlDbType.NVarChar).Value = txtCity.Text
conn.Open()
cmdSQL.ExecuteNonQuery()
End Using
End Using
LoadData() '<----- re-load the grid
End Sub因此,您拥有的插入数据代码看起来不错。但是在插入数据库之后,就需要重新加载数据控制(网格)。
https://stackoverflow.com/questions/74565776
复制相似问题

