如何通过单击MudTabPanel在MudBlazor中运行方法
如何通过单击MudTabPanel在MudBlazor中运行方法
提问于 2022-11-25 13:08:47
我想使用标签来操纵组件"MyBox“的背景色。组件的背景必须填充颜色,在Tabs中命名。一个条件是:不允许从代码中删除@bind-ActivePanelIndex="activeIndex" (它用于其他目的)。我有一个方法"SetColor",但我不知道如何运行它。我会感谢你的帮助。
Index.razor
<MudTabs Elevation="0" Outlined="true" @bind-ActivePanelIndex="activeIndex">
<MudTabPanel Text="Red"></MudTabPanel>
<MudTabPanel Text="Blue"></MudTabPanel>
</MudTabs>
<MyBox colorBox="@colorMe"/>
@code
{
int activeIndex = 0;
string colorMe = "";
void SetColor()
{
if(activeIndex == 0)
{
colorMe = "red";
}
else if(activeIndex == 1)
{
colorMe = "blue";
}
}
}MyBox.razor
<MudItem Style="@($"background-color:{colorBox}; padding:10px; border:1px solid black")">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum sit praesentium eos impedit. Est delectus non fugiat perferendis, quos et quis fugit iusto laborum esse voluptates sequi harum quo ab.
</MudItem>
@code {
[Parameter]
public string colorBox {get; set;}
}回答 2
Stack Overflow用户
回答已采纳
发布于 2022-11-26 11:47:33
由于您已经将MudTabPanel文本作为颜色并存储面板的活动索引,因此我们可以通过按索引访问面板的文本将颜色的值分配给MyBox。如果您正在处理大量选项卡,这种方式更好,正如您的评论中所指出的那样。
MyBox组件代码保持不变,仍然按需要使用@bind-ActivePanelIndex="activeIndex"。
工作实例:
@page "/"
<MudTabs @ref="tabs" Elevation="0" Outlined="true"
@bind-ActivePanelIndex="activeIndex">
<MudTabPanel Text="Red"></MudTabPanel>
<MudTabPanel Text="Blue"></MudTabPanel>
</MudTabs>
<MyBox colorBox="@((tabs == null) ? "Red": tabs?.Panels[activeIndex].Text)" />
@code
{
private MudTabs? tabs;
private int activeIndex = 0;
}编辑:
如果您想运行注释中提到的方法SetColor,那么当面板索引更改并分配颜色时,您必须使用ActivePanelIndexChanged来调用该函数。
但是,不能将@bind-ActivePanelIndex="activeIndex"和ActivePanelIndexChanged放在“`MudTabs”中,这将导致以下错误:
The component parameter 'ActivePanelIndexChanged' is used two or more times for this component.因此,为了将索引值绑定到activeIndex,我修改了SetColor方法以包含一个参数,该参数将从ActivePanelIndexChanged EventCallback传递面板的索引并将其分配给activeIndex。
<MudTabs Elevation="0" Outlined="true"
ActivePanelIndexChanged="@(index => SetColor(index))">
<MudTabPanel Text="Red"></MudTabPanel>
<MudTabPanel Text="Blue"></MudTabPanel>
</MudTabs>
<MyBox colorBox="@colorMe" />
@code
{
private int activeIndex = 0;
string colorMe = "red"; // specify default color of first panel
void SetColor(int index)
{
activeIndex = index;
if (activeIndex == 0)
{
colorMe = "red";
}
else if (activeIndex == 1)
{
colorMe = "blue";
}
}
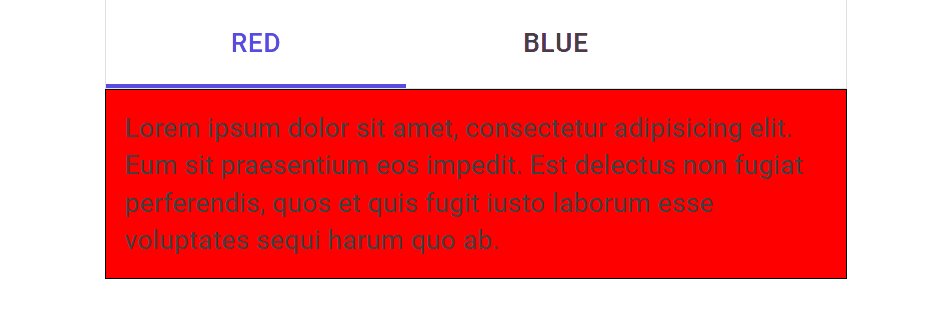
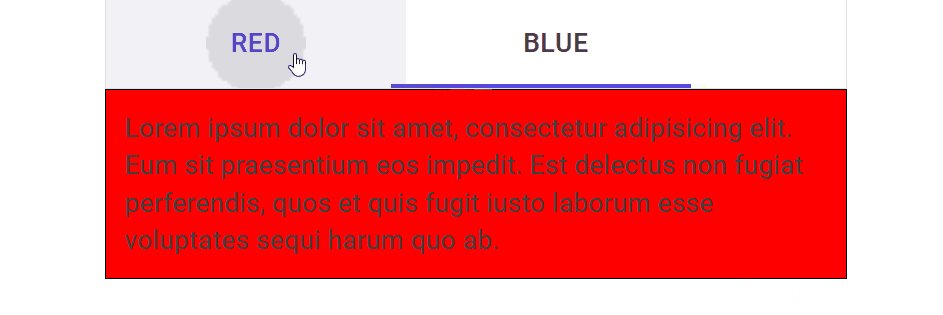
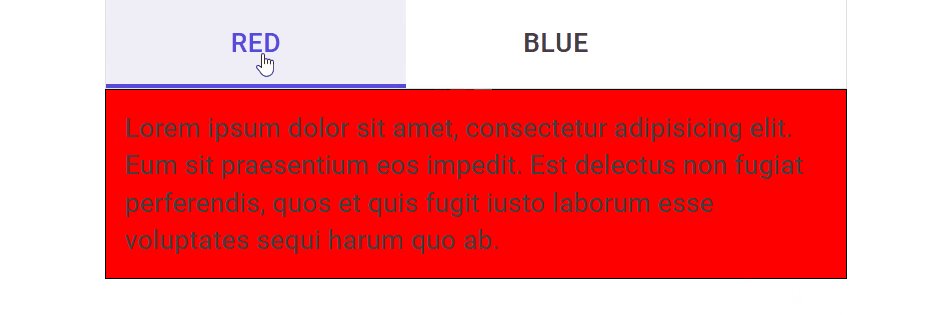
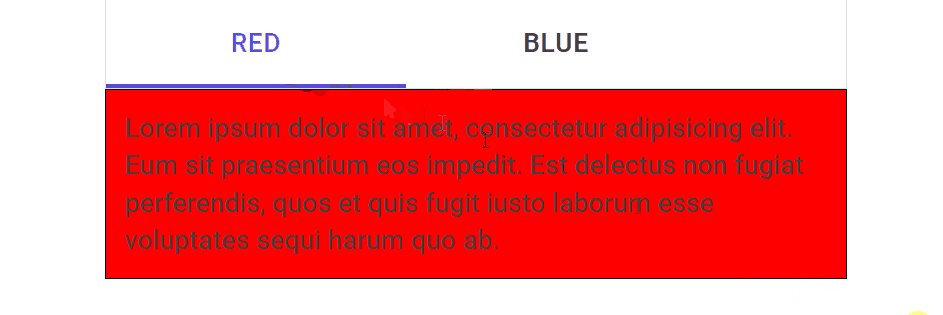
}结果:

Stack Overflow用户
发布于 2022-11-25 13:27:37
您可以在选项卡上执行您的函数,单击并将您的颜色作为参数提供给您的函数。例如:
<MudTabPanel Text="Red" OnClick="() => SetColor(YourParameter)"></MudTabPanel>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74573310
复制相关文章
相似问题

