react本机和火基:在映射中具有条件的请求
react本机和火基:在映射中具有条件的请求
提问于 2021-12-03 03:14:17
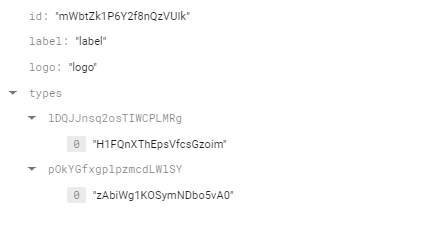
我的数据库中的json示例

请求
firestore()
.collection(COLLECTION)
.where("types", ">=", 'lDQJJnsq2osTIWCPLMRg')
.get()
.then(querySnapshot => {
const arr = []
querySnapshot.forEach(documentSnapshot => {
const data = documentSnapshot.data()
const el = {id: documentSnapshot.id, ...data}
arr.push(el)
})
resolve(arr)
})
.catch(err => {
console.log('err ', err )
reject()
});如果属性类型包含特定于id的属性类型,则无法找到如何在映射(‘
- ’)中添加条件'where‘(’
- ‘),如果类型包含我的id ("lDQJJnsq2osTIWCPLMRg"),则返回此对象。
- 可能用于移动,最好是用分页方式调用,我发现'startAt‘方法可以帮助分页。对吗?
我从反应开始-本土化和火基,所以感谢你的帮助。
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-12-03 03:21:16
对于分页查询,需要使用查询游标:https://firebase.google.com/docs/firestore/query-data/query-cursors
- 使用firestore.query命令您的集合使用orderBy
- 使用startAfter并限制以实现分页
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70209085
复制相关文章
相似问题
