由于安全策略,Electron.js不加载jQuery。
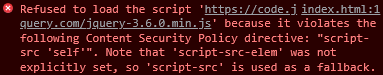
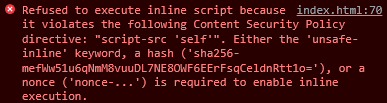
我试图在电子中加载jQuery (第16.0.0节),但我得到了以下错误:

在head元素中,我包含了以下一行:
<meta http-equiv="Content-Security-Policy" content="script-src 'self';">此外,在body元素中,我试图像这样加载jQuery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>我尝试了这么多方法来解决这个问题,但都没有结果。以前,我也试图像这样加载jQuery,但是它给了我一个类似的错误,如下所示:
<script>window.$ = window.jQuery = require('./libraries/jQuery/jquery.min.js');</script>

一个相关的问题的答案对我也没有用。我该怎么办?
回答 2
Stack Overflow用户
发布于 2021-11-17 14:24:12
电子或实现内容安全策略的任何其他Web浏览器都会正确地拒绝从任意来源(URL)加载脚本,甚至拒绝从“内联”脚本(例如,script元素中的脚本文本)加载脚本,原因是您的安全策略被明确指定以拒绝此类尝试,而您说添加的meta元素:
<meta http-equiv="Content-Security-Policy" content="script-src 'self';">你为什么要加它?是别人的手吗?它为什么在那里?这就是为什么电子拒绝加载所涉及的脚本。
上面content属性的值的作用是指示电子只允许从包含meta元素的文档的原点加载脚本。这实际上排除了所有其他来源,如https://code.jquery.com和内联脚本(在这种情况下必须显式地允许它们,因为self拒绝它们)。基本上,该值将被解释为“只允许从同一站点加载脚本”。内联脚本不被视为“同一个站点”。
简单地说,您自己禁止从尝试使用的位置加载脚本,并使用该meta元素。
您需要了解如何在您的情况下应用内容安全策略机制工作。您必须决定是否允许从像code.jquery.com这样的域加载脚本,或者是否只允许从您的网站加载脚本,这可能需要您复制您想要使用的JQuery库,以便由您的网站提供服务。您还必须决定是否允许您的站点上的“内联”脚本,无论您认为必要的任何原因。
安全策略机制本身是非常有用的,不要回避它,它的存在是有原因的--帮助您防止其他恶意脚本或机制加载的恶意脚本滥用您的站点用户。但很明显,你需要正确地使用它。
Stack Overflow用户
发布于 2021-11-17 16:03:42
由于jQuery,您有两个问题:
script-src 'self'不允许从https://code.jquery.com/jquery-3.6.0.min.js加载脚本,这就是为什么您观察到拒绝加载脚本的https://code.jquery.com/jquery-3.6.0.min.js'..。错误。 您必须调整您的CSP,至少作为script-src 'self' https://code.jquery.com;。- 页面加载后,jQuery将所有具有
$()的脚本提取出来,并将它们放入<head>部分的一个内联脚本中。所以你才发现拒绝执行内联脚本..。错误。 这个内联脚本可以用'unsafe-inline'、'unsafe-eval'或'nonce-value'来解析(对于jQuery > 3.4)。
允许'unsafe-inline'是一个非常有害的建议,因为这样的CSP根本不会保护XSS (bBQMgkc?t=717)。
此外,电子不具备更新“现在”值的技术能力。
因此,您可以做的最安全的CSP是:
script-src 'self' 'unsafe-eval' https://code.jquery.com;或者更好:
default-src 'self'; script-src 'self' 'unsafe-eval' https://code.jquery.com;注:与一种常见的误解相反,'self'并不意味着相同的原产地政策,CSP对'self'的解释更为宽泛。
https://stackoverflow.com/questions/70005914
复制相似问题

