TypeError:无法在next.config.js NextJS中使用withLess/withSass/withCSS设置未定义的属性(设置“样式”)+
TypeError:无法在next.config.js NextJS中使用withLess/withSass/withCSS设置未定义的属性(设置“样式”)+
提问于 2021-11-04 15:37:15
我正在尝试使用定制的Ant配置NextJS 12项目,根据我发现的一些示例,我必须使用库@zeit/next-sass / @zeit/next-less / @zeit/next-css配置next.config.js文件,但是当我这样做时,控制台中会出现以下错误:
$ next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
TypeError: Cannot set properties of undefined (setting 'styles')
at module.exports (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/@zeit/next-css/css-loader-config.js:25:56)
at Object.webpack (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/@zeit/next-css/index.js:15:36)
at Object.getBaseWebpackConfig [as default] (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/next/dist/build/webpack-config.js:1364:32)
at async Promise.all (index 0)
at async Span.traceAsyncFn (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/next/dist/trace/trace.js:74:20)
at async Span.traceAsyncFn (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/next/dist/trace/trace.js:74:20)
at async HotReloader.start (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/next/dist/server/dev/hot-reloader.js:321:25)
at async DevServer.prepare (/Users/overmartinez/Projects/OMA/omawarehouse/node_modules/next/dist/server/dev/next-dev-server.js:289:9)
at async /Users/overmartinez/Projects/OMA/omawarehouse/node_modules/next/dist/cli/next-dev.js:126:9
error Command failed with exit code 1.我尝试过很多种方法,但是没有一种方法适合我,只要添加库的使用而没有任何其他的配置,我就会得到错误,
这是推荐的next.config.js配置
const withLess = require('@zeit/next-less')
const lessToJS = require('less-vars-to-js')
const withPlugins = require('next-compose-plugins')
const fs = require('fs')
const path = require('path')
// Where your antd-custom.less file lives
const themeVariables = lessToJS(
fs.readFileSync(
path.resolve(__dirname, './assets/themes/default.less'),
'utf8',
),
)
const plugins = [
[
withLess({
lessLoaderOptions: {
javascriptEnabled: true,
modifyVars: themeVariables, // make your antd custom effective
},
webpack: (config, { isServer }) => {
if (isServer) {
const antStyles = /antd\/.*?\/style.*?/
const origExternals = [...config.externals]
config.externals = [
(context, request, callback) => {
if (request.match(antStyles)) return callback()
if (typeof origExternals[0] === 'function') {
origExternals[0](context, request, callback)
} else {
callback()
}
},
...(typeof origExternals[0] === 'function'
? []
: origExternals),
]
config.module.rules.unshift({
test: antStyles,
use: 'null-loader',
})
}
const builtInLoader = config.module.rules.find(rule => {
if (rule.oneOf) {
return (
rule.oneOf.find(deepRule => {
return (
deepRule.test &&
deepRule.test.toString().includes('/a^/')
)
}) !== undefined
)
}
return false
})
if (typeof builtInLoader !== 'undefined') {
config.module.rules.push({
oneOf: [
...builtInLoader.oneOf.filter(rule => {
return (
(rule.test &&
rule.test
.toString()
.includes('/a^/')) !== true
)
}),
],
})
}
config.resolve.alias['@'] = path.resolve(__dirname)
return config
},
}),
],
]
const nextConfig = {
reactStrictMode: true,
}
module.exports = withPlugins(plugins, nextConfig)但是即使有了这个最小的配置,它也会失败。
const withLess = require('@zeit/next-less')
const lessToJS = require('less-vars-to-js')
const withPlugins = require('next-compose-plugins')
const plugins = [[withLess()]]
const nextConfig = {
reactStrictMode: true,
}
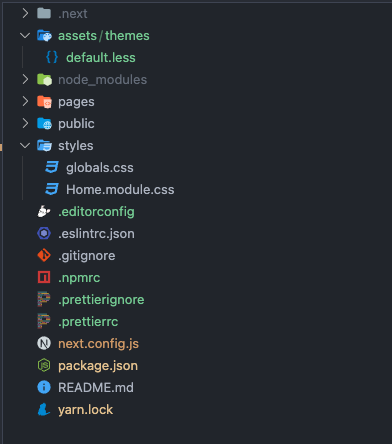
module.exports = withPlugins(plugins, nextConfig)我的棚架

只有没有插件才能工作。
const withPlugins = require('next-compose-plugins')
const nextConfig = {
reactStrictMode: true,
}
module.exports = withPlugins([], nextConfig)module.exports = {
reactStrictMode: true,
}我做错了什么?如果有人能帮我,我会很感激的。
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-11 19:48:00
使用新版本的Next.js (>=12),您可以将*.scss/*.less文件的导入直接放在_app.js文件中,所以!您不需要在next.config.js文件中做任何特殊的事情来处理这个特定的情况。
在我的例子中,我能够用以下方法解决这个问题:
我的next.config.js
const withLess = require('next-with-less')
const withPlugins = require('next-compose-plugins')
const nextTranslate = require('next-translate')
const plugins = [[withLess, {}], [nextTranslate]]
module.exports = withPlugins(plugins, {
reactStrictMode: true,
swcMinify: true, // <- To enable SWC compiler
images: {
domains: ['i2.wp.com'], // <- To allow use images from this domain
},
})我的_app.js
import 'bootstrap/dist/css/bootstrap.min.css'
import '@fortawesome/fontawesome-svg-core/styles.css'
import App from 'next/app'
import { wrapper } from '~/redux/store'
import { AppContextProvider } from '~/context/index'
import(`~/assets/less/themes/${process.env.NEXT_PUBLIC_SKIN}-antd.less`) // <- antd theme
class MyApp extends App {
render() {
const { Component, pageProps } = this.props
return (
<AppContextProvider>
<Component {...pageProps} />
</AppContextProvider>
)
}
}
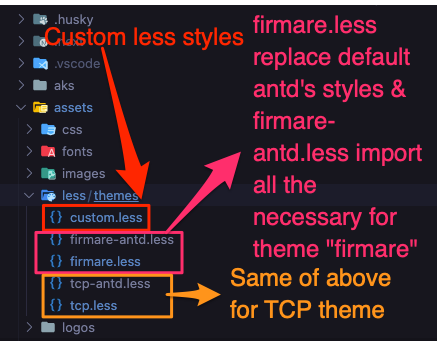
export default wrapper.withRedux(MyApp)我的脚手架

默认蚁群设计少变量
我的tcp-antd.less主题文件
@import '~antd/lib/style/themes/default.less';
@import '~antd/dist/antd.less';
@import './tcp.less'; // <- Replace the antd's default styles
@import './custom.less';页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69841851
复制相关文章
相似问题

