小米手机的Android默认通知空间
小米手机的Android默认通知空间
提问于 2021-10-23 02:47:25
我正在使用自定义通知,并找到一种方法来设置它的保证金/填充基于手机的默认值。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/notification_custom_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
</LinearLayout>我在这里找到了一些答案:Android default notification margin
我在虚拟设备和一些手机型号(三星、Oppo、Pixel)上进行了测试,除了小米手机外,这个方法效果不错,填充物很大,可能是其他手机的5-6倍。我认为setViewPadding方法存在一个问题,因为它的int padding = context.getResources().getDimensionPixelSize(identifier);值与其他手机没有太大的不同。如果您知道什么,请告诉我,在系统文件夹中我可以在哪里找到文件?
RemoteViews contentView = new RemoteViews(context.getPackageName(), R.layout.my_notification_content_layout);
try {
// We are assuming start and end are same. If we want to be nitty, we will get them separately, and then check which to use for left and which for righht.
int identifier = context.getResources().getIdentifier("notification_content_margin_start", "dimen", "android");
if (identifier != 0) {
int padding = context.getResources().getDimensionPixelSize(identifier);
contentView.setViewPadding(R.id.notify_layout, padding, 0, padding, 0);
Log.d("setViewPadding", "Setting padding to: " + padding);
} else {
Log.d("setViewPadding", "Failed to find padding");
}
} catch (Exception e) {
Log.d("setViewPadding", "Failed to set padding");
}Stack Overflow用户
回答已采纳
发布于 2021-10-30 17:51:39
我也有同样的问题,希望有人能回答。同时,尽管不是一个直接的解决办法,但以下几点可能会有所帮助。
与其使用完全自定义的布局,不如按以下方式定义DecoratedCustomView:
builder.setStyle(new NotificationCompat.DecoratedCustomViewStyle());这样做是为了保留通知的系统默认标题,包括应用程序图标、应用程序名称和默认利润率(在MIUI 12上测试)。您仍然可以像通常那样设置自定义布局:
builder.setCustomContentView(notificationLayout);这种方法的优点是还可以获得1:1的系统头(即使在MIUI上),同时保持自定义主布局,这与完全自定义布局是很难做到的。它还消除了检查默认通知填充的需要。还有一些事情要记住:
- --这只适用于API24+。在API24下面,使用了旧的通知样式(大的完全高度图标),因此这将进行编译,但不会像您预期的那样工作。
- 确保您从布局中删除所有填充,以及自定义的应用程序图标和应用标题,因为这些都将为您定义。
- 虽然不能更改通知标题(app名称),但添加副标题可能非常方便,如下所示:
builder.setSubText("Secondary Title");参见this post
中的示例。
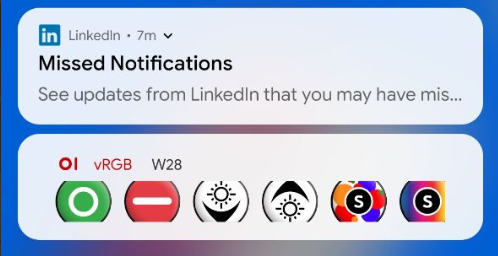
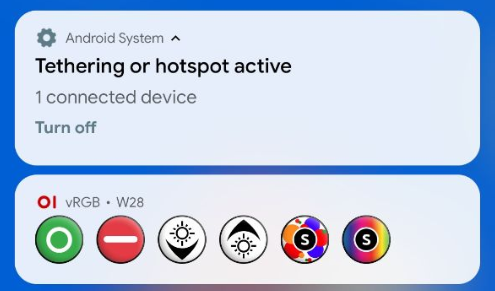
例如,转换的样子。
这是完全定制的布局(记住,在任何设备上都能完美地显示,但MIUI除外)。

在这里,使用了DecoratedCustomView。您可以看到,头是完全对齐(热点通知比较),唯一的区别是,应用程序名称不再着色。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69684717
复制相关文章
相似问题

