Nuxt Azure SSR部署到IIS -仅在服务器上默认的vue页面
Nuxt Azure SSR部署到IIS -仅在服务器上默认的vue页面
提问于 2021-09-01 16:59:12
我正在通过azure部署一个SSR nuxt应用程序。
当我在本地运行yarn build和yarn start时,它运行得很好。
管道正在正确地构建和发送文件。
我正在通过管道复制文件,然后解压它们。
mkdir server-files
cp nuxt.config.js server-files
cp web.config server-files
cp yarn.lock server-files
cp package.json server-files
cp -r static server-files
cp -r server server-files
cp -r plugins server-files
cp .env server-files
cp -r .nuxt server-files
cp -r api server-files但是,当管道通过时,我会得到这个默认页面,并为应用程序中的页面“找不到”:页面:

索引:

以下是web配置,因为这似乎是主要的异常值:
<?xml version="1.0" encoding="utf-8"?>
<!--
This configuration file is required if iisnode is used to run node processes behind
IIS or IIS Express. For more information, visit:
https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config
-->
<configuration>
<system.webServer>
<!-- Visit https://azure.microsoft.com/en-us/blog/introduction-to-websockets-on-windows-azure-web-sites/ for more information on WebSocket support -->
<webSocket enabled="false" />
<handlers>
<!-- Indicates that the server.js file is a Node.js site to be handled by the iisnode module -->
<add name="iisnode" path="server" verb="*" modules="iisnode"/>
</handlers>
<rewrite>
<rules>
<!-- Do not interfere with requests for node-inspector debugging -->
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^server\/debug[\/]?" />
</rule>
<!-- First we consider whether the incoming URL matches a physical file in the /public folder -->
<rule name="StaticContent">
<action type="Rewrite" url="public{REQUEST_URI}"/>
</rule>
<!-- All other URLs are mapped to the Node.js site entry point -->
<rule name="DynamicContent">
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="True"/>
</conditions>
<action type="Rewrite" url="server"/>
</rule>
</rules>
</rewrite>
<!-- 'bin' directory has no special meaning in Node.js and apps can be placed in it -->
<security>
<requestFiltering>
<hiddenSegments>
<remove segment="bin"/>
</hiddenSegments>
</requestFiltering>
</security>
<!-- Make sure error responses are left untouched -->
<httpErrors existingResponse="PassThrough" />
<!--
You can control how Node is hosted within IIS using the following options:
* watchedFiles: semi-colon separated list of files that will be watched for changes to restart the server
* node_env: will be propagated to node as NODE_ENV environment variable
* debuggingEnabled - controls whether the built-in debugger is enabled
See https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config for a full list of options
-->
<iisnode node_env="development" watchedFiles="web.config;*.js"/>
</system.webServer>
</configuration>编辑添加的信息:然后我将在服务器上安装服务器包。IIS正在对.js更新运行start命令(上面包含的web.config)
回答 1
Stack Overflow用户
发布于 2021-09-02 01:51:38
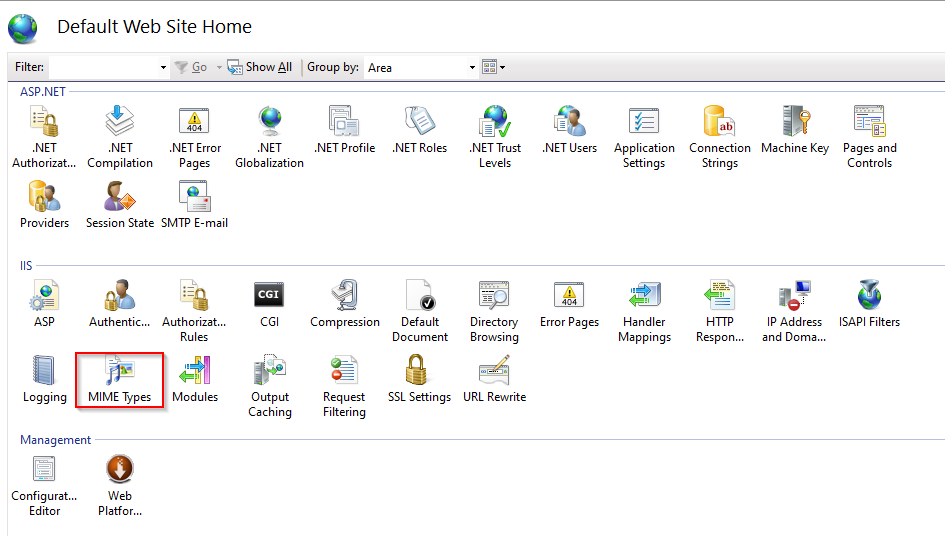
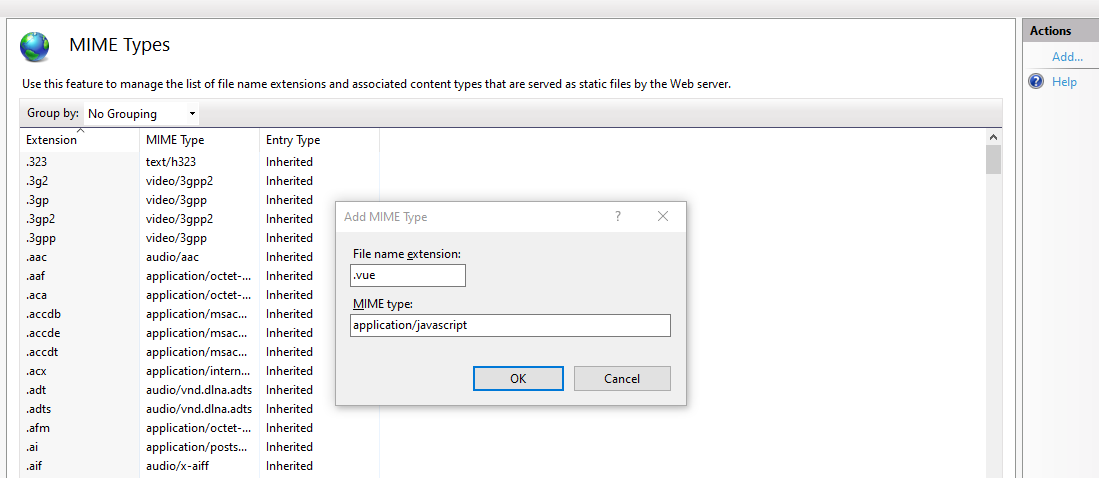
如果您想在IIS上使用vue.js,我认为您需要检查是否为它添加了mimeTyhpe。


还可以将其添加到web.config文件中:
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".vue" mimeType="application/javascript"/>
</staticContent>
</system.webServer>
</configuration>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69017907
复制相关文章
相似问题

